
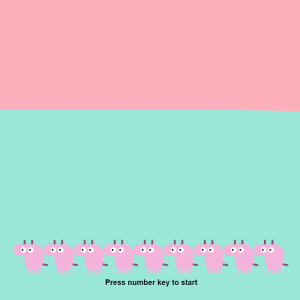
For this project, I made a abstract keyboard that generate animations for each note, using some conmic icon to represent traditional keyboard.
var osc;
var env;
var dir = 1;
var speed = 10;
var diam = 20;
var col;
var isRed = []
var x1 = 50
var x2 = 25;
var y2 =25;
var x3 = 50;
var y3 = 0;
var x4 = 50;
var y4 = 800;
var x5 = 400;
var y5 = 0;
var x6 = 0;
var y6 = 400;
var x7 = 400;
var y7 = 40;
var terrainSpeed1 = 0.0005;
var terrainDetail1 = 0.0001227;
function setup() {
createCanvas(800,800)
osc = new p5.Oscillator();
osc.setType('sine');//set sound type
for (var i = 0; i < 10; i++){
var rx = random(width);
var ry = random(0,height/4);
}//set up background flow
frameRate(100);
}
function draw() {
background(254,175,188)
push();
fill(154,231,217);
beginShape();
noStroke();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0,1, height/4, height*3/4);
vertex(x, y);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();//background moving pattern
drawKeyBoard();
if (keyCode==49){
drawCircle();
}else if (keyCode==50){
drawball1();
}else if (keyCode==51){
drawLine();
}else if (keyCode==52){
drawball2();
}else if (keyCode==53){
drawSquare();
}else if (keyCode==54){
drawball3();
}else if (keyCode==55){
drawRing();
}else if (keyCode==56){
drawball4();
}else if (keyCode==57){
drawSquare2();
}else if (keyCode==48){
drawduck();
}//assign animation for each sound
push();
strokeWeight(0);
stroke(0);
textSize(20);
textStyle(BOLD);
textFont("Helvetica");
text("Press number key to start", 280, 760);
pop();//instruction
}
//make each animation
function drawCircle(){
noStroke();
fill(col);
ellipse(width/2, height*2/5, diam, diam);
diam += dir * speed;
if (diam > 200) {
dir = -dir;
diam = 200;
} else if (diam < 0) {
dir = -dir;
diam = 0;
}
}
function drawLine(){
push();
translate(width/2,height*2/5);
for(var j = 0;j<10;j++){
rotate(radians(36));
stroke(163,228,37);
strokeWeight(5);
line(0,0,x1,0);
x1+=dir*speed*0.08
if (x1 > 200) {
dir = -dir;
x1 = 200;
} else if (x1 < 0) {
dir = -dir;
x1 = 0;
}
}
pop();
}
function drawRing(){
stroke(154,231,217);
strokeWeight(10);
noFill();
ellipse(width/2, height*2/5, diam, diam);
diam += dir * speed;
if (diam > 200) {
dir = -dir;
diam = 200;
} else if (diam < 0) {
dir = -dir;
diam = 0;
}
}
function drawSquare(){
push();
translate(width/2,height*2/5);
noStroke();
fill(207,214,251);
quad(-x2,-y2,x2,-y2,x2,y2,-x2,y2);
x2 += dir * speed;
y2 +=dir*speed;
if (x2 > 200) {
dir = -dir;
x2 = 200;
} else if (x2 < 0) {
dir = -dir;
x2 = 0;
}
}
function drawSquare2(){
push();
translate(width/2,height*2/5);
stroke(112,208,236);
strokeWeight(5);0
noFill();
quad(-x2,-y2,x2,-y2,x2,y2,-x2,y2);
x2 += dir * speed*0.9;
y2 +=dir*speed*0.9;
if (x2 > 200) {
dir = -dir;
x2 = 200;
} else if (x2 < 0) {
dir = -dir;
x2 = 0;
}
}
function drawball1(){
noStroke();
fill(255,240,162);
ellipse(x3, y3, 50, 50);
x3 += dir * speed*2;
y3 +=dir*speed*2;
if (x3 > 800) {
dir = -dir;
x3 = 800;
} else if (x3 < 0) {
dir = -dir;
x3 = 0;
}
}
function drawball2(){
noStroke();
fill(166,159,255);
ellipse(x4, y4, 50, 50);
x4 += dir * speed*2;
y4 +=-1*dir*speed*2;
if (x4 > 800) {
dir = -dir;
x4 = 800;
} else if (x4 < 0) {
dir = -dir;
x4 = 0;
}
}
function drawball3(){
noStroke();
fill(166,108,148);
ellipse(x5, y5, 50, 50);
x5 += dir * speed*0.5;
y5 += dir*speed*2;
if (y5 > 800) {
dir = -dir;
y5 = 800;
} else if (y5 < 0) {
dir = -dir;
y5 = 0;
}
}
function drawball4(){
noStroke();
fill(255,115,118);
ellipse(x6, y6, 50, 50);
x6 += dir * speed*2;
y6 += dir*speed*0.5;
if (x6 > 800) {
dir = -dir;
x6 = 800;
} else if (x6 < 0) {
dir = -dir;
x6 = 0;
}
}
function drawduck(){
noStroke();
fill(255,115,118);
duck(x7, y7, 50, 50);
x7 += dir * speed*2;
y7 += dir*speed;
if (x7 > 800 ) {
dir = -dir;
x7 = 800;
} else if (x7 < 0) {
dir = -dir;
x7 = 0;
}
}
//monster keyboard
function drawKeyBoard(){
var index = map(keyCode,48,57,0,9);
for (var i = 0;i<9;i++){
monster(i*80+40,height*5/6,-25);
if (keyIsPressed===true){
monster((index-1)*80+40,height*5/6,-50*index);
}else{
monster(i*80+40,height*5/6,-25);
}
}
}
// animation pattern-duck
function duck(dx, dy) {//draw duck
push();
translate(dx, dy);
stroke(255, 183, 0);
strokeWeight(5);
line(-15, 60, -15, 85);//foot1
line(-5, 60, -5, 85);//foot2
stroke(154, 231, 217);
strokeWeight(40);
line(0, 0, 0, 30);//neck
strokeWeight(40);
line(-30, 40, 0, 40);//body
strokeWeight(10);
line(-55, 40, -30, 40);//tail
stroke(255, 183, 0);
strokeWeight(7);
line(10, 7, 25, 7);//mouse
line(10, 14, 25, 14);//mouse
fill(255);
noStroke();
ellipse(0, 0, 10, 10);//eye
fill(0);
noStroke();
ellipse(1, 0, 5, 5);
pop();
}
//keyboard pattern-monster
function monster(mx, my,earl) {//draw monster
push();
translate(mx, my);
stroke(137,78,115);
strokeWeight(5);
line(25, earl, 25, 0);//ear1
line(45, earl, 45, 0);//ear2
line(30, 30, 85, 40);//tail
stroke(244,179,220);
strokeWeight(30);
line(10, 0, 50, 0);//monster head
strokeWeight(5);
line(35, 40, 35, 60);//foot1
line(45, 40, 45, 60);//foot2
line(55, 40, 55, 60);//foot3
line(65, 40, 65, 60);//foot4
strokeWeight(50);
line(50, 10, 50, 30);//monster body
fill(255);
noStroke();
ellipse(22, 0, 15, 15);//left eye
ellipse(42, 0, 15, 15);//right eye
fill(0);
noStroke();
ellipse(20, 0, 5, 5);//eyeball1
ellipse(40, 0, 5, 5);//eyeball2
pop();
}
//assign sound to each key
function keyPressed(){
if (keyCode == 49){
osc.freq(174);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(1, 0.05);
col = ('yellow');
}else if (keyCode == 50){
osc.freq(196);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(1, 0.05);
col = ('blue');
}else if (keyCode == 51){
osc.freq(220);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(1, 0.05);
col = ('');
}else if (keyCode == 52){
osc.freq(233);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(1, 0.05);
col = ('blue');
}else if (keyCode == 53){
osc.freq(261);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(1, 0.05);
col = ('blue');
}else if (keyCode == 54){
osc.freq(293);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(0.5, 0.05);
col = ('blue');
}else if (keyCode == 55){
osc.freq(329);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(0.5, 0.05);
col = ('blue');
}else if (keyCode == 56){
osc.freq(349);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(0.5, 0.05);
col = ('blue');
}else if (keyCode == 57){
osc.freq(392);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(0.5, 0.05);
col = ('blue');
}else if (keyCode == 48){
osc.freq(440);
osc.amp(0);
osc.start();
osc.stop(0.25);
osc.amp(0.5, 0.05);
col = ('blue');
}
else {osc.amp(0, 0.5);
}
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)