
Filtered Transparencies (2015), by Filipa Valente
Filtered Transparencies is an interactive art piece that “uses layered light, space and sound to create an immersive experience.” The artist uses her background in architecture to help create interactive light pieces in which the viewer gets a sense of volume, and an almost “hologram-like” environment. Please see the video below for a better understanding of how this is done:
Filtered Transparencies – LISBON 2015 from Filipa Valente on Vimeo.
I find this very inspirational because the artist is able to use light, usually a thing only sensed by our vision, to be sensed through physicality and volume. I find it interesting that Valente studied architecture for undergraduate and masters (at the Bartlett School of Architecture in London), and I like how this background influenced her interactive art. She is now based in Los Angeles, working as an architect/interactive artist. Her current area of interest involves how an individual interacts with the space around them, in terms of interactive and media art. I am unsure of the original software used to create Filtered Transparencies, but I am sure that some computing/software was used to program the interactive lights.
For more information on the project, the article cited above is here: http://cargocollective.com/limilab/Filtered-Transparencies-2-0-LISBON-2015
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)




 .
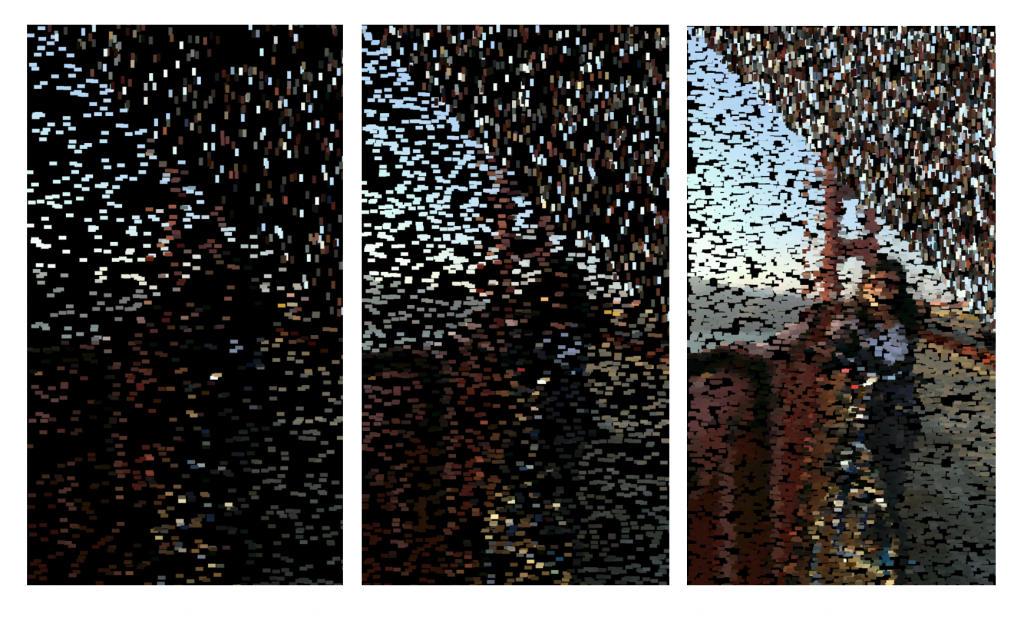
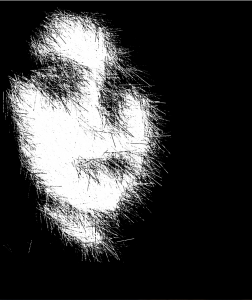
. beginning
beginning after one movement with the mouse
after one movement with the mouse after scrolling over the image multiple times
after scrolling over the image multiple times