The readings, assignments, and projects below constitute the Week 2 Deliverables and are due by 11:59pm EDT on Friday, September 9th:
- Reading: Cramer’s “Concepts, Notations, Software, Art”
- Technical Readings
- Looking Outwards 02 [Blog]
- Assignment-02-A (Visual Harmonies) [Autolab]
- Assignment-02-B (Family Composition) [Autolab]
- Project-02: (Variable Faces, Face Variables) [Blog]
1. Reading: Cramer’s “Concepts, Notations, Software, Art”
Please read the three-page essay, “Concepts, Notations, Software, Art” by Florian Cramer, a German/Dutch cultural theorist of new media who has written extensively on software art since the late 1990s.
Cramer prompts us to contemplate the relationship between the outer form of a generated/interactive artwork (3D print, digital image, computer animation, etc.) and the inner form of the code and algorithms which produce it. Consider:
- Where do you think the “art” is located?
- Does algorithmic art require a computer?
There is no submission due for this reading, but you may be called upon to discuss this article in recitation or class.
2. Technical Readings
- Read Michell3’s Do’s and Don’ts of Style.
- Read W3Schools on JavaScript variables. Optionally, If you’re having a hard time understanding variables, do the 6 small exercises at the bottom of that page.
3. Looking Outwards 02: Generative Art
This deliverable is to be your second Looking Outwards report. Our topic for this week is Generative Art: art whose forms (images, sculptures, etcetera) have been generated by algorithms – algorithms created by artists, designers, architects, musicians, and poets.
Generative art refers to any art practice where the artist uses a system, such as a set of natural language rules, a computer program, a machine, or other procedural invention, which is set into motion with some degree of autonomy contributing to or resulting in a completed work of art.
– Philip Galanter, What is Generative Art? (2003)
Some places to get started include:
- This list of blogs and feeds.
- This list of generative artists.
- The creators linked from the ScriptedbyPurpose exhibition.
- The link archive at RadicalInfo for Algorithmic Art by Remko Scha.
- The Wikipedia article on Generative Art (could be helpful to scan).
- The work of other creators like Marius Watz, Lia, Casey Reas, Michael Hansmeyer, Quayola, Jonathan McCabe, Allison Parrish, Mitchell Whitelaw, Tina Frank, Iñigo QuÃlez, Joshua Davis, David Wicks, Robert Hodgin, Dr. Woohoo, Erik Natzke, Dave Bollinger, Moka, Matt Pearson, Alex Dragulescu, Paul Prudence, Jared Tarbell, Memo Akten, Glen Marshall, Holger Lippmann, Markos Kay, Jessica Rosenkrantz and Nervous System, Marcin Ignac, Leonardo Solaas, Philip Rideout, Mario Klingemann, Altered Qualia, Frederik Vanhoutte, Karsten Schmidt, or Leander Herzog.
Identify a project or work which you find inspirational. In a blog post of about 150 words,
- Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- What do you know (or what do you suppose) about the algorithm that generated the work?
- It what ways are the creator’s artistic sensibilities manifest in their algorithm?
- Link (if possible) to the work. To the best of your abilities, be sure to provide the creator’s name, title of the work, and year of creation.
- Embed an image and/or a YouTube/Vimeo video of the project (if available).
- Label your blog post with the Category, LookingOutwards-02.
As a reminder, you may find it helpful to refer to:
- these instructions about how to publish to this WordPress blog, and
- this explanation of expectations for a Looking Outwards report.
4. Assignment-02-A (Visual Harmonies)
This programming Assignment (to be written using p5.js, and uploaded to Autolab) is intended to continue exercising and/or sharpening your skills using variables.
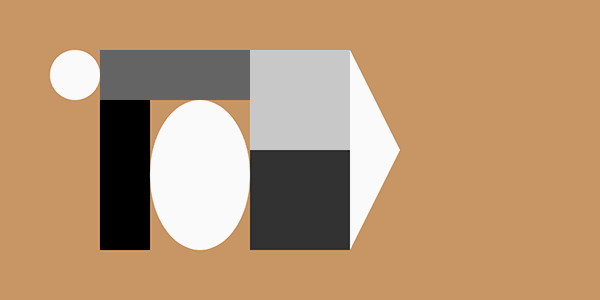
Study the following diagram. You will notice that there are a number of “visual harmonies” (for example, there are two rectangles whose left edges are coincident).

Below is a p5.js program which produces the above diagram. Of course, the harmonies are the result of numbers which articulate relationships of size and position.
|
Your task is to modify the program, by adding no more than four variables that describe these visual harmonies.
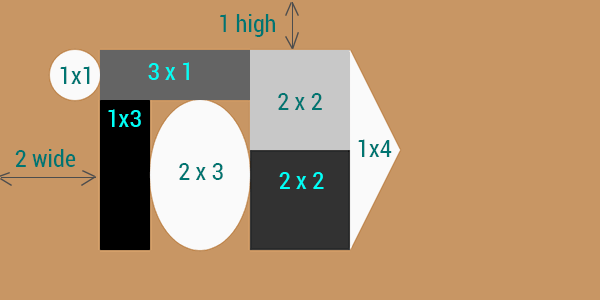
To better understand the harmonies, study the “annotated” version of the diagram, below. This shows the sizes and positions of the various forms, marked out in “units”.

The requirements are:
- Modify the given program, by declaring up to four variables. There may be no more than four variables.
- Assign the values of those variables.
- Replace every “??” that is used as a parameter in the
ellipse()andrect()calls, with the variables you made, in order to reproduce the diagram. Note: you may need to use expressions which are arithmetically related to your variables, and/or various arithmetic combinations of your variables. - To be absolutely clear, there should not be any “hard-coded” or “magic” numbers inside the revised invocations of
ellipse()andrect()— only variables, arithmetic combinations of variables, and the integers 1, 2, 3, and 4 which appear in the figure above.
Then, as per usual for all Assignments uploaded to Autolab:
- Put the following information as comments at the top of your program:
- Your name.
- Your class section or time.
- Your email address, including @andrew.cmu.edu
- Assignment-02-A
- Name your project UserID
-02-a.For example, if your Andrew ID isplacebo, then your project name should beplacebo-01-a. You can save your project from p5.js to this name using “Save as ..”, or you can simply rename the project directory toplacebo-01-a. - Zip (compress) and upload your code to our course Autolab tool, using the provided instructions. Zip your entire sketch folder, please (including the p5.js libraries subdirectory if needed).
- You will also be including UserID
-02-bin your zip file. Details are in the next section.
5. Assignment-02-B (Family Composition)
This Assignment, which will be uploaded to Autolab, is concerned with proportions. It is designed to strengthen your skills in applying arithmetic to variables, and connecting variables to graphical properties.
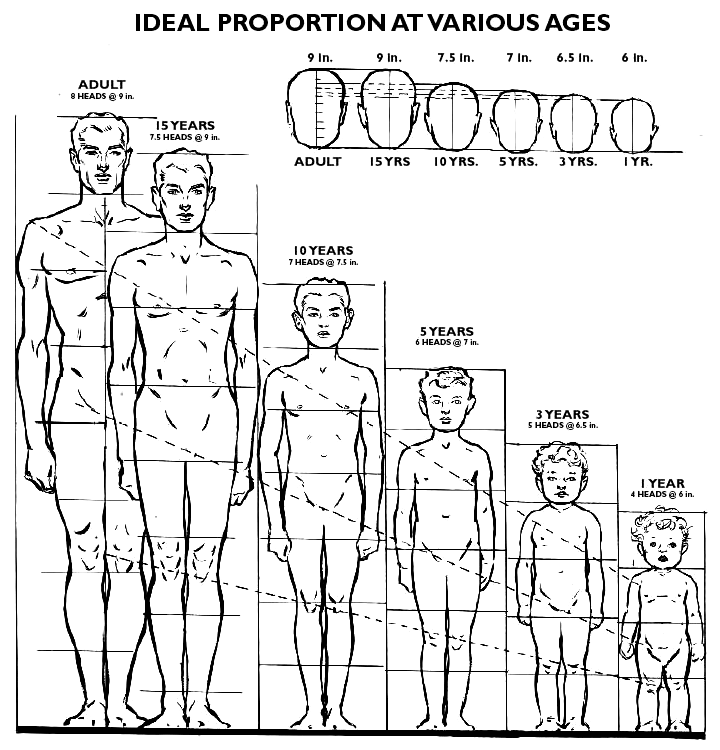
It is well known from the science of developmental biology, and in particular, anthropometry, which is the comparative study of human body measurements and properties, that children have proportionally larger heads for their bodies than do adults. Likewise, in art-school life drawing classes, various mnemonic shortcuts are often taught for quickly eyeballing human proportions: for example, that an adult is “eight heads tall” (or eleven in fashion illustration). Consider the following diagram of “ideal” (ahem) proportions:

In this Assignment, you will use the proportions reported in the image above, normativity notwithstanding, to create a static p5.js composition of consisting of three (3) human figures of different ages, subject to the following conditions:
Requirements:
- Select three different ages from the choices represented in the diagram. (For this assignment, kindly restrict yourself to these options.)
- We will use very simple graphic primitives to render our family. Each person in the composition should be represented with a pair of ellipses (one for their head and one for their body). Additional visual elaboration is not requested at this time.
- Your composition must use variables to control the height at which each person is rendered. In your code, create a variable called
inchwhich represents some number of pixels. (For example, in the diagram above, an “inch” is approximately 9 pixels.) - Use arithmetic to create person-specific variables, based on the proportions reported in the diagram above. These variables should describe the “ideal” head size (in inches) for someone their age, and their “ideal” body height (expressed in age-appropriate heads). For example, you might have a variable called
head10, which describes (in inches) the head size of a 10-year-old.* - Render your three persons, passing these variables into the ellipse() functions as appropriate.
- Put the following information as comments at the top of your program:
- Your name.
- Your class section or time.
- Your email address including @andrew.cmu.edu
- Assignment-02-B
- Name your project UserID
-02-b, e.g. if your Andrew ID isplacebo, then your project folder name should beplacebo-02-b. - Zip (compress) and upload your code to our course Autolab tool, using the provided instructions. Note that your handin zip file should contain two folders:
placebo-02-aandplacebo-02-b(using your actual Andrew ID of course). If you submit justplacebo-02-b, your 02-a will not be graded. We will not search through your submission history looking for missing files.
* For example, since the 10-year-old has a 7.5-inch head, and has a body whose total height is 7 heads tall (including the head), then at 9 inches per pixel, their total height should end up being 472.5 pixels. For an idea of what your assignment might look like, here’s Golan’s version of the assignment, which features a 10, 3, and 15-year old, rendered at the scale of 5 pixels to one inch:

This is just an example of an acceptable solution. You are free to use different colors, positions, ages, inch-to-pixel ratios, etc.
6. Project-02: Variable Faces; Face Variables.
In this Project, which (as usual for Projects) is to be uploaded to our course WordPress blog, you will create a face which has at least three aspects of variability.
“Chernoff Faces” are an example of generative faces, which are widely used in information visualization:
[From Wikipedia] “Chernoff Faces” are an information visualization technique, invented by Herman Chernoff in the early 1970’s, which represents multivariate data in the shape of a human face. The individual parts, such as eyes, ears, mouth and nose represent values of the variables by their shape, size, placement and orientation. The idea behind using faces is that humans easily recognize faces and notice small changes without difficulty. Chernoff used 18 variables (such as eyebrow height, jaw size, etc.) to describe a face.
Paul Ekman’s Facial Action Coding System, by comparison, uses 46 variables to describe a facial expression. Each of these dimensions corresponds to the action of some muscle in the face.
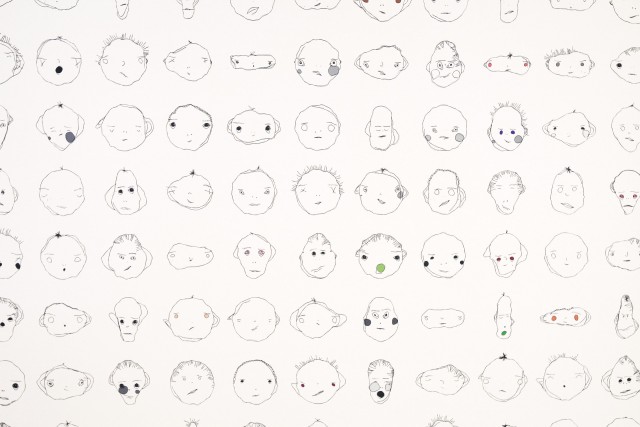
For another example of generative face art, consider this lovely work by the young German new-media artist, Moka, in which he wrote an algorithm to imitate his own hand-drawings:

For your Project-02, create a generative face which has at least three aspects of variability, but preferably more. For example, you might have variables that specify the size, position, color, or other visual characteristics of the eyes, nose, and mouth. These could modify the face’s expression (happy, sad, etc.), and/or the face’s identity (John, Mary, etc.), and/or the face’s species (cat, monkey, etc.). You may develop this from your previous face project, or you may create an entirely new face if you wish.
- Consider whether your face is shown in frontal, profile, or three-quarters view.
- Consider things like skin color, stubble, hairstyle, piercings, interpupillary distance, cephalic index, etc.
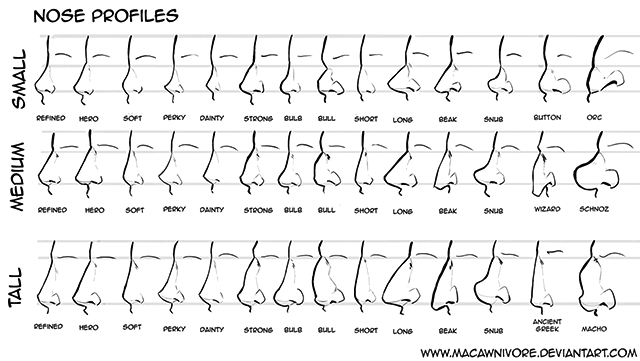
- Give special consideration to the shape of face parts, such as the shape of the head, nose, or chin. (This is a great time to experiment with curveVertex() if you haven’t already.)

Finally, here are the Project-02 Requirements:
- Using a canvas size whose dimensions are 640×480 (or 480×640, whichever you prefer), create an interactive program in p5.js that generates a new face whenever the user clicks the mouse. Be sure your face has at least three aspects of variability.
- Comment your code – it should be easy to tell how the code works, e.g. if the
ellipsefunction is used to draw both an eyes and heads, use comments to make it clear which is which. (Note: adding comments while you are programming to document your thought process are a good idea.) - When you’re done, embed your p5.js sketch in a blog post on this site, using the (usual) instructions here. Make sure that your p5.js code is visible and attractively formatted in the post.
- In your blog post, write a sentence or two reflecting on your process and product. In discussing your process, it would be awesome to see any of your paper sketches from your notebook; these could be as simple as photos captured with your phone.
- Label your project’s blog post with the Category Project-02-Variable-Face.
Here’s a very simple template you can use to get started. Notice how the variables are re-assigned (randomly) whenever the mouse is pressed:
|
This template presents the minimally viable solution. We often regret presenting templates like this, because some students think that trivial modifications to such a template would represent satisfactory work. But we know your generative faces will be much more interesting.
Here’s what that template looks like, when you run it and click a few times:

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)
