Alison Hoffman
//Alison Hoffman
//Section D
//achoffma@andrew.cmu.edu
//Project 04
lineWeight = 1;
function setup() {
createCanvas(640, 480);
background(235);
}
function draw() {
// width/4 = 160
strokeWeight(lineWeight); // standard line Weight
strokeCap(SQUARE); // sharp line edges
//first curve
var xLine = 1; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(xLine*i,height/2,width/2,0); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
// first curve second layer yellow
var xLine2 = 1; // x starting postion 2
var cB = 60; // starting blue color value
for(var i = 0; i < 160; i+= 28){
stroke(255,255,cB);
line(xLine2*i,height/2,width/2,0);
cB += i/4; // change blue
}
//first curve blue
var xLine3 = 1; // x starting postion 2
var cR = 0; // starting red color value
var cG = 200; // starting gree
for(var i = 0; i < 160; i+= 33){
stroke(cR,cG,255);
line(xLine3*i,height/2,width/2,0);
cR += i/4 + 30; // change red
cG += i/4;
}
//first curve repeated
var xLine = 1; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(xLine*i,height/2,width/2,0); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
//second curve pink - right side layer
var xLine4 = width; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(width/2,0,xLine4-i,height/2); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
//second curve yellow - right side
var xLine5 = width; // x starting postion
var cB = 60; // starting blue color value
for(var i = 0; i < 160; i+=28){
stroke(255,255,cB);
line(width/2,0,xLine5-i,height/2); // just chaning x value
cB += i/4; // making the color lighter
}
// second curve blue - right side
var xLine6 = width; // x starting postion
var cR = 0; //starting red color value
var cG = 200; // starting blue color value
for(var i = 0; i < 160; i+= 33){
stroke(cR,cG,255);
line(width/2,0,xLine4-i,height/2); // just chaning x value
cG += i/4; // making the color lighter
cR += i/4 + 30; // making the color lighter
}
//second curve pink - right side second layer
var xLine7 = width; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(width/2,0,xLine7-i,height/2); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
// third curve bottom left pink layer one
var xLine8 = 1; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(xLine8+i,height/2,width/2,height); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
// third curve bottom left blue layer
var xLine10 = 1; // x starting postion
var cG = 200; // starting green color value
var cR = 0; // starting red color value
for(var i = 0; i < 160; i+= 33){
stroke(cR,cG,255);
line(xLine10+i,height/2,width/2,height); // just chaning x value
cR += i/4 +30; // making the color lighter
cG += i/4; // making the color lighter
}
// third curve bottom left yellow layer
var xLine9 = 1; // x starting postion
var cB = 60; // starting blue color value
for(var i = 0; i < 160; i+= 28){
stroke(255,255,cB);
line(xLine9+i,height/2,width/2,height); // just chaning x value
cB += i/4; // making the color lighter
}
// third curve bottom left pink layer two
var xLine8 = 1; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(xLine8+i,height/2,width/2,height); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
//fourth curve bottom right pink layer
var xLine11 = width; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(width/2,height,xLine11-i,height/2); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
//fourth curve bottom right yellow layer
var xLine13 = width; // x starting postion
var cB = 60; // starting blue color value
for(var i = 0; i < 160; i+=28){
stroke(255,255,cB);
line(width/2,height,xLine13-i,height/2); // just chaning x value
cB += i/4; // making the color lighter
}
//fourth curve bottom right blue layer
var xLine12 = width; // x starting postion
var cB = 200; // starting blue color value
var cR = 0; // starting red value
for(var i = 0; i < 160; i+=33){
stroke(cR,cG,255);
line(width/2,height,xLine12-i,height/2); // just chaning x value
cG += i/4; // making the color lighter
cR += i/4 +30; //making color lighter
}
//fourth curve bottom right pink layer
var xLine14 = width; // x starting postion
var cG = 30; //starting green color value
var cB = 120; // starting blue color value
for(var i = 0; i < 160; i+=10){
stroke(255,cG,cB);
line(width/2,height,xLine14-i,height/2); // just chaning x value
cG += i/4; // making the color lighter
cB += i/4; // making the color lighter
}
}
function mouseDragged(){
lineWeight += 0.1; // line weight changes if pressed
if(lineWeight > 7){
lineWeight = 0;
}
}
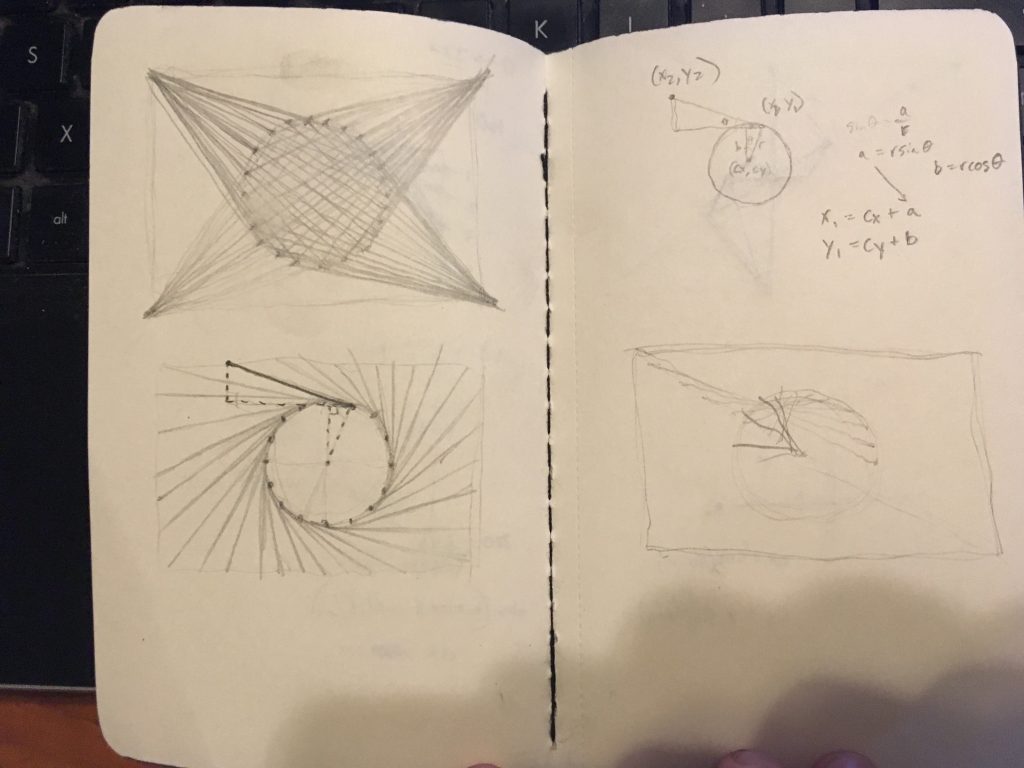
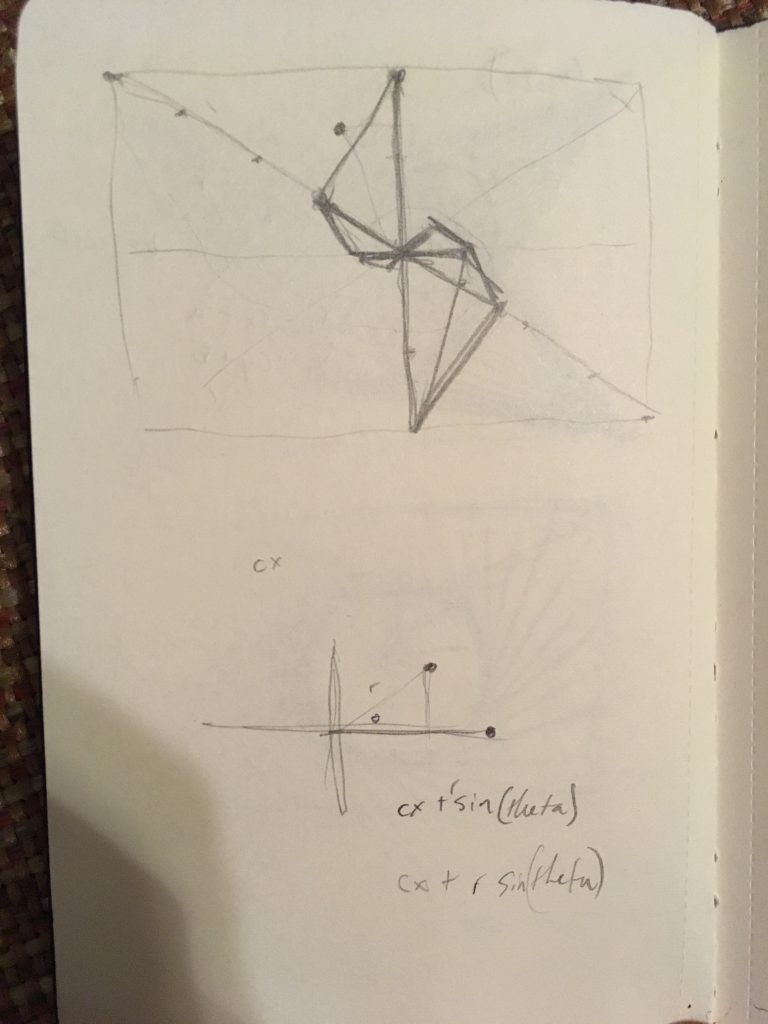
For this project I really wanted to keep the composition simple and just focus on learning how draw with for loops. I played around with CMYK color and how they can interact, but again my goal was to keep it simple and clean. I tried to make it more dynamic by adding gradient color and a mouseDragged function, so whenever the mouse is dragged the stroke Weight increases.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)