Composition CurvesDownload
/*Name:Camellia(Siyun) Wang;
Section: C;
Email Address: siyunw@andrew.cmu.edu;*/
function setup() {
createCanvas(480, 480);
nPoints = 100;
}
function draw() {
background(245,222,179);
push();
translate(width / 2, height / 2);
drawBulletnose();
pop();
}
function drawBulletnose(){
var x;
var y;
var a = constrain(mouseX / 2,0,200);
var b = constrain(mouseY / 2,0,200);
stroke(240,248,255);
strokeWeight(5);
fill(230,230,250);
beginShape();
for(var i = 1; i < nPoints; i++){
var t = map(i,0,nPoints,0,PI);
//Bullet Nose
x = a * cos(t);
y = b * (1/tan(t));
vertex(x,y);
}
for(var i = 1; i < nPoints; i++){
var t = map(i,0,nPoints,0,PI);
//Bullet Nose
x = -a * cos(t);
y = b * (1/tan(t));
vertex(x,y);
}
endShape();
}
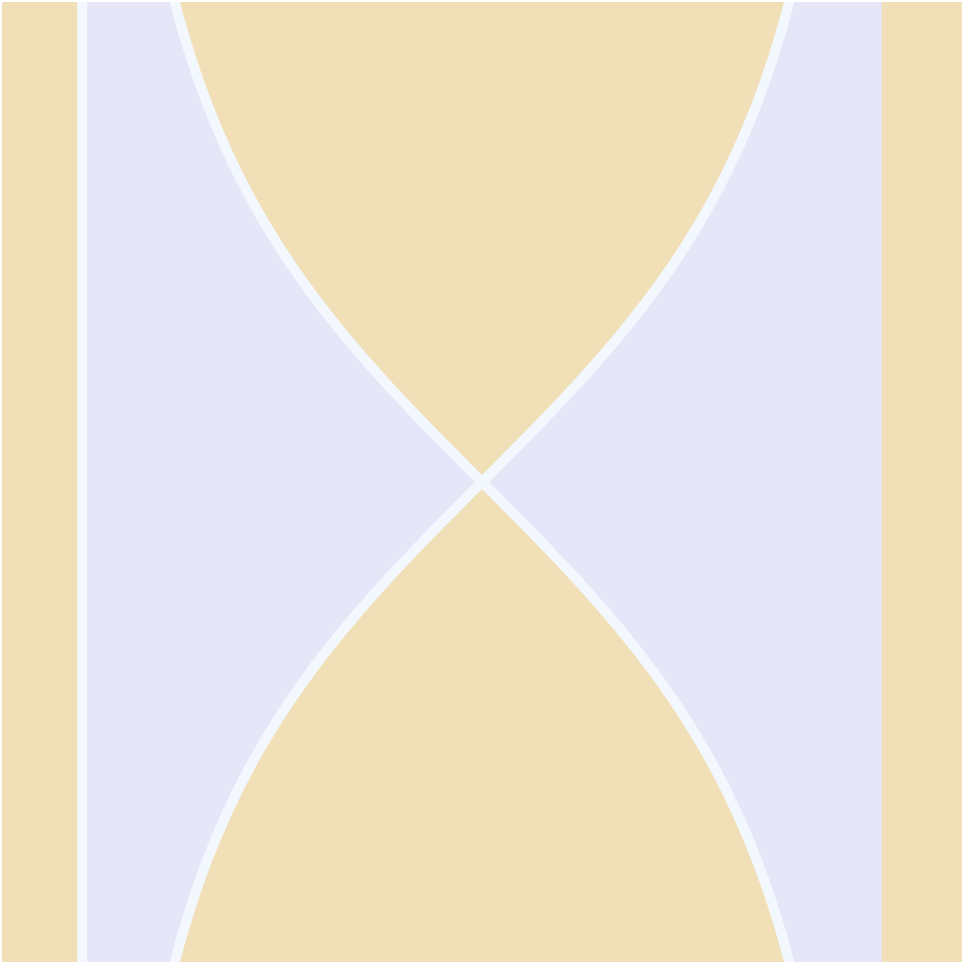
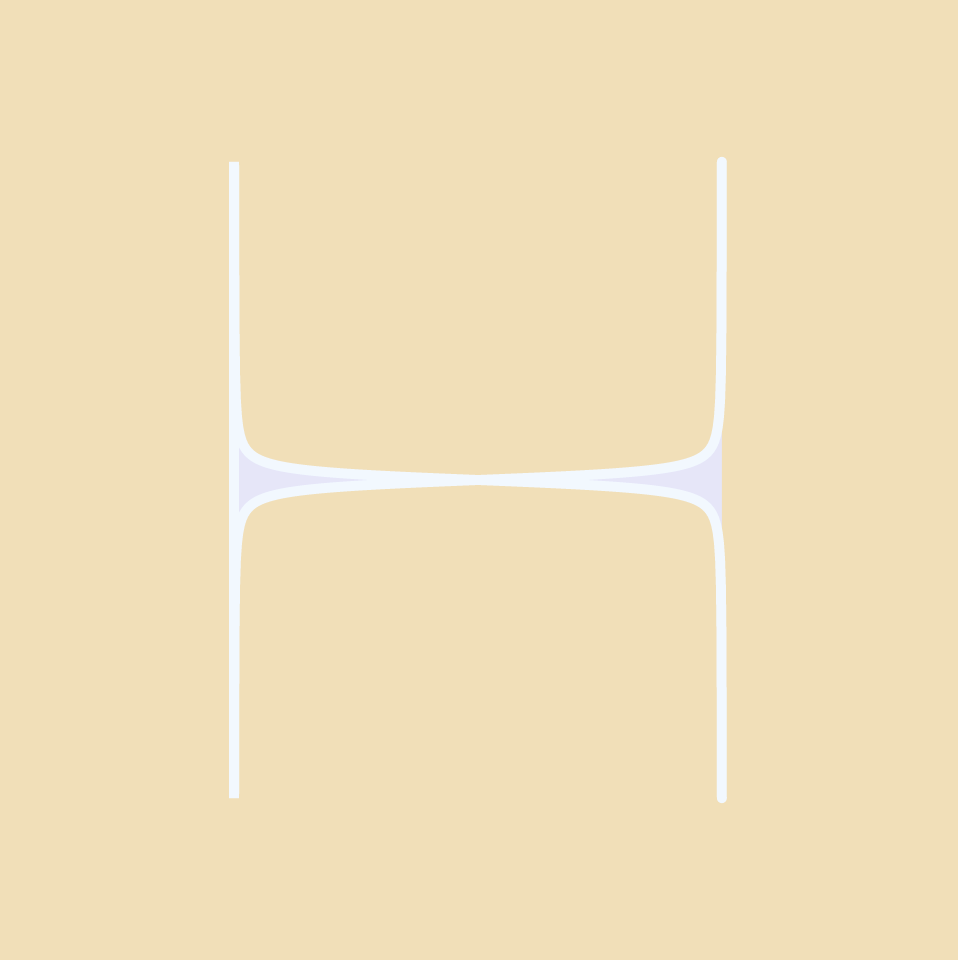
When doing this assignment, I first browse through the given curve website to see which curve I am most interested in and can possibly create variation in it. When I chose to do the Bullet Nose, I looked at its x and y equation, then realized that to create variation of this form, I need to change t, a, and b. That’s why in my code, I defined a and b first in the draw function, and then defined t in the for loop to draw the shape. Then I set the a and b to be manipulated by mouseX and mouseY.


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)