//Garrett Rauck
//Section C
//grauck@andrew.cmu.edu
//Assignment-07a-Bar Chart
/////////////////////////////////
// INIT VARIABLES
/////////////////////////////////
//canvas vars
var canvasWidth, canvasHeight;
//artwork vars
var horizon;
var landscapes = []; //array to store landscape objects
//cactus vars
var minCactusSize, maxCactusSize;
var minCactusSpeed, maxCactusSpeed;
var minCactusY, maxCactusY;
var cacti = []; //array to store cactus objects
//colors
var cactusFill, cactusStroke;
var skyColor, skyColor1, skyColor2, skyFaderVal, skyFaderSpeed;
/////////////////////////////////
// HELPER FNS
/////////////////////////////////
function drawMovingLandscape() {
//draw backdrop
for (var i=0; i<landscapes.length; i++) landscapes[i].draw();
//draw cacti
for (var j=0; j<cacti.length; j++) cacti[j].draw();
}
function moveCacti() {
//move each cactus in stored list of cacti
for (var i=0; i<cacti.length; i++) cacti[i].move();
}
function removeCactiOutOfView() {
var cactiToKeep = [];
for (var i=0; i<cacti.length; i++) {
if (cacti[i].x + cacti[i].size/2 > 0) {
cactiToKeep.push(cacti[i]);
}
}
cacti = cactiToKeep;
}
// function adapted from Stack Overflow thread
// http://stackoverflow.com/questions/12788051/
// how-to-sort-an-associative-array-by-value
function sortArray(a) {
a.sort(function(a,b) {
return a.y - b.y;
})
}
function updateSkyColor() {
//update sky fader val
skyFaderVal = ((millis()*skyFaderSpeed)%1000)/1000;
if (Math.floor(millis()/1000*skyFaderSpeed)%2 == 0) {
skyColor = lerpColor(skyColor1, skyColor2, skyFaderVal);
}
else {
skyColor = lerpColor(skyColor2, skyColor1, skyFaderVal);
}
}
/////////////////////////////////
// LANDSCAPE CLASS
/////////////////////////////////
function makeLandscape(inCY, inRange, inSpeed, inDetail, inColor, inStroke) {
landscape = {cy: inCY,
range: inRange,
speed: inSpeed,
detail: inDetail,
c: inColor,
s: inStroke,
draw: drawLandscape
}
landscapes.push(landscape);
}
function drawLandscape() {
// Landscape generator adapted from code provided by 15-104 staff
fill(this.c);
stroke(this.s)
beginShape();
vertex(0,canvasHeight);
for (var x=0; x<canvasWidth; x++) {
var t = (x*this.detail) + (millis()*this.speed);
var y = map(noise(t), 0, 1, this.cy-this.range/2, this.cy+this.range/2);
vertex(x,y);
}
vertex(canvasWidth, canvasHeight);
endShape(CLOSE);
}
/////////////////////////////////
// CACTUS CLASS
/////////////////////////////////
function makeCactus(scale) {
//get properties
inSize = map(scale, 0, 1, maxCactusSize, minCactusSize);
inX = canvasWidth + 100 + inSize;
inY = map(scale, 0, 1, maxCactusY, minCactusY);
inSpeed = map(scale, 0, 1, maxCactusSpeed, minCactusSpeed);
//create cactus instance
cactus = {x: inX,
y: inY,
size: inSize,
speed: inSpeed,
draw: drawCactus,
move: moveCactus
}
//store new cactus in cacti array
cacti.push(cactus);
}
function moveCactus() {
this.x -= this.speed;
}
function drawCactus() {
//set drawing properties
// fill(-1);
stroke(cactusStroke);
//draw trunk
beginShape();
vertex(
this.x-this.size*0.1,
this.y);
vertex(
this.x-this.size*0.1,
this.y-this.size*0.5);
vertex(
this.x-this.size*0.4,
this.y-this.size*0.5);
vertex(
this.x-this.size*0.4,
this.y-this.size*0.8);
vertex(
this.x-this.size*0.25,
this.y-this.size*0.8);
vertex(
this.x-this.size*0.25,
this.y-this.size*0.65);
vertex(
this.x-this.size*0.1,
this.y-this.size*0.65);
vertex(
this.x-this.size*0.1,
this.y-this.size*1.0);
vertex(
this.x+this.size*0.1,
this.y-this.size*1.0);
vertex(
this.x+this.size*0.1,
this.y-this.size*0.5);
vertex(
this.x+this.size*0.2,
this.y-this.size*0.5);
vertex(
this.x+this.size*0.2,
this.y-this.size*0.75);
vertex(
this.x+this.size*0.35,
this.y-this.size*0.75);
vertex(
this.x+this.size*0.35,
this.y-this.size*0.35);
vertex(
this.x+this.size*0.1,
this.y-this.size*0.35);
vertex(
this.x+this.size*0.1,
this.y);
endShape(CLOSE);
}
/////////////////////////////////
// EVENTS
/////////////////////////////////
/////////////////////////////////
// RUN!
/////////////////////////////////
function setup() {
// INIT VARS
//canvas
canvasWidth = 600;
canvasHeight = 400;
//artwork
horizon = 250;
//cactus vars
minCactusSize = 5;
maxCactusSize = 100;
minCactusSpeed = 1;
maxCactusSpeed = 4;
minCactusY = horizon+5;
maxCactusY = canvasHeight+10;
//colors
cactusStroke = 255;
skyColor1 = color(218, 165, 32);
skyColor2 = color(72, 61, 139);
skyColor = skyColor1;
skyFaderVal = 0;
skyFaderSpeed = .1;
// CANVAS SETUP
createCanvas(canvasWidth, canvasHeight);
//INIT OBJECTS
//far mountains
makeLandscape(50, 100, 0.0001, .01, color(0), color(255));
//close mountains
makeLandscape(125, 75, 0.0002, .009, color(0), color(255));
//ground
makeLandscape(horizon, 10, 0.0003, .005, color(0), color(255));
//test cactus
makeCactus(random(0,canvasHeight-horizon));
}
function draw() {
background(skyColor); //update background
//UPDATE MODEL
// new cactus 2% of the time
if (random(0,1) < 0.02) {
//new cactus with random distance from bottom of canvas
makeCactus(random(0,1));
}
//move cacti
moveCacti();
//remove
removeCactiOutOfView();
//sort cacti by distance from view
sortArray(cacti);
//update sky color
updateSkyColor();
//DRAW THE LANDSCAPE
drawMovingLandscape();
}
Category: Project-10-Landscape
sajohnso-project-10
/*
*Sadie Johnson
*15-104 Section C
*sajohnso@andrew.cmu.edu
*Project-10
*/
//setting up arrays
var moons = [];
var clouds = [];
var planets = [];
var c1, c2; //setting up colors for gradient
function setup() {
createCanvas(600, 240);
frameRate(10);
//sets up the two colors in the gradient background
c1 = color('#221A25'); //black on top
c2 = color('#3B2A3A'); //dark purple on bottom
// create initial moons
for (var i = 0; i < 2; i++){ //changng limit of loop affects # of moons initially on screen
var rx = random(width);
moons[i] = makeMoon(rx);
}
// create initial clouds
for (var c = 0; c < 8; c++){ //affects # of planets initially on screen
var cl = random(width);
clouds[c] = makeCloud(cl);
}
// create initial clouds
for (var p = 0; p < 5; p++){ //affects # of planets initially on screen
var pl = random(width);
planets[p] = makePlanet(pl);
}
}
function draw() {
//purple-black gradient in backgorund
for (var i = -00; i <= height-50; i++) {
var inter = map(i, 90, 170, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(0, i, width, i);
}
//OCEAN
drawOcean();
//MOONS
updateAndDisplayMoons();
removeMoonsThatHaveSlippedOutOfView();
addNewMoonsWithSomeRandomProbability();
//PLANETS
updateAndDisplayPlanets();
removePlanetsThatHaveSlippedOutOfView();
addNewPlanetsWithSomeRandomProbability();
//CLOUDS
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
}
function updateAndDisplayMoons(){
// Update the moons' positions, and display them.
for (var i = 0; i < moons.length; i++){
moons[i].move();
moons[i].display();
}
}
function updateAndDisplayClouds(){
// Update the clouds' positions, and display them.
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function updateAndDisplayPlanets(){
// Update the planets' positions, and display them.
for (var i = 0; i < planets.length; i++){
planets[i].move();
planets[i].display();
}
}
function removeMoonsThatHaveSlippedOutOfView(){
var moonsToKeep = [];
for (var i = 0; i < moons.length; i++){
if (moons[i].x + moons[i].breadth > 0) {
moonsToKeep.push(moons[i]);
}
}
moons = moonsToKeep; // remember the surviving moons
}
function removeCloudsThatHaveSlippedOutOfView(){
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep; // remember the surviving clouds
}
function removePlanetsThatHaveSlippedOutOfView(){
var planetsToKeep = [];
for (var i = 0; i < planets.length; i++){
if (planets[i].x + planets[i].breadth > 0) {
planetsToKeep.push(planets[i]);
}
}
planets = planetsToKeep; // remember the surviving planets
}
function addNewMoonsWithSomeRandomProbability() {
// Spawn a new moon to the right edge of the canvas
var newMoonLikelihood = 0.0004; //moons are VERY unlikely
if (random(0,1) < newMoonLikelihood) {
moons.push(makeMoon(width));
}
}
function addNewCloudsWithSomeRandomProbability() {
// Spawn a new cloud to the right edge of the canvas
var newCloudLikelihood = 0.02; //clouds are spawned relatively often
if (random(0,1) < newCloudLikelihood) {
clouds.push(makeCloud(width));
}
}
function addNewPlanetsWithSomeRandomProbability() {
// Spawn a new cloud to the right edge of the canvas
var newPlanetLikelihood = 0.002; //moderately likely
if (random(0,1) < newPlanetLikelihood) {
planets.push(makePlanet(width));
}
}
// method to update position of moon every frame
function moonMove() {
this.x += this.speed;
}
// method to update position of cloud every frame
function cloudMove() {
this.x += this.speed;
}
// method to update position of planet every frame
function planetMove() {
this.x += this.speed;
}
function moonDisplay() {
var bHeight = this.nFloors * 20;
//the following variables are used to randomize the size of the 'reflections'
var rando1 = random(bHeight/2,bHeight/2+10);
var rando2 = random(bHeight/2,bHeight/2+10);
var rando3 = random(bHeight/2,bHeight/2+10);
noStroke();
push();
translate(this.x, height - 40);
//DRAWS THE ECLIPSE EFFECT BEHIND THE MOON
for (var i=20; i>0; i--){ //the glow is made of 20 overlapping circles
fill(217,154,100,(10-i)*4);// semi-transparent yellow glow
ellipse(0, -bHeight-7, bHeight+(10*i), bHeight+(10*i));
}
//DRAWS OPAQUE HIGHLIGHT BEHIND MOON
fill('#FED196'); //opaque, light yellow
ellipse(0, -bHeight-3, bHeight+2, bHeight+2);
//DRAWS THE MOON
fill('#836469'); //light purple
ellipse(0, -bHeight, bHeight, bHeight);
//DRAWS MOON REFLECTION ON WATER
fill(217,154,100,150); //semi-transparent yellow
ellipse(0, -bHeight*(5/bHeight), rando1/3, bHeight/20);
ellipse(0, -bHeight*(5/bHeight)+7, rando2/2, bHeight/20);
ellipse(0, -bHeight*(5/bHeight)+17, rando3, bHeight/10);
ellipse(0, -bHeight*(5/bHeight)+27, rando2/2, bHeight/20);
ellipse(0, -bHeight*(5/bHeight)+45, rando1+10, bHeight/5);
pop();
}
function cloudDisplay() {
var bHeight = this.nFloors * 20;
var lowHeight = bHeight+5;
push();
translate(this.x, height-110);
//DRAWS HIGHLIGHT BEHIND CLOUDS
fill('#563F51'); //light purple
//slightly larger and higher than the darker clouds
//however, these clouds (usually) have the same shape
ellipse(0, -lowHeight+10, this.breadth, lowHeight/2.5);
ellipse(-10, -lowHeight+8, this.breadth*.8, lowHeight/2.5);
ellipse(-10, -lowHeight-15, this.breadth*.7, lowHeight/2.5);
ellipse(25, -lowHeight+5, this.breadth, lowHeight-20);
ellipse(15, -lowHeight+15, this.breadth*1.2, lowHeight-20);
ellipse(15, -lowHeight-10, this.breadth*.6, lowHeight-20);
//DRAWS DARKER, LOWER CLOUDS
fill('#353040');//darker purple
//xposition, yposition and size modified by randomly chosen integers
//in order to make clouds appear randomly generated
ellipse(0, -bHeight, this.breadth, bHeight-20);
ellipse(-10, -bHeight+10, this.breadth*.8, bHeight-20);
ellipse(-10, -bHeight-15, this.breadth*.7, bHeight-20);
ellipse(25, -bHeight+5, this.breadth, bHeight-20);
ellipse(15, -bHeight+15, this.breadth*1.2, bHeight-20);
ellipse(15, -bHeight-10, this.breadth*.6, bHeight-20);
pop();
}
function planetDisplay() {
var bHeight = this.nFloors * 20;
push();
translate(this.x, height - 40);
//DRAWS HIGHLIGHT BEHIND PLANET
fill(217,154,100,150); //light yellow
ellipse(0, -bHeight-99, bHeight+3, bHeight+3); //slightly larger and lower than planet
//DRAWS PLANET
fill('#352831'); //dark purple
ellipse(0, -bHeight-100, bHeight, bHeight);
pop();
}
function makeMoon(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -.1, //moons travel the slowest
nFloors: round(random(5,8)), //y positions moons travel along
move: moonMove,
display: moonDisplay}
return bldg;
}
function makeCloud(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 60, //puffiness of clouds
speed: -1.6, //clouds travel the fastest
nFloors: round(random(-1,2)), //y positions clouds travel along
move: cloudMove,
display: cloudDisplay}
return bldg;
}
function makePlanet(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -.2, //planets travel intermediately fast
nFloors: round(random(-2,4)), //y positions planets travel along
move: planetMove,
display: planetDisplay}
return bldg;
}
function drawOcean(){
noStroke();
fill('#371D20'); //dark purpleish red
rect(0,height-50,width, 50);
}For this project, I wanted to draw a sky with different planets, which would move at different speeds. I didn’t anticipate that planets would look so abstract if they were just circular, so I had to use lighting and shadow to make my objects clearer.

AndrewWang-Project-10
//Andrew Wang
var cars = [];
var count = 0;
function setup(){
createCanvas(600,400);
background(0,255,0);
createCars();
rectMode(CENTER);
noStroke();
}
function draw(){
count+=1
//calls create cars every 200 counts
if (count%250==0){
createCars();
}
//draws the road
fill(223);
rect(width/2,height/2,600,200);
fill("yellow");
//yellow stripes on road
for(i=1;i<=8;i++){
rect(i*600/9,height/2,50,15)
}
fill(0);
//increases cars speed and then draws the car
for (var i = 0;i<cars.length;i++){
cars[i].draw();
cars[i].x+=cars[i].speed;
}
}
function createCars(){
//randomly creates a car for either one or both lanes
var carChance = floor(random(1,4));
if (carChance == 1){
cars.push(Car(1));
}else if (carChance == 2){
cars.push(Car(1));
cars.push(Car(2));
}else{
cars.push(Car(2));
}
}
function drawCar(){
//draws the body of the car
fill(this.R,this.G, this.B);
rect(this.x,this.y,this.carWidth,this.carHeight,this.roundness);
fill(255);
//draws the hood of the car
rect(this.x,this.y,20,30);
fill(0);
//draws the wheels of the car
ellipse(this.x-this.carWidth/3, this.y+this.carHeight/2,20,5);
ellipse(this.x+this.carWidth/3, this.y+this.carHeight/2,20,5);
ellipse(this.x+this.carWidth/3, this.y-this.carHeight/2,20,5);
ellipse(this.x-this.carWidth/3, this.y-this.carHeight/2,20,5);
}
function Car(lane){
//depending on the lane sets the car to that lane and then changes the car direction and starting position
if (lane == 1){
heightY=150;
direction = -1
widthX=600;
}else{
heightY=250;
direction = 1;
widthX =0;
}
return {x: widthX,
y: heightY,
roundness: random(0,10),
carHeight: random(30,70),
carWidth: random(50,100),
R: random(0,255),
G: random(0,255),
B: random(0,255),
speed: direction * random(0.7,1),
draw: drawCar
}
}
I thought it would be cool to do a birds eye view of a road simulation. I liked the fact that there was a lot you could do with the idea such as cars moving in different directions, and making sure that the cars don’t collide with each other.There was also a lot of variability that could be put into each car, such as its roundness, color, speed, and such. Overall I think it worked out decently, and although in the future perhaps it would be cool to add some more functionalities to it such as more color options or car models.
Hannah K-Project-10
// Creates a forest with trees
var terrain = []; // Values of tree terrain unknown
var terrainL = terrain.length; // Returns length of terrain
var j;
var horTreeOff = 1; // Hor tree offset so top of tree is centered on trunk
var vertTreeOff = 10; // Vert tree offset so top of tree is on top of trunk
var a;
var b;
var c;
var d;
var e;
var f;
var g;
var h;
var i;
var forest1 = [];
var forest1L = forest1.length;
var forest2 = [];
var forest2L = forest2.length;
var forest3 = [];
var forest3L = forest3.length;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(135, 206, 235);
// Draws the sun
fill(253, 184, 19);
ellipse(0, 0, 100, 100);
createForest1();
createForest2();
createForest3();
placeTrees1();
placeTrees2();
placeTrees3();
calculateAndRenderTerrain();
placeTreesOnTerrain();
}
function createForest1() {
var noiseScale = 0.001;
var forestDetail = 0.0005;
var forestSpeed = 0.0001;
// 1st "layer" of forest
for(a = 0; a < width; a++) {
b = (a * forestDetail * 10 + millis() * forestSpeed / 4);
c = map(noise(b), 0, 1, 0, height-250);
stroke(139, 143, 143);
line(a, c, a, height);
}
}
function createForest2() {
var noiseScale = 0.005;
var forestDetail = 0.0001;
var forestSpeed = 0.0001;
// 2nd "layer" of forest
for (d = 0; d < width; d++) {
e = (d * forestDetail * 10 + millis() * forestSpeed / 2);
f = map(noise(e), 0, 1, 0, height-75);
stroke(139, 150, 50);
line(d, f + 20, d, height);
}
}
function createForest3() {
var noiseScale = 0.001;
var forestDetail = 0.0005;
var forestSpeed = 0.0005;
// 3rd "layer" of forest
for (g = 0; g < width; g++) {
h = (g * forestDetail * 7 + millis() * forestSpeed);
i = map(noise(h), 0, 1, 0, height-60);
stroke(139, 175, 63);
line(g, i + 75, g, height);
}
}
// Places trees on hills of terrain
function placeTreesOnTerrain() {
for(j = 1; j < width; j++) {
if(terrain[j] < terrain[j+1] & terrain[j] < terrain[j-1]) {
drawTree();
}
}
}
function drawTree() {
noStroke();
fill(139,69,19);
rect(j, terrain[j]-vertTreeOff, 5, 15);
fill(85,107,47);
ellipse(j+horTreeOff, terrain[j]-vertTreeOff, 15, 15);
}
// Code from Week 7's Assignment
function calculateAndRenderTerrain() {
eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};
if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}
k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--)
{if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}
('c(6);b(4,6,4);9(a 3=0;3<d;3++){8[3]=e(h((3/7.0)+(g()/(7*4))),0,1,5*0.2,5);\
f(3,8[3],3,5)}',18,18,'|||x|10|height|90|120|terrain|for|var|stroke|\
noiseSeed|width|map|line|millis|noise'.split('|'),0,{}))
}
function placeTrees1() {
for(a = 1; a < width; a++) {
if(forest1[a] < forest1[a+1] & forest1[a] < forest1[a-1]) {
drawTrees1();
}
}
}
function drawTrees1() {
noStroke();
fill(139,69,19);
rect(a, forest1[a]-vertTreeOff, 5, 15);
fill(85,107,47);
ellipse(a+horTreeOff, forest1[a]-vertTreeOff, 15, 15);
}
function placeTrees2() {
for(d = 1; d < width; d++) {
if(forest2[d] < forest2[d+1] & forest2[d] < forest2[d-1]) {
drawTrees2();
}
}
}
function drawTrees2() {
noStroke();
fill(139,69,19);
rect(3, forest2[d]-vertTreeOff, 5, 15);
fill(85,107,47);
ellipse(d+horTreeOff, forest2[d]-vertTreeOff, 15, 15);
}
function placeTrees3() {
for(g = 1; g < width; g++) {
if(forest3[g] < forest3[g+1] & forest3[g] < forest3[g-1]) {
drawTrees3();
}
}
}
function drawTrees3() {
noStroke();
fill(139,69,19);
rect(3, forest3[g]-vertTreeOff, 5, 15);
fill(85,107,47);
ellipse(g+horTreeOff, forest3[g]-vertTreeOff, 15, 15);
}
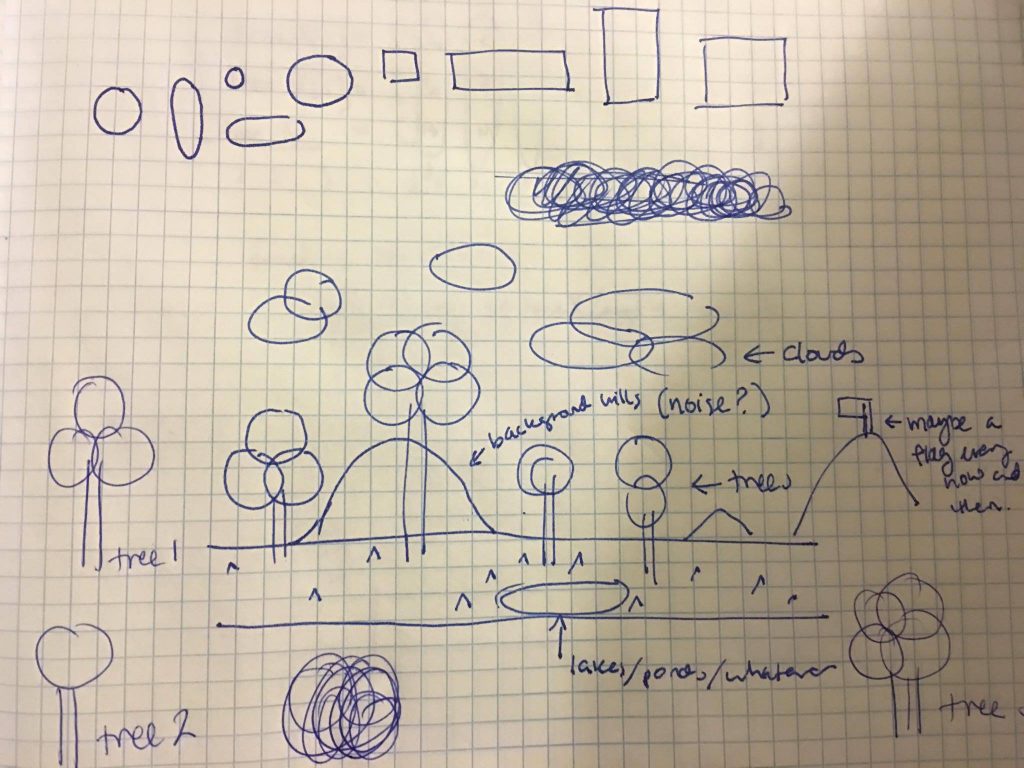
This week’s project was definitely a bit of a struggle. I originally intended to create a forest with multiple layers of trees that appeared at the highest points of the created terrain (similar to an assignment we had to do for Week 7). The inspiration for a forest landscape was from this past summer, when I went camping with my family at Sequoia Kings Canyon. However, while there do not appear to be any bugs in my code, the trees are not showing up on the other “layers” of the forest (see below for a rough sketch of what I intended to create).
Jinhee Lee; Project
//Jinhee Lee
//Section C
//jinheel1@andrew.cmu.edu
//Project-10
var buildings = [];
var ourLordandSaviour;
function preload() {
ourLordandSaviour = loadImage("http://i.imgur.com/b4dYgGz.jpg"); //I don't know
}
function setup() {
createCanvas(600, 400);
ourLordandSaviour.loadPixels();
// create an initial collection of buildings
for (var i = 0; i < 10; i++){
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
frameRate(30);
}
function draw() {
var skyCol = color(135,206,235);
background(skyCol); //sky color backdrop
image(ourLordandSaviour, 25, 0);
displayGround(); //displaying grass
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
}
function updateAndDisplayBuildings(){
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuildingsThatHaveSlippedOutOfView(){
// If a building has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find buildings
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the buildings
// we want to keep into a new array.
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
fill(255);
stroke(0);
push();
translate(this.x, height - 40);
rect(0, -bHeight, this.breadth, bHeight);
fill("red"); //red windows and roofs
triangle(0, -bHeight, //roofs
this.breadth, -bHeight,
this.breadth/2, 3 / 2 * -bHeight);
stroke(200);
for (var i = 0; i < this.nFloors; i++) {
rect(5, -15 - (i * floorHeight), this.breadth - 10, 10);
}
pop();
}
function makeBuilding(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -1.0,
nFloors: round(random(1,4)),
move: buildingMove,
display: buildingDisplay}
return bldg;
}
function displayGround(){
var groundCol = color(66, 244, 86);
fill(groundCol);
rect(0,height/2, width, height);
}I used the template and manipulated and added various elements to simulate a suburb.
P.S., This has been a very long week and weekend for me… I apologize for the lackluster submission. That said, I added in something that I hope will at least make someone smile, if not be impressed. Any partial credit received is greatly appreciated.
rgriswol_project-10
For this project, I wanted to keep the landscape design relatively simple so I could focus on actually understanding what I was coding.

/*
* Rachel Griswold
* rgriswol@andrew.cmu.edu
* Section B
* Project 10
*
*/
var terrainSpeed = 0.0003; //speed of hills
var terrainDetail = 0.005;
var terrain = [];
var treeX = [];
var treeY = [];
var treeN = [];
var cloudX = [];
var cloudY = [];
function updateLocation(){ //moves the trees + clouds
for(i = 0; i < treeN.length; i++){
treeX[i] = treeX[i] - 1;
if(treeX[i] < -50){ //makes the trees go away
treeX.splice(i,1);
treeY.splice(i,1);
treeN.splice(i,1);
}
}
for(i = 0; i < cloudX.length; i++){
cloudX[i] = cloudX[i] - 1;
if(cloudX[i] < -50){ //makes the clouds go away
cloudX.splice(i,1);
cloudY.splice(i,1);
}
}
}
function drawTree1(x, y){ // creates tree type 1
var tw = 20; // tree width
var th = 70; // tree height
fill(80, 40, 20);
rect(x, y, tw, th); // tree trunk
//tree leaves
fill(150, 230, 80);
ellipse(x + tw/2, y - 20, 40, 40);
ellipse(x, y, 40, 40);
ellipse(x + tw, y, 40, 40);
}
function drawTree2(x, y){ // creates tree type 2
var tw = 10; // tree width
var th = 40; // tree height
fill(80, 40, 20);
rect(x, y, tw, th); // tree trunk
//tree leaves
fill(150, 230, 80);
ellipse(x + tw/2, y - 25, 50, 50);
}
function drawTree3(x, y){ // creates tree type 3
var tw = 15; // tree width
var th = 50; // tree height
fill(80, 40, 20);
rect(x, y, tw, th); // tree trunk
//tree leaves
fill(150, 230, 80);
ellipse(x, y, 30, 30);
ellipse(x + tw, y, 30, 30);
ellipse(x, y - 20, 30, 30);
ellipse(x + tw, y - 20, 30, 30);
}
function drawTrees(){ //places trees
for(i = 0; i < treeX.length; i++){
if(treeN[i] == 1){
drawTree1(treeX[i], treeY[i]);
}
if(treeN[i] == 2){
drawTree2(treeX[i], treeY[i]);
}
if(treeN[i] == 3){
drawTree3(treeX[i], treeY[i]);
}
}
}
function drawCloud(x, y){ //creates cloud
var cw = 80;
var ch = 20;
fill(255);
ellipse(x, y, cw, ch);
}
function drawClouds(){ //places clouds
for(i = 0; i < cloudX.length; i++){
drawCloud(cloudX[i], cloudY[i]);
}
}
function setup(){
createCanvas(600, 400);
}
function draw() {
background(190, 240, 255);
drawClouds();
if(random(0, 100) < 1){
cloudX.push(620);
cloudY.push(random(20, 200));
}
noStroke();
fill(0, 80, 0);
beginShape(); //creates "noise" for hill background
vertex(0,height);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height);
vertex(x, y);
}
vertex(width,height);
endShape(CLOSE);
fill(0, 120, 0); //creates foreground
rect(0, 300, 600, 400);
drawTrees();
updateLocation();
if(random(0, 100) < 1){
treeX.push(620);
treeY.push(300);
var n = random(0,3);
if(n < 1){
treeN.push(1);
}
else if(n < 2){
treeN.push(2);
}
else{
treeN.push(3);
}
}
}Isabella Hong – Project 10
For my project this week, I decided to have my generative landscape be a sky with various sized stars. The stars are continuously generated and disappear at the end of the canvas in various sizes.
// Isabella Hong
// Section A
// ijhong@andrew.cmu.edu
// Project 10
var stars = [];
function setup() {
createCanvas(600, 400);
// create an initial collection of stars
for (var i = 0; i < 10; i++){
var rst = random(width);
stars[i] = makeStars(rst);
}
frameRate(30);
}
function draw() {
background(0);
updateandgeneratestars();
takeawaystars();
addnewstars();
basicForeground();
showStarNumber();
}
function updateandgeneratestars(){
for (var i = 0; i < stars.length; i++){
stars[i].move();
stars[i].display();
}
}
function takeawaystars(){
var starsToKeep = [];
for (var i = 0; i < stars.length; i++){
if (stars[i].x + stars[i].breadth > 0) {
starsToKeep.push(stars[i]);
}
}
stars = starsToKeep; // remember the remaining stars
}
function addnewstars() {
// With a very tiny probability, add a new star to the end.
var newStarProbability = 0.05;
if (random(0, 1) < newStarProbability) {
stars.push(makeStars(width));
}
}
// method to update position of stars every frame
function starsmove() {
this.x += this.speed;
}
// draw the stars
function showstars() {
var starHeight = 20;
fill(245);
noStroke();
push();
translate(this.x, height - 375);
rect(0, starHeight, 10, 10);
translate(this.x, height - 325);
ellipse(50, starHeight, 20, 20);
translate(this.x, height - 290);
rect(300, starHeight, 15, 15);
translate(this.x, height - 285);
ellipse(100, starHeight, 10, 10);
pop();
}
function makeStars(birthLocationX) {
var str = {x: birthLocationX,
breadth: 50,
speed: -1.0,
nstars: round(random(2,8)),
move: starsmove,
display: showstars}
return str;
}
function basicForeground() {
//creating the window frame
noFill();
strokeWeight(15);
stroke(101, 67, 33);
rectMode(CENTER);
rect(width / 2, height / 2, 585, 385);
line(width / 2, 0, width / 2, 400);
line(0, height / 2, 600, height / 2);
//little person looking out
strokeWeight(1);
stroke(0, 0, 128);
fill(0, 0, 128);
ellipse(width / 4, 380, 85, 100);
noStroke();
fill(255, 223, 180);
ellipse(width / 4, 300, 100, 100);
//speech bubble
stroke(0);
fill(255);
triangle(250, 280, 250, 305, 200, 305);
rect(345, 300, 250, 50);
}
function showStarNumber() {
noStroke();
fill(216, 182, 0);
var starNumber = "I see " + stars.length + " stars tonight, wow!"
textSize(16);
textFont("Georgia");
text(starNumber, 250, 305);
}
A Tipsy Adventure – vtavarez
For this piece, I wanted to use the walking animation that we used in a previous assignment to take our walker on an adventure. I decided to make the figures of this adventure and was happy to figure out a way to make it seem like it is going really slow. There are times where he randomly disappears as everything else in this piece seemingly fades away. It was difficult to figure out the mechanics to making the looping work, but once I did I was able to apply it to the two main objects that I created. I was hoping to get the character to move around like a game but didn’t get that far. Maybe next time I will get it.

//Victor Tavarez
//Secion D
//vtavarez@andrew.cmu.edu
//Project-10-Landscape
var frames = []; // An array to store the images
var lamps = [];
var lights = []
//=====Code directly from HomeWork 9 for walking man
//---------------------------------------
function preload(){
// These URLs are for the individual walk cycle images,
// stored in the imgur album http://imgur.com/a/85DTu
var filenames = [];
filenames[0] = "http://i.imgur.com/svA3cqA.png";
filenames[1] = "http://i.imgur.com/jV3FsVQ.png";
filenames[2] = "http://i.imgur.com/IgQDmRK.png";
filenames[3] = "http://i.imgur.com/kmVGuo9.png";
filenames[4] = "http://i.imgur.com/jcMNeGq.png";
filenames[5] = "http://i.imgur.com/ttJGwkt.png";
filenames[6] = "http://i.imgur.com/9tL5TRr.png";
filenames[7] = "http://i.imgur.com/IYn7mIB.png";
// PUT CODE HERE TO LOAD THE IMAGES INTO THE frames ARRAY,
// USING THE FILENAMES STORED IN THE filenames ARRAY.
for (var i=0; i < filenames.length; i++){
frames.push(loadImage(filenames[i]));
}
}
function setup(){
createCanvas(600,400);
imageMode(CENTER);
//create lamps
for(var i=0; i<6; i++){
var rx=random(width);
var rx2=random(width);
lamps.push(makeLamps(rx));
lights.push(makeLights(rx2));
}
frameRate(10);
}
//---------------------------------------
function draw() {
background(0,30,30,30);
updateAndDisplayLights();
removeLights();
addNewLights();
updateAndDisplayLamps();
removeLamps();
addNewLamps();
//walker from HW 9
}
function drawWalker(y){
noStroke();
var currentFrame = frameCount % 8;
push();
image(frames[currentFrame], width/2, height-50);
pop()
}
function removeLamps(){
var lampsToKeep = [];
for (var i=0; i<lamps.length; i++){
if (lamps[i].x + lamps[i].lampWidth >0){
lampsToKeep.push(lamps[i])
}
}
lamps=lampsToKeep
}
function removeLights(){
var lightsToKeep = [];
for (var i=0; i<lights.length; i++){
if (lights[i].x + lights[i].size >0){
lightsToKeep.push(lights[i])
}
}
lights=lightsToKeep
}
function addNewLamps(){
var newLampsProbability = 0.06;
if (random(0,1) < newLampsProbability){
lamps.push(makeLamps(width));
}
}
function addNewLights(){
var newLightsProbability = 0.9;
if (random(0,1) < newLightsProbability){
lights.push(makeLights(width));
}
}
function updateAndDisplayLamps(){
for (var i=0; i<lamps.length; i++){
lamps[i].move();
lamps[i].display();
}
}
function updateAndDisplayLights(){
for (var i=0; i<lights.length; i++){
lights[i].move();
lights[i].display();
}
}
function lampMove(){
this.x+=this.speed;
}
function lightsMove(){
this.x+=this.speed;
}
function lampDisplay(){
fill(255,random(200,255),random(130,255));
stroke(0);
push();
rect(this.x,0,this.lampWidth,this.lampHeight);
rect(this.x,this.lampHeight+150,this.lampWidth,height)
pop();
drawWalker(this.lampHeight+75);
}
function lightsDisplay(){
fill(random(200,255),random(230,255),random(200,255),40);
noStroke()
push();
ellipse(this.x,this.y,this.size,this.size)
pop();
}
function makeLamps(birthLocationX){
var lamp = {x: birthLocationX,
lampWidth: random(5,10),
speed: -10.0,
lampHeight: random(50,250),
move: lampMove,
display: lampDisplay}
return lamp;
}
function makeLights(birthLocationX){
var lamp = {x: birthLocationX,
y: random(0,height),
size: random(5,30),
speed: -1*random(1,10),
move: lightsMove,
display: lightsDisplay}
return lamp;
}
project10-zhuoyinl
//Zhuoying Lin
//zhuoyinl@andrew.cmu.edu
//section a
//project 10
var terrainSpeed1 = 0.0005;
var terrainSpeed2 = 0.0001;
var terrainSpeed3 = 0.0002;
var waterSpeed1 = 0.0001;
var terrainDetail1 = 0.005;
var terrainDetail2 = 0.02;
var terrainDetail3 = 0.05;
var waterDetail1 = 0.001;
var angle = 10;
var birds= [];
function setup() {
createCanvas(400, 600);
for (var i = 0; i < 10; i++){
var rx = random(width);
var ry = random(0,height/4);
birds[i] = makeBirds(rx,ry);
}
frameRate(10);
}
function draw() {
//draw background color
for (var i=0;i<30;i++) {
strokeWeight(15);
stroke(255-i);
line(0,i*15,width,i*15);
}
//far mountains
push();
fill(220);
beginShape();
noStroke();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail3) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height/4, height*3/4);
vertex(x, y);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();
//middle mountains
push();
fill(205);
beginShape();
noStroke();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail2) + (millis() * terrainSpeed3);
var y = map(noise(t), 0,1, height*3/8, height*3/4);
vertex(x, y);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();
//close mountains
push();
fill(190);
beginShape();
noStroke();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed2);
var y = map(noise(t), 0,1, height/2, height);
vertex(x, y);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();
//river
noFill();
beginShape();
strokeWeight(1);
stroke(255);
//stroke(134,179,194);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height*8/9, height);
vertex(x, y);
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height*8/9, height);
vertex(x, y+10);
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height*8/9, height);
vertex(x, y+20);
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height*8/9, height);
vertex(x, y+30);
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height*8/9, height);
vertex(x, y+40);
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height*8/9, height);
vertex(x, y+50);
}
endShape();
updateAndDisplaybirds();
removebirds();
addbirds();
//makeBoat(mouseX,random(520,525));
push();
translate(mouseX, random(500,505));
noStroke();
fill(255);
beginShape();
vertex(-20,-15);
vertex(20,-15);
vertex(10,0);
vertex(-10,0);
endShape();
pop();
}
function updateAndDisplaybirds(){
// Update the bird's positions, and display them.
for (var i = 0; i < birds.length; i++){
birds[i].move();
birds[i].display();
}
}
function removebirds(){
var birdsToKeep = [];
for (var i = 0; i < birds.length; i++){
if (birds[i].x > 0) {
birdsToKeep.push(birds[i]);
}
}
//birds = birdsToKeep; // remember the surviving birds
}
function addbirds() {
// With a very tiny probability, add a new bird to the end.
var newBirdLikelihood = 0.005;
if (random(0,1) < newBirdLikelihood) {
birds.push(makeBirds(width,random(0, height/2)));
}
}
function birdsMove() {
this.x += this.speed;
this.y += random(-this.speed,this.speed);
}
function birdsDisplay() {
translate(this.x,this.y);
noStroke();
fill(100);
//body
ellipse(0,0,20,10);
//head
triangle(-5,3,-15,0,-5,-3);
//tail
beginShape();
vertex(8,-2);
vertex(14,-3);
vertex(14,3);
vertex(8,2);
endShape();
//wings
beginShape();
vertex(-5,0);
vertex(0,-10);
vertex(12,-12);
vertex(3,0);
endShape();
}
function makeBirds(birthLocationX,birthLocationY) {
var birds = {x: birthLocationX,
y : birthLocationY,
speed: -random(.5,1),
move: birdsMove,
display: birdsDisplay}
return birds;
}
For this assignment I try to create an ink painting style graphic. The mountains and birds and rivers are all randomly produced.I made the sky a gradians of grey to increase the sense pf hierarchy. the three layers of mountains are moving with different speeds, and with different steepness.
Diana Connolly – Project 10
var cloudShape = {x: 30, y: 110, w:40, h: 20};
var cloud2Shape = {x: 500, y:50, w: 50, h:30};
var cloud3Shape = {x: 300, y: 70, w:25, h: 15};
var car = {x: 500, y: 340};
var car2 = {x: 200, y: 340};
var car3 = {x: 35, y:390};
var airplane = {x: 30, y: 30, w: 40, h: 10};
var airplane2 = {x: 590, y: 70, w: 40, h: 10};
//initial cloud colors and transparencies
var cloudColor = 150;
var cloudTransparency = 80;
var cloud2Color = 150;
var cloud2Transparency = 80;
var cloud3Color = 180;
var cloud3Transparency = 70;
//initial car1's color
var carR = 100;
var carG = 100;
var carB = 135;
//initial car2's color
var car2R = 100;
var car2G = 30;
var car2B = 80;
//initial car3's color
var car3R = 60;
var car3G = 180;
var car3B = 30;
var image1Location = 0; //begins first image at x=0
var image2Location = 1200; //begins second image at x=1200, twice the canvas width
function preload() {
image1 = loadImage("http://i.imgur.com/kw0nRXj.png"); //loads fist background image
image2 = loadImage("http://i.imgur.com/kw0nRXj.png"); //loads second background image
}
function setup() {
createCanvas(600,400);
}
function draw() {
noStroke();
image(image1, image1Location,0, width*2,height); //background image
image1Location = image1Location - 1; //shifts the background image to the left
image(image2, image2Location,0, width*2,height); //background image
image2Location = image2Location - 1; //shifts the background image#2 to the left
//connects the two separate images into a continuous background loop:
if (image1Location == -width) { //when image1 goes off the canvas
image2Location = width; //start image2 on the canvas
} else if (image2Location == -width) { //when image2 goes off the canvas
image1Location = width; //start image1 on the canvas
}
drawStars();
drawPlane();
drawPlane2();
drawCloud();
drawCloud2();
drawCloud3();
drawCar1();
drawCar2();
drawCar3();
}
function drawStars() {
fill(255,255,0,70); //yellow hue
var starX = 60;
var starY = 5;
//draws lil star ellipses:
ellipse(starX,60,starY,5);
ellipse(starX+310,starY*6,8,8);
ellipse(starX+325,starY*7,4,4);
ellipse(starX+410,starY*9,6,6);
ellipse(starX+100,starY*2,5,5);
ellipse(starX+525,starY*4,4,4);
}
function drawPlane() {
fill(0);
ellipse(airplane.x, airplane.y, airplane.w, airplane.h); //body
triangle(airplane.x-24,airplane.y-10, airplane.x-20,airplane.y, airplane.x-5,airplane.y); //tail
ellipse(airplane.x+8,airplane.y+1,airplane.w-10,7); //nose
triangle(airplane.x-3,airplane.y+10, airplane.x-6,airplane.y+5, airplane.x+5,airplane.y+5); //wing
fill("yellow");
ellipse(airplane.x+15,airplane.y-2,airplane.w/8,airplane.h-7); //eye
airplane.x +=1.5; //moves right
if (airplane.x >= 650) { //randomizes height of plane after off screen
airplane.x = -130;
airplane.y = random(10, 60);
}
}
function drawPlane2() {
fill(0);
ellipse(airplane2.x, airplane2.y, airplane2.w, airplane2.h); //body
triangle(airplane2.x+24,airplane2.y-10, airplane2.x+20,airplane2.y, airplane2.x+5,airplane2.y); //tail
ellipse(airplane2.x-8,airplane2.y+1,airplane2.w-10,7); //nose
triangle(airplane2.x-3,airplane2.y+10, airplane2.x-6,airplane2.y+5, airplane2.x+5,airplane2.y+5); //wing
fill("yellow");
ellipse(airplane2.x-15,airplane2.y-2,airplane2.w/8,airplane2.h-7); //eye
airplane2.x -=1.5; //moves right
if (airplane2.x <= -230) { //randomizes height of plane after off screen
airplane2.x = width+130;
airplane2.y = random(10, 60);
}
}
function drawCloud() {
fill(cloudColor, cloudTransparency);
//ellipses to make up the cloud:
ellipse(cloudShape.x-15, cloudShape.y, cloudShape.w+10,cloudShape.h);
ellipse(cloudShape.x, cloudShape.y-10, cloudShape.w-10,cloudShape.h);
ellipse(cloudShape.x+25, cloudShape.y-3, cloudShape.w,cloudShape.h);
ellipse(cloudShape.x+35, cloudShape.y+5, cloudShape.w-10,cloudShape.h);
ellipse(cloudShape.x+45, cloudShape.y, cloudShape.w,cloudShape.h);
ellipse(cloudShape.x, cloudShape.y, cloudShape.w,cloudShape.h);
cloudShape.x = cloudShape.x - .7; //moves right
if(cloudShape.x <= -100) { //randomizes the properties once off screen
cloudShape.x = width+80;
cloudShape.y = random(30,110);
cloudColor = random(150,255);
cloudTransparency = random(60,80);
cloudShape.h = random(30,25);
}
}
function drawCloud2() {
fill(cloud2Color, cloud2Transparency);
//ellipses to make up the cloud:
ellipse(cloud2Shape.x-15, cloud2Shape.y, cloud2Shape.w+10,cloud2Shape.h);
ellipse(cloud2Shape.x, cloud2Shape.y-10, cloud2Shape.w-10,cloud2Shape.h);
ellipse(cloud2Shape.x+25, cloud2Shape.y-3, cloud2Shape.w,cloud2Shape.h+5);
ellipse(cloud2Shape.x+35, cloud2Shape.y+5, cloud2Shape.w-10,cloud2Shape.h);
ellipse(cloud2Shape.x+45, cloud2Shape.y, cloud2Shape.w,cloud2Shape.h);
ellipse(cloud2Shape.x, cloud2Shape.y, cloud2Shape.w,cloud2Shape.h);
cloud2Shape.x = cloud2Shape.x - .6; //moves left
if(cloud2Shape.x <= -100) { //randomizes the properties once off screen
cloud2Shape.x = width+100;
cloud2Shape.y = random(30,110);
cloud2Color = random(150,255);
cloud2Transparency = random(60,80);
cloud2Shape.h = random(40,35);
}
}
function drawCloud3() {
fill(cloud3Color, cloud3Transparency);
//ellipses to make up the cloud:
ellipse(cloud3Shape.x-5, cloud3Shape.y, cloud3Shape.w+10,cloud3Shape.h);
ellipse(cloud3Shape.x, cloud3Shape.y-7, cloud3Shape.w-10,cloud3Shape.h);
ellipse(cloud3Shape.x+10, cloud3Shape.y-3, cloud3Shape.w,cloud3Shape.h+5);
ellipse(cloud3Shape.x+15, cloud3Shape.y+3, cloud3Shape.w-10,cloud3Shape.h);
ellipse(cloud3Shape.x+20, cloud3Shape.y, cloud3Shape.w,cloud3Shape.h);
ellipse(cloud3Shape.x, cloud3Shape.y, cloud3Shape.w,cloud3Shape.h);
cloud3Shape.x = cloud3Shape.x - .3; //moves left
if(cloud3Shape.x <= -100) { //randomizes the properties once off screen
cloud3Shape.x = width+100;
cloud3Shape.y = random(30,110);
cloud3Color = random(150,255);
cloud3Transparency = random(60,80);
cloud3Shape.h = random(5,25);
}
}
function drawCar1() {
var wheelSize = 15;
fill(0);
ellipse(car.x+2,car.y+25,wheelSize,wheelSize); //front wheel
ellipse(car.x+45,car.y+25,wheelSize,wheelSize); //back wheel
fill(carR, carG, carB);
rect(car.x,car.y-5, 50,30,15,15,10,10); //top of car
rect(car.x-18,car.y+10, 80,15,10); //body of car
fill("lightBlue");
rect(car.x+6,car.y,10,10,5,2,2,2); //front window
rect(car.x+20,car.y,10,10,2,2,2,2); //middle window
rect(car.x+34,car.y,10,10,2,5,2,2); //back window
fill(255,255,0); //yellow
rect(car.x-20,car.y+13,5,7,5,1,1,5); //headlight
fill(255,255,0,75); //headlight haze
triangle(car.x-40,car.y+10, car.x-20,car.y+17, car.x-40,car.y+26);
car.x -=3; //moves left
if (car.x <= -200) { //randomizes color when off screen and starts it back on the other side of canvas
car.x = 800;
carR = random(200);
carG = random(200);
carB = random(200);
}
}
function drawCar2() {
var wheelSize = 15;
fill(0);
ellipse(car2.x+2,car2.y+25,wheelSize,wheelSize); //front wheel
ellipse(car2.x+45,car2.y+25,wheelSize,wheelSize); //back wheel
fill(car2R, car2G, car2B);
rect(car2.x,car2.y-5, 50,30,15,15,10,10); //top of car
rect(car2.x-18,car2.y+10, 80,15,10); //body of car
fill("lightBlue");
rect(car2.x+6,car2.y,10,10,5,2,2,2); //front window
rect(car2.x+20,car2.y,10,10,2,2,2,2); //middle window
rect(car2.x+34,car2.y,10,10,2,5,2,2); //back window
fill(255,255,0); //yellow
rect(car2.x-20,car2.y+13,5,7,5,1,1,5); //headlight
fill(255,255,0,75); //headlight haze
triangle(car2.x-40,car2.y+10, car2.x-20,car2.y+17, car2.x-40,car2.y+26);
car2.x -=3.8; //moves left
if (car2.x <= -200) { //randomizes color when off screen and starts it back on the other side of canvas
car2.x = 800;
car2R = random(150);
car2G = random(150);
car2B = random(150);
}
}
function drawCar3() {
var wheelSize = 17;
fill(0);
ellipse(car3.x,car3.y, wheelSize, wheelSize); //back wheel
ellipse(car3.x+50,car3.y, wheelSize, wheelSize); //front wheel
fill(car3R, car3G, car3B);
rect(car3.x-7,car3.y-34, 57,30,15,15,10,10); //top of car
rect(car3.x-15,car3.y-17, 85,17,10); //body of car
fill("lightBlue");
rect(car3.x,car3.y-30,11,12,5,2,2,2); //front window
rect(car3.x+16,car3.y-30,11,12,2,2,2,2); //middle window
rect(car3.x+32,car3.y-30,11,12,2,5,2,2); //back window
fill(255,255,0);
rect(car3.x+65,car3.y-13,6,8,1,5,5,1); //headlight
fill(255,255,0,75);
triangle(car3.x+95,car3.y-20, car3.x+65,car3.y-10, car3.x+95,car3.y); //headlight haze
car3.x +=3;
if (car3.x >= width + 100) { //randomizes color when off screen and starts it back on the other side of canvas
car3.x = -150;
car3R = random(100);
car3G = random(100);
car3B = random(100);
}
}For my project this week, I knew that I wanted to have a dynamic city landscape. I love the look of city skylines, and so I decided to use that as my main focus. First, I made a background image in Photoshop and Illustrator to make a flat background that incorporated a gradient sunset, and the buildings. For my randomized, dynamic objects, I incorporated in cars, clouds, and planes. Each of these dynamic objects moves across the screen, and has some property about itself be randomized each time it goes off of the screen. For example, the clouds randomize their color, transparency, and size every time they have made it off of the screen. Below is my initial sketch for what I wanted the final project to look like:

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)
