var s = 0;//score
var trasharr = [];//store trash into array
var buildingsarr = [];
var speed;
function setup() {
createCanvas(400, 400);
rectMode(CENTER);
noStroke();
frameRate(10);
for (var i = 0; i < 3; i++){
trasharr[i] = initializeTrash();
}
for (var i = 0; i < 15;i++){
buildingsarr[i] = initializeBuildings();
}
}
function draw() {
background(0);
//establish scene
sky();
scene();
for (var i = 0; i < 3; i++){
drawTrash(trasharr[i]);
moveTrash(trasharr[i], speed)
}
for (var i = 0; i < 15; i++){
drawBuildings(buildingsarr[i],i);
}
fill(0,255,0);
text("Player Score:" + s,20,20);
}
function initializeTrash(){
var trash = {x:60,y:random(250,400),
w:30,h:30,
r:random(0,255),g:random(0,255),
b:random(0,255)};
return trash;//store trash
}
function drawTrash(trash){
fill(trash.r,trash.g, trash.b);
rect(trash.x,trash.y, trash.w, trash.h);
speed = 5;
if (trash.x >= 350){
trash.x = 60
speed = -speed;
}
}
function moveTrash(trash, speed){
trash.x += speed;
}
function scene(){
//sea
fill(69, 123, 157);
rect(200,300,400,200);
}
function initializeBuildings(){
//cityscape
var buildings = {x:random(-30,50),y:0,w:50,h:random(30,180)}
return buildings;//store buildings
}
function drawBuildings(buildings,i){//including forloop "i" for building x para.
push();
rectMode(CORNER);
translate(width/2,height/2);
rotate(radians(180));
fill(0);
rect(i*buildings.x,buildings.y,buildings.w,buildings.h);
pop();
}
function sky(){
//fill changes according to time of day.
var hr = hour();
if (hr >= 0 & hr < 4){
fill(1,8,79);
} else if (hr >= 4 & hr < 8){
fill(0,173,255);
} else if (hr >= 8 & hr < 12){
fill(255,255,112);
} else if (hr >= 12 & hr < 16){
fill(255,221,64);
} else if (hr >= 16 & hr < 20){
fill(255,121,84);
} else if (hr >= 20 & hr < 23){
fill(107, 73, 132);
} else if (hr >= 23){
fill(99,30,80);
}
rect(200,100,400,200);
}
function mousePressed(trash){
if (dist(mouseX,mouseY,trash.x,trash.y)<30){
//remove trash
trash.y = 450;
s = s + 1;
}
}
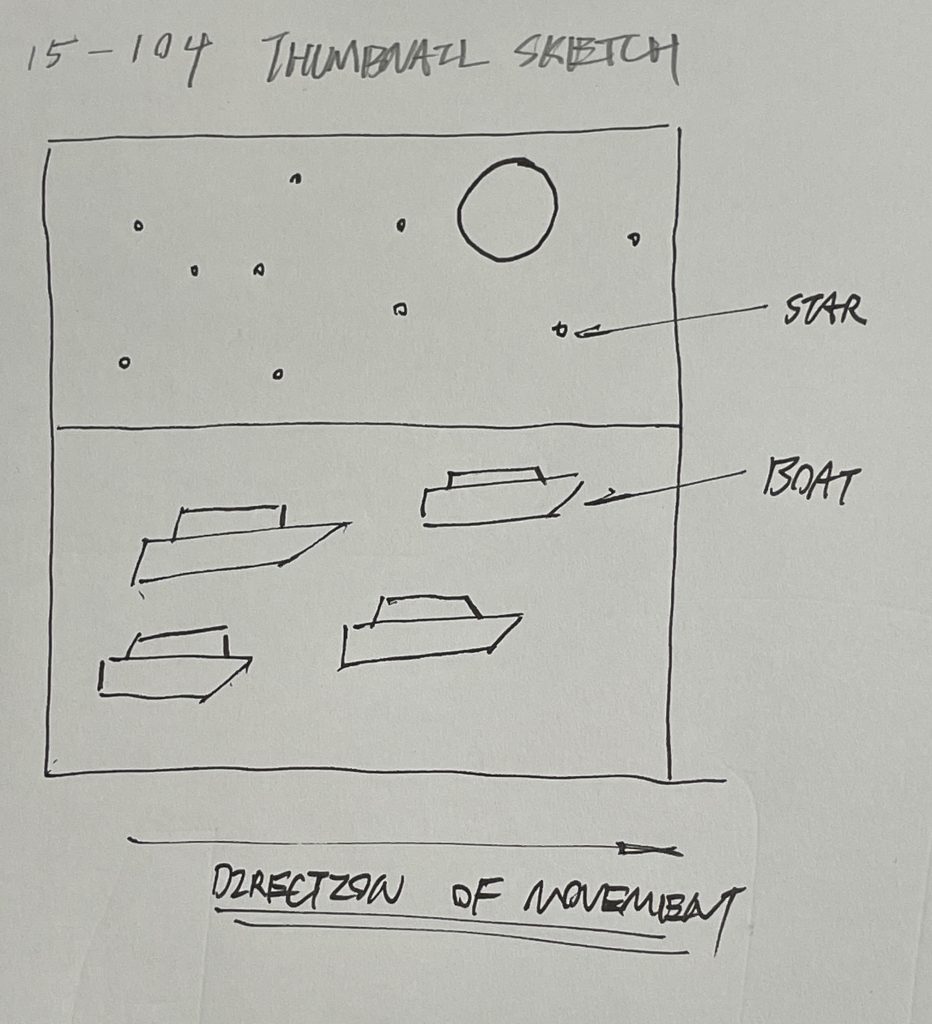
I want to focus on the problem of plastic pollution in our ocean ecosystem in this project. This issue inspires me because plastic containers and packaging are essential to our daily lives, and we rarely recycle them correctly. Many plastic wastes end up incinerated, buried in landfills, or floating in the ocean. Our mistakes and carelessness are causing harm to the planet’s natural ecosystems, which is getting increasingly common in the Anthropocene. In my project, I added visual elements to show that humans cause this problem, such as the city in the background. If I had more time to work on this project, I would use vertices to create my trash to give them a more realistic look. Also, I would make the trash move more randomized so the game could be more engaging and unpredictable. Many of the interactions and visual effects that I plan to achieve did not work as expected, primarily because of my time management on this project. In hindsight, I should make edits to my program more regularly to give myself more time to reflect and improve.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)