*Sorry this was submitted a day late (I still have a grace day if that counts), I was really busy and thought I had submitted it earlier. I actually finished it last week, but wanted to hold off submitting it in case I decided to change anything.
I deployed the project using Zeit onto https://ns-dmpwapvltg.now.sh/
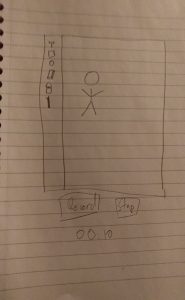
For my project I tried to replicate a paint program that allows the users to draw things using tools. I started with the generic tools such as pencil, rectangle, ellipse, eraser, text, and line, creating an object to add to an array that is drawn over each time draw() is ran.
I then created a way to both undo and redo objects using z and y by popping the last element in the drawn array onto a stack, and moving pieces from the stack back to the array when redoing. The stack is cleared if the user draws again. I also made it possible to save the image by pressing s, redrawing over the text tool bar to allow for a cleaner saved image.
I used prompt in order to get the values that the users would need to input when using these tools, otherwise piping to a default value to avoid nils. If I had more time I would have created form fields that the user would be able to interact with more freely and less intrusively.
files:
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)