Aug 29
Some Basics
- Class times: MWF
- Lab times: Tuesday. You must go to your section only. Bring your laptop.
- Does everyone have a laptop?
- Online resources:
- WordPress: https://courses.ideate.cmu.edu/15-104/f2016
- Piazza
- Autolab: https://autolab.andrew.cmu
- What do I need to do?
- Check the schedule – be prepared for exams
- Check the “deliverables” – something due every week
- How is Thursday, 11:59pm for a weekly deadline?
- Weekly work will consist of:
- Looking Outward – a blog entry; if you take it seriously, it will be hard to fail.
- Technical Assignments
- write some code
- examples: draw a hexagonal array, make a bouncing ball animation
- individual work; assignments are not shared or public
- if you meet the requirements, it will be hard to fail (you should know if you’re getting a good grade or not – either your program does what it’s supposed to or it doesn’t)
- submitted in a zip file to Autolab
- Project
- write some (more) code
- examples: Abstract Clock, Animated Walkign
- individual (or group by permission)
- publicly viewable (don’t forget to send links to Mom), posted on WordPress
p5.js
Let’s code! using template-p5only.zip.
Academic Integrity
For Examinations and Assignments, do not look at other students’ code or written answers, and do not show them your code or written answers, until after the assignment deadline has passed and the assignment has been submitted and graded. And: do not email or otherwise electronically or physically transfer your code to other students, and do not receive such transmissions from other students, until after the assignment deadline has passed and the assignment has been submitted and graded.
Get Ready for Lab
- Check login to https://courses.ideate.cmu.edu/15-104/f2016Piazza
- Download and run
template-p5only.zip - Download a text editor (not a word processor! – try Sublime or atom)
- Check login to https://autolab.andrew.cmu
- Check login to Piazza
- Bring your laptop
Aug 31
Coordinates and sizes.
All shapes drawn to the screen have a position that is specified as a coordinate. All coordinates are measured as the distance from the origin in units of pixels. The origin [0, 0] is the coordinate in the upper left of the window and the coordinate in the lower right is [width-1, height-1]. [from p5.js Coordinates]
See also Coordinate System and Shapes
Shapes
See Reference.
More Drawing Functions
http://coursescript.com/notes/interactivecomputing/drawing/index.html
Drawing is Like Painting (Sort Of …)
It’s sequential. New paint goes on top of old paint.
function setup() {
createCanvas(300, 300);
}
function draw() {
background(0);
fill(0, 230, 130);
ellipse(150, 220, 140, 95);
stroke(240, 240, 0);
strokeWeight(25);
noFill();
rect(200, 30, 70, 200);
strokeWeight(0);
fill(250, 80, 80);
rect(40, 100, 205, 30);
noLoop();
}
Mouse Input
function setup() {
createCanvas(300, 300);
}
function draw() {
background(0);
fill(0, 230, 130);
ellipse(mouseX, mouseY, 140, 95);
}
Make This
Sep 2
Arithmetic
Last class, we did something like: change ellipse(100, 100, 50, 75) into ellipse(random(50, 150), 100, 50, 75) — in other words, we substituted random(50, 150), which evaluates to a number, for 100, which is a number.
In general, at any place you can write a number, you can write an arithmetic expression, that is, you can call functions and do math, e.g. here’s how to draw a circle at the center of the canvas:
ellipse(width / 2, height / 2, 50).
This next example uses arithmetic to draw several ellipses offset from the first, which is in the center of the screen:
function setup() {
createCanvas(300, 300);
}
function draw() {
background(200, 200, 150);
fill(180, 180, 255);
ellipse(width / 2, height / 2, 60, 60);
ellipse((width / 2) + 10, (height / 2) + 10, 60, 60);
ellipse((width / 2) + 20, (height / 2) + 20, 60, 60);
}
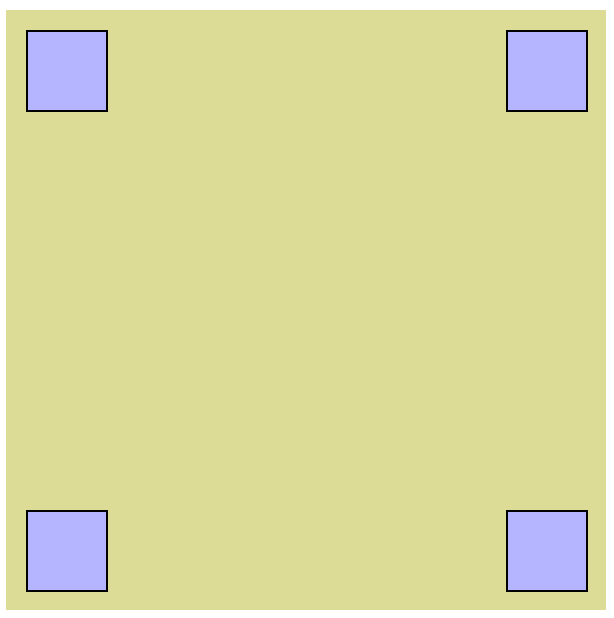
Exercise: Put a rectangle in each corner of a 300×300 canvas:
Conditionals (if)
Which side of the screen is the mouse on? We can write the expression: mouseX < (width / 2) This is “true” if the mouse is to the left of the center line (width / 2).
You can test conditions using <, >, <=, >=, ==, and more.
Your code can depend upon conditions:
sketch
function setup() {
createCanvas(300, 300);
}
function draw() {
background(230, 230, 0); // Yellow
if (mouseX < (width / 2)) {
background(0, 0, 200); // Blue
}
}
Exercise:
- Make a circle appear if the mouse is below the middle of a 300×300 canvas.
- Modify the code so the circle follows the mouse if the mouse is below the middle of the 300×300 canvas, but nothing appears otherwise.
More Conditionals and Mouse Interaction
Click the mouse in this interaction, then read the code and explain how it works…
sketch
// Getting Started with p5.js
// Lauren McCarthy, Casey Reas, Ben Fry
function setup() {
createCanvas(600, 400);
strokeWeight(30);
}
function draw() {
background(204);
stroke(102);
line(140, 0, 170, height);
if (mouseIsPressed) {
stroke(0);
} else {
stroke(255);
}
line(0, 170, width, 150);
}This uses an extended form of “if” with an “else” part. Move the mouse left and right below until the background turns black:
sketch
function setup() {
createCanvas(600, 400);
}
function draw() {
if (mouseX > width/2) {
background(0);
} else {
background(255);
}
}You can even put another “if – else – ” set of options after the initial “else” like this. Move the mouse left and right to get different background colors.
sketch
function setup() {
createCanvas(600, 400);
}
function draw() {
if (mouseX < width*0.33) {
background(255, 0, 0);
} else if (mouseX > width*0.66) {
background(0, 255, 0);
} else {
background(0, 0, 255);
}
}Exercise: Make a rectangle change color when the mouse is inside the rectangle. Hint: “inside” means mouseX is greater than the left edge and mouseX is less than the right edge and mouseY is greater than the top edge and mouseY is less than the bottom edge. Use an expression in the form (a < b) && (c < d) && (e < f) && (g < h) Hint #2: && means “and.”
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)