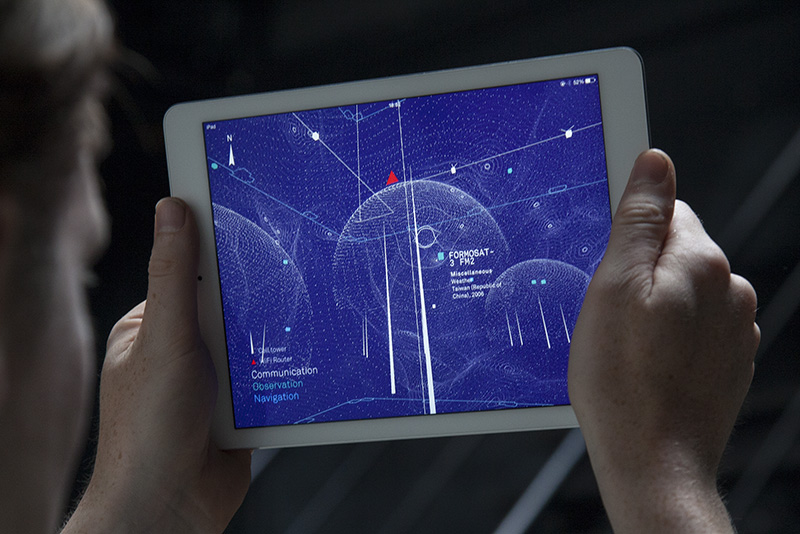
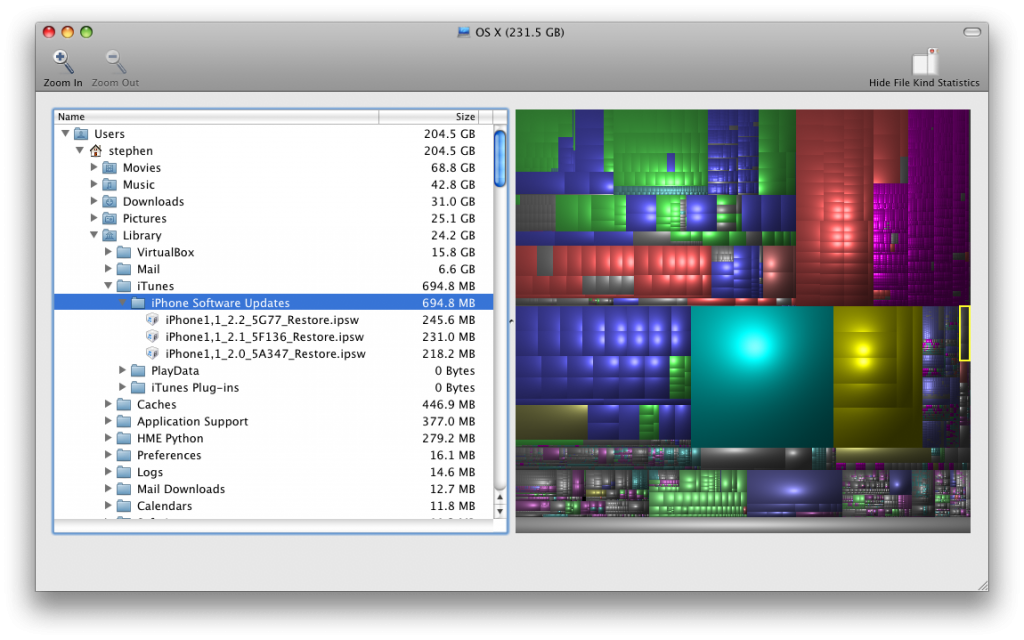
Disk Inventory X is a program for Mac OS X that visualizes the data on your computer. It shows you how much size each of your files/programs/etc takes up, as well as organizing them by color. You can even click on each of the rectangles (which represent your data) which will tell you exactly what they are and how much space they take up. What’s neat about this program is it shows you literally everything on your computer, and it puts them all together so you can see them relative to each other.

Disk Inventory X was released in March 2004 by Tjark Derlien as a “disk space manager” program. It was inspired by WinDirStat, which is essentially the same thing but for Windows. Disk Inventory X “shows the sizes of files and folders in a graphical treemap.” It is also completely free, and you can download it here.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)