//Owen Fox
//Final project
//olf@andrew.cmu.edu
//Section C
var squares = [];
var moveSquares = [];
var sounds = [];
var noteC;
var noteD;
var noteE;
var noteF;
var noteG;
var noteA;
var noteB;
var noteHC;
var forward = 0;
function preload() {
//C5 scale
noteC = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/C.wav");
noteD = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/D.wav");
noteE = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/E.wav");
noteF = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/F.wav");
noteG = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/G.wav");
noteA = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/A.wav");
noteB = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/B.wav");
noteHC = loadSound("https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/12/highc.wav");
}
function setup() {
createCanvas(480, 480);
background("red");
frameRate(4);
sounds = [noteC,noteD,noteE,noteF,noteG,noteA,noteB,noteHC];
//fills an array of each individual square and gives each a sound from C to high c
for (var x = 0; x < 8; x ++) {
for (var y = 0; y < 8; y ++) {
squares.push(Square(width/10 * x + width/10, height/10 * y + height/10, width/10, height/10,sounds[y]));
}
}
//fills an array of each moving square
for (var i = 0; i < 8; i ++) {
moveSquares.push(MoveSquare(width/10,height/10 * i + height/10, width/10, height/10));
}
}
function draw() {
//draws each individual square
for (var i = 0; i < squares.length; i ++) {
squares[i].drawS();
}
//draws each moving square, and pushes them forward every frame
for (var i = 0; i < moveSquares.length; i ++) {
moveSquares[i].x = forward + (width/10);
if((moveSquares[i].x)/(width/10) >= 9) {
moveSquares[i].x = width/10;
}
moveSquares[i].drawMS();
}
//draws containing grid
for(var i = 0; i < 9; i ++) {
strokeWeight(8);
stroke("white");
line(width/10 * i + width/10,height/10,width/10 * i + width/10,height- height/10);
line(width/10,height/10 * i + height/10,width - width/10,height/10 * i + height/10);
}
//if the x position of the moving squares is the same as a pink square that has been clicked on, a sound plays
for(var w = 0; w < squares.length; w ++) {
if((squares[w].x == forward) & (squares[w].on == true)) {
squares[w].play();
}
}
//increases forward variable, which controls moving square postion
forward += width/10;
if ((forward/(width/10)) >= 8) {
forward = 0;
}
}
function mousePressed() {
for(var i = 0; i < squares.length; i ++) {
squares[i].squareS();
}
}
function Square(squareX,squareY,squareW,squareH,sound) {
var square = {
x: squareX,
y: squareY,
w: squareW,
h: squareH,
color: "lightPink",
drawS: drawSquare,
squareS: squareState,
on: false,
s: sound,
play: soundPlay
};
return square
}
function drawSquare() {
fill(this.color);
rect(this.x,this.y,this.w,this.h);
}
//when the user clicks on a square, that square is set to "on"
function squareState() {
println("mouse pressed");
if((mouseX > this.x) & (mouseX < (this.x + this.w)) && (mouseY > this.y) && (mouseY < (this.y + this.h))) {
this.color = "red";
this.on = true;
}
}
function MoveSquare(soundX,soundY,soundW,soundH) {
var moveSquare = {
x: soundX,
y: soundY,
w: soundW,
h: soundH,
drawMS: drawmoveSquare,
};
return moveSquare
}
function soundPlay() {
this.s.play();
}
function drawmoveSquare() {
fill("lightBlue");
rect(this.x,this.y,this.w,this.h);
}
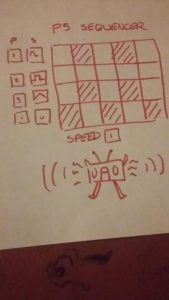
For my final project, I made a sequencer. To use: click on a pink square, and as the blue bar passes over it, it will play a note. From top to bottom, each row of the sequencer plays one note of a C5 scale.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)





 Lorna, 1984, by Lynn Hershman Leeson, was a pioneering work in interactive video art. Participants controlled the actions of an agoraphobic woman named Lorna, and could observe and influence the details of her life through the videodisk interface. I like the piece because I find it a little unsettling, early video art tends to have that effect, and Lorna accentuates this by creating a sense of voyeurism. I find the multiple endings to the piece interesting as well: Lorna can either destroy the television set, commit suicide, or move to Los Angeles, a set of options which ranges from amusingly strange to profoundly upsetting.
Lorna, 1984, by Lynn Hershman Leeson, was a pioneering work in interactive video art. Participants controlled the actions of an agoraphobic woman named Lorna, and could observe and influence the details of her life through the videodisk interface. I like the piece because I find it a little unsettling, early video art tends to have that effect, and Lorna accentuates this by creating a sense of voyeurism. I find the multiple endings to the piece interesting as well: Lorna can either destroy the television set, commit suicide, or move to Los Angeles, a set of options which ranges from amusingly strange to profoundly upsetting.


