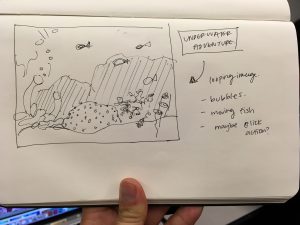
For my final project, I created a looping coral reef animation that shows different colors and suttle delights of underwater imagination. I focused on the use of simple shapes , use of fun, moving recursion seweed trees, different opacities, and similar color pallete.
There are many things moving: 4 moving recusion trees, fish, and bubbles.
//Grace Cha
//section C
//heajinc@andrew.cmu.edu
//FINAL PROJECT
var swordFish = [];
var Bubbless = [];
var SCALE = 0.01;
function setup() {
createCanvas(600, 600);
for (var i=0; i<5; i++) { //initial placement of swordFishs
var swordFishX = random(width);
var swordFishY = random(100, 500);
swordFish[i] = makeswordFish(swordFishX, swordFishY);
}
for (var i=0; i<3; i++) { //initial placement of Bubbless
var BubblesX = random(width);
var BubblesY = random(height);
Bubbless[i] = makeBubbless(BubblesX, BubblesY);
}
//frameRate(10)
}
function draw() {
angle = 10 * (noise(millis() / 2000) - 0.5);
angle1 = 20 * (noise(millis() / 3000) - 0.5);
angle2 = 30 * (noise(millis() / 5000) - 0.5);
angle3 = 10 * (noise(millis() / 7000) - 0.5);
background("#CAE0F4");
push();
fill("#E34E54")
rect(0, 0, width, height/3);
pop();
Sky(0, 0, width, height);
showBubbless();
deleteBubbless();
makeNewBubbless();
push();
translate(400,height + 170,100);
drawBranch3(0, 80);
pop();
beginShape();
fill("#5FAEB6");
curveVertex(240, 521);
curveVertex(240, 521);
curveVertex(305, 450);
curveVertex(400, 416);
curveVertex(502, 559);
curveVertex(468, 620);
curveVertex(263, 620);
curveVertex(240, 521);
curveVertex(240, 521);
endShape();
push();
translate(130,height + 50);
drawBranch2(0, 50);
pop();
beginShape();
noStroke();
fill("#51A0AA");
curveVertex(0,359);
curveVertex(0,359);
curveVertex(143,452);
curveVertex(552,614);
curveVertex(0, height);
curveVertex(0, height);
endShape();
beginShape();
fill("#368692");
curveVertex(0, 390);
curveVertex(0,390);
curveVertex(119,488);
curveVertex(346, 604);
curveVertex(0, height);
curveVertex(0, height);
endShape();
showswordFish();
deleteswordFish();
makeNewswordFish();
push();
translate(200, height + 50);
rotate(radians(300));
drawBranch(0, 20,90);
pop();
beginShape();
fill("#0D5D6D");
curveVertex(0,600);
curveVertex(0,600);
curveVertex(0, 219);
curveVertex(34,238);
curveVertex(96, 188);
curveVertex(109, 201);
curveVertex(54, 289);
curveVertex(66, 368);
curveVertex(127, 501);
curveVertex(114, 536);
curveVertex(121, 564);
curveVertex(148, 527);
curveVertex( 166, 600);
curveVertex(0,600);
curveVertex(0,600);
endShape();
push();
translate(470,height -35,100);
rotate(radians(300));
drawBranch1(0, 10,100);
pop();
beginShape();
fill("#0D5D6D");
curveVertex(397 +68,0);
curveVertex(397+68,0);
curveVertex(388+68,14);
curveVertex(403+68, 47);
curveVertex(383+68, 79);
curveVertex(403+68, 147);
curveVertex(443+68, 131);
curveVertex(474+68, 176);
curveVertex(449+68, 190);
curveVertex(513+68, 318);
curveVertex(481+68, 411);
curveVertex(502+68, 620);
curveVertex(551+68, 620);
curveVertex(535+68, -9);
curveVertex(397+68,0);
curveVertex(397+68,0);
endShape();
}
function drawBranch(depth, len, color) {
stroke(75, 194, color % 255);
strokeWeight(1);
fill("#11153D");
ellipse(70, 70,-len/4, -len/3);
push();
translate(0, -len);
drawTree(depth + 1, len, color);
pop();
}
function drawBranch1(depth, len, color) {
stroke(0, 81, color % 255, 60);
fill(227,78,84, 40);
ellipse(0, 50,-len , -len * 2);
ellipse(50, 50,-len , -len * 2);
push();
translate(0, -len);
drawTree1(depth + 1, len, color);
pop();
}
function drawBranch2(depth, len) {
stroke(76,90,39, 60);
fill(207,243,90,50);
ellipse(50, 0,-len/5, -len)
push();
translate(0, -len);
drawTree2(depth + 1, len);
pop();
}
function drawBranch3(depth, len, color) {
stroke(13, 93, 109, 80);
strokeWeight(1);
fill(13, 93, 109, 80);
ellipse(100, 100,-len/12, -len/12)
line(30, 0, 30, -len);
push();
translate(0, -len);
drawTree3(depth + 1, len, color);
pop();
}
function drawTree(depth, len, color) {
if (depth < 8) {
rotate(radians(-10 + angle));
drawBranch(depth, len, color + 50);
rotate(radians(20));
drawBranch(depth, len, color + 50);
}
}
function drawTree1(depth, len, color) {
if (depth < 8) {
rotate(radians(-10 + angle1));
drawBranch1(depth, len, color + 50);
rotate(radians(20));
drawBranch1(depth, len, color + 50);
}
}
function drawTree2(depth, len) {
if (depth < 8) {
rotate(radians(-10 + angle2));
drawBranch2(depth, len);
rotate(radians(20));
drawBranch2(depth, len);
}
}
function drawTree3(depth, len) {
if (depth < 8) {
rotate(radians(-10 + angle3));
drawBranch3(depth, len);
rotate(radians(20));
drawBranch3(depth, len);
}
}
function Sky(x, y, w, h) {
//Draws the gradient sky
var c1, c2;
// c1 = color("#8443FE");
// c2 = color("#03FCCA");
c1 = color("#4BE1C0");
c2 = color("#237B8E");
for (var i = y; i <= y + h; i++) {
var inter = map(i, y, y + h, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(x, i, x + w, i);
}
}
function showswordFish() { //this makes the swordFish move left
for(var i=0; i<swordFish.length; i++) {
swordFish[i].fly();
swordFish[i].display();
}
}
function deleteswordFish() { //deletes swordFish that disappear from sight
var swordFishToKeep = [];
for (var i=0; i< swordFish.length; i++) {
if(swordFish[i].x <0) {
swordFishToKeep.push(swordFish[i]);
}
}
}
function makeNewswordFish() { //creates more swordFish coming from left
var newswordFishLiklihood =0.03
if (random(0,1) < newswordFishLiklihood) {
swordFish.push(makeswordFish(650, random(100, 500)));
}
}
function swordFishFly() {
this.x += this.speed;
}
function swordFishDisplay() { //makes graphic elements of the swordFish
push();
translate(this.x, this.y);
stroke(243, 239, 244);
// strokeWeight(1);
// fill(255, 220, 98);
strokeWeight(3);
fill("#F9F7CB");
stroke("#F9F7CB"); //makes swordswordFish nose
line(12,25,29,25);
fill("#83CFC8");
stroke("#83CFC8");
triangle(80,26,86,12,86,38);
fill("#83CFC8");
stroke("#83CFC8");
triangle(63,31,72,27,73,35);
beginShape();
curveVertex(41,20);
curveVertex(41,20);
curveVertex(41,11);
curveVertex(48,9);
curveVertex(54,10);
curveVertex(54, 14);
curveVertex(58, 12);
curveVertex(59, 17);
curveVertex(64, 14);
curveVertex(64, 22);
curveVertex(41,20);
curveVertex(41,20);
endShape();
beginShape();
fill("#D3CD24");
stroke("#D3CD24");
curveVertex(29,25);
curveVertex(29,25);
curveVertex(46,17);
curveVertex(83,26);
curveVertex(45,36);
curveVertex(29,25);
curveVertex(29,25);
endShape();
beginShape();
fill("#F9F7CB");
stroke("#F9F7CB");
curveVertex(46,17);
curveVertex(46,17);
curveVertex(46,25);
curveVertex(83,26);
curveVertex(46,17);
curveVertex(46,17);
endShape();
fill(0);
noStroke();
stroke(0);
ellipse(41,25,5,5); //makes eyes
pop();
}
function makeswordFish(birthLocationX, birthLocationY) {
var swordFish = {x : birthLocationX,
y : birthLocationY,
speed : -random(2, 4),
fly : swordFishFly,
display : swordFishDisplay}
return swordFish;
}
function showBubbless() { //this makes the Bubbless move up
for(var i=0; i<Bubbless.length; i++) {
Bubbless[i].move();
Bubbless[i].display();
}
}
function deleteBubbless() { //deletes Bubbless that disappear from sight
var BubblessToKeep = [];
for (var i=0; i< Bubbless.length; i++) {
if(Bubbless[i].y >600) {
BubblessToKeep.push(Bubbless[i]);
}
}
}
function makeNewBubbless() { //creates more Bubbless coming down
var newBubblesLiklihood =0.05
if (random(0,1) < newBubblesLiklihood) {
Bubbless.push(makeBubbless(random(width), 600));
}
}
function BubblesMove() { //sets the move property of Ballons
this.y += this.speed;
}
function BubblesDisplay() {
push();
translate(this.x, this.y);
fill(255,50);
ellipse(0, 0, 10, 10);
pop();
}
function makeBubbless(birthLocationX, birthLocationY) {
var Bubbles = {x : birthLocationX,
y : birthLocationY,
speed : -random(1, 6),
move : BubblesMove,
display : BubblesDisplay}
return Bubbles;
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)





 ‘
‘