//Shannon Case
//Section D
//scase@andrew.cmu.edu
//final project
var eye = [];
var eyeframes = [];
var jar = [];
var jarframes = [];
var fish = [];
var fishframes = [];
var fl = [];
var flframes = [];
var tummy = [];
var tummyframes = [];
var bubbles = [];
var bubblesframes = [];
var pows = [];
var powsframes = [];
var cigs = [];
var cigsframes = [];
var lips = [];
var lipsframes = [];
var swirl = [];
var swirlframes = [];
var word = [];
var wordframes = [];
//global variables for the arrays to store all of my images
var index;
var index2;
var index3;
var index4;
var index5;
var index6;
var index7;
var index8;
var index9;
var index10;
var index11;
//create index to display images
var s1;
var s2;
var s3;
var s4;
var s5;
var s6;
var s7;
var s8;
var s9;
var s10;
var s11;
//variables for each sound
function preload(){
s1 = loadSound("audio/sound1.ogg");
s2 = loadSound("audio/sound2.ogg");
s3 = loadSound("audio/sound3.ogg");
s4 = loadSound("audio/poppopPOP.ogg");
s5 = loadSound("audio/sound4.wav");
s6 = loadSound("audio/sound6.wav");
s7 = loadSound("audio/sound7.wav");
s8 = loadSound("audio/sound8.wav");
s9 = loadSound("audio/sound9.wav");
s10 = loadSound("audio/sound10.wav");
s11 = loadSound("audio/sound11.wav");
myLoop = loadSound("audio/bgsound.ogg");
//load sounds
eye[0]="images/eye1.png";
eye[1]="images/eye2.png";
eye[2]="images/eye3.png";
eye[3]="images/eye4.png";
eye[4]="images/eye5.png";
eye[5]="images/eye6.png";
eye[6]="images/eye7.png";
eye[7]="images/eye8.png";
jar[0]="images/jar1.png";
jar[1]="images/jar2.png";
jar[2]="images/jar1 2.png";
jar[3]="images/jar2 2.png";
jar[4]="images/jar1 3.png";
jar[5]="images/jar2 3.png";
jar[6]="images/jar1 4.png";
jar[7]="images/jar1 4.png";
fish[0]="images/fish1.png";
fish[1]="images/fish2.png";
fish[2]="images/fish3.png";
fish[3]="images/fish4.png";
fish[4]="images/fish5.png";
fish[5]="images/fish3.png";
fish[6]="images/fish7.png";
fish[7]="images/fish8.png";
fl[0]="images/f1.png";
fl[1]="images/f2.png";
fl[2]="images/f3.png";
fl[3]="images/f4.png";
fl[4]="images/f5.png";
fl[5]="images/f6.png";
fl[6]="images/f7.png";
fl[7]="images/f8.png";
tummy[0]="images/tummy1.png";
tummy[1]="images/tummy2.png";
tummy[2]="images/tummy3.png";
tummy[3]="images/tummy4.png";
tummy[4]="images/tummy5.png";
tummy[5]="images/tummy6.png";
tummy[6]="images/tummy7.png";
tummy[7]="images/tummy8.png";
bubbles[0]="images/bubbles1.png";
bubbles[1]="images/bubbles2.png";
bubbles[2]="images/bubbles3.png";
bubbles[3]="images/bubbles4.png";
bubbles[4]="images/bubbles5.png";
bubbles[5]="images/bubbles6.png";
bubbles[6]="images/bubbles7.png";
bubbles[7]="images/bubbles8.png";
pows[0]="images/pow1.png";
pows[1]="images/pow2.png";
pows[2]="images/pow3.png";
pows[3]="images/pow4.png";
pows[4]="images/pow5.png";
pows[5]="images/pow6.png";
pows[6]="images/pow7.png";
pows[7]="images/pow8.png";
cigs[0]="images/cig1.png";
cigs[1]="images/cig2.png";
cigs[2]="images/cig3.png";
cigs[3]="images/cig4.png";
cigs[4]="images/cig5.png";
cigs[5]="images/cig6.png";
cigs[6]="images/cig7.png";
cigs[7]="images/cig8.png";
lips[0]="images/lips1.png";
lips[1]="images/lips2.png";
lips[2]="images/lips3.png";
lips[3]="images/lips4.png";
lips[4]="images/lips5.png";
lips[5]="images/lips6.png";
lips[6]="images/lips7.png";
lips[7]="images/lips8.png";
swirl[0]="images/swirl1.png";
swirl[1]="images/swirl2.png";
swirl[2]="images/swirl3.png";
swirl[3]="images/swirl4.png";
swirl[4]="images/swirl5.png";
swirl[5]="images/swirl6.png";
swirl[6]="images/swirl7.png";
swirl[7]="images/swirl8.png";
word[0]="images/word1.png";
word[1]="images/word2.png";
word[2]="images/word3.png";
word[3]="images/word4.png";
word[4]="images/word5.png";
word[5]="images/word6.png";
word[6]="images/word7.png";
word[7]="images/word8.png";
//load all the images
for(var a = 0; a<8; a++){
eyeframes[a] = loadImage(eye[a]);
}
for(var b = 0; b<8; b++){
jarframes[b] = loadImage(jar[b]);
}
for(var c = 0; c<8; c++){
fishframes[c] = loadImage(fish[c]);
}
for(var d = 0; d<8; d++){
flframes[d] = loadImage(fl[d]);
}
for(var e = 0; e<8; e++){
tummyframes[e] = loadImage(tummy[e]);
}
for(var f = 0; f<8; f++){
bubblesframes[f] = loadImage(bubbles[f]);
}
for(var g = 0; g<8; g++){
powsframes[g] = loadImage(pows[g]);
}
for(var h = 0; h<8; h++){
cigsframes[h] = loadImage(cigs[h]);
}
for(var i = 0; i<8; i++){
lipsframes[i] = loadImage(lips[i]);
}
for(var j = 0; j<8; j++){
swirlframes[j] = loadImage(swirl[j]);
}
for(var k = 0; k<8; k++){
wordframes[k] = loadImage(word[k]);
}
//put all the images into arrays
}
function setup() {
createCanvas(windowWidth,windowHeight);
myLoop.loop(); //play background sound
background(0,0,80);
imageMode(CENTER);
frameRate(10); //set frame rate for the animations
}
function draw() {
background(0,0,80); //refresh background to play through animations
index++;
if(index < eyeframes.length)
image(eyeframes[index], width/2, height/2, eyeframes[index].width/2, eyeframes[index].height/2);
index2++;
if(index2 < jarframes.length)
image(jarframes[index2], width/2, height/2, jarframes[index2].width/2, jarframes[index2].height/2);
index3++;
if(index3 < fishframes.length)
image(fishframes[index3], width/2, height/2, fishframes[index3].width/5, fishframes[index3].height/5);
index4++;
if(index4 < flframes.length)
image(flframes[index4], width/2, height/2, flframes[index4].width/3, flframes[index4].height/3);
index5++;
if(index5 < tummyframes.length)
image(tummyframes[index5], width/2, height/2, tummyframes[index5].width/3, tummyframes[index5].height/3);
index6++;
if(index6 < bubblesframes.length)
image(bubblesframes[index6], width/2, height/2, bubblesframes[index6].width/3, bubblesframes[index6].height/3);
index7++;
if(index7 < powsframes.length)
image(powsframes[index7], width/2, height/2, powsframes[index7].width/3, powsframes[index7].height/3);
index8++;
if(index8 < cigsframes.length)
image(cigsframes[index8], width/2, height/2, cigsframes[index8].width/3, cigsframes[index8].height/3);
index9++;
if(index9 < lipsframes.length)
image(lipsframes[index9], width/2, height/2, lipsframes[index9].width/2, lipsframes[index9].height/2);
index10++;
if(index10 < swirlframes.length)
image(swirlframes[index10], width/2, height/2, swirlframes[index10].width/2, swirlframes[index10].height/2);
index11++;
if(index11 < swirlframes.length)
image(wordframes[index11], width/2, height/2, wordframes[index11].width/2, wordframes[index11].height/2);
//plays each image if its index is set to 0
}
function keyPressed(){
if(key==="A"){
s2.pause();
s3.pause();
s4.pause();
s1.play();
index=0;
}
if(key==="B"){
s1.pause();
s3.pause();
s4.pause();
s2.play();
index2 = 0;
}
if(key==="C"){
s1.pause();
s2.pause();
s4.pause();
s3.play();
index3 = 0;
}
if(key==="D"){
s1.pause();
s2.pause();
s3.pause();
s4.play();
index4 = 0;
}
if(key==="E"){
s1.pause();
s2.pause();
s3.pause();
s5.play();
index5 = 0;
}
if(key==="F"){
s1.pause();
s2.pause();
s3.pause();
s6.play();
index6 = 0;
}
if(key==="G"){
s1.pause();
s2.pause();
s3.pause();
s7.play();
index7 = 0;
}
if(key==="H"){
s1.pause();
s2.pause();
s3.pause();
s8.play();
index8 = 0;
}
if(key==="I"){
s1.pause();
s2.pause();
s3.pause();
s10.play();
index9 = 0;
}
if(key==="J"){
s1.pause();
s2.pause();
s3.pause();
s9.play();
index10 = 0;
}
if(key==="K"){
s1.pause();
s2.pause();
s3.pause();
s11.play();
index11 = 0;
}
// if the key is pressed for a certain image, this sets the image index to 0, and plays the animation
}
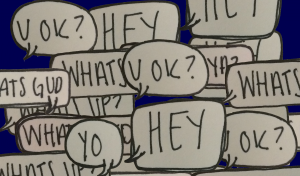
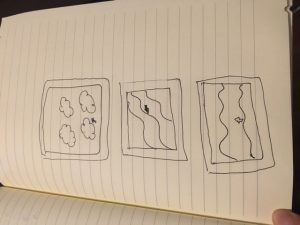
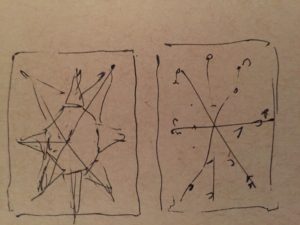
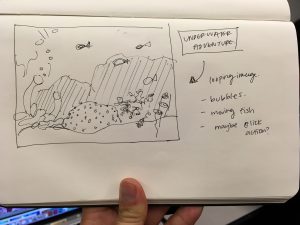
For my final project I chose to do a series of short animations and sounds. I wanted to hand draw each of these animations to contrast with the digital way that they are presented. I spend a lot of time drawing each frame for these animations, and then I edited the frames in photoshop so that they would fit into my code. If you press on any keyboard letter A-K, an animation and sound will play. I really struggled to get the animations to play at first, but once I figured out how to play each one separately as related to a key I spent the most amount of time drawing each animation and editing them in photoshop, and recording/editing sounds .
All of the images in my project were created by me. Most of the sounds were things that I recorded using my iPhone, and a few were dowloaded from Freesound.org. I used Audacity to edit all the sounds so that they matched with my animations.
I have to include a link to download my file, as I have over 100 files in my assets folders and they exceed the maximum file size for a wordpress post. It takes a few seconds for all these assets to load. Also my project needs a local server to run.

Here is an example of one of the animations, but it’s really hard to screenshot these short animations so I would definitely recommend downloading it and trying it yourself 🙂
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)





 Typatone screenshot
Typatone screenshot