//Mercedes Reys
//Section C
//mreyes@andrew.cmu.edu
//Project-09
//global variables
var underlyingImage;
var px = [];
var py = [];
//pre-load images
function preload() {
var myImageURL = "http://i.imgur.com/FODHYaP.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
underlyingImage.loadPixels();
frameRate(1);
}
function draw() {
//for loop to fill arrays
for (i = 0; i < frameCount; i++) {
px[i] = random(width);
py[i] = random(height);
//get color
var ix = constrain(floor(px[i]), 0, width-1);
var iy = constrain(floor(py[i]), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//draw lines at random length and direction
stroke(theColorAtLocationXY)
line(px[i]+random(20),py[i]+random(20),px[i]+random(80),py[i]+random(80));
}
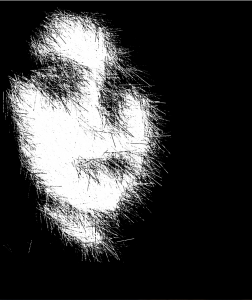
}I was initially trying to go for something more complex where there would be lines and circles only drawn in the white area to create a constellation effect. That proved to be to difficult and I couldn’t get it to run, so instead I simplified it to just lines that appear in a semi chaotic matter to make a spooky face appear.
 .
.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)