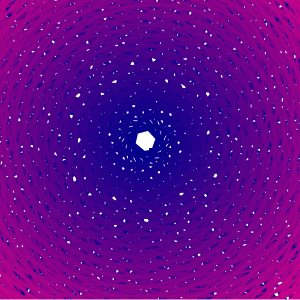
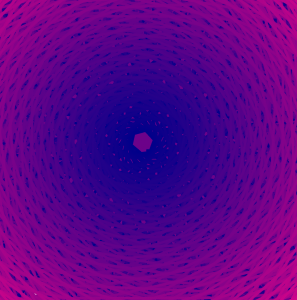
Playing with “Paint” : a childhood memory….


 ‘
‘
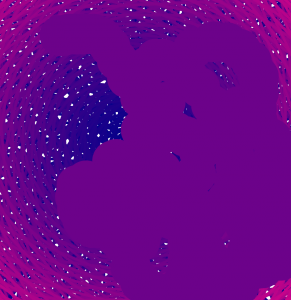
Click and Dragg mouse to fill.
Click any key to send to back of drawing.
//Grace Cha
//section C
//heajinc
//Project 11 -Turtle Graphics
function setup() {
createCanvas(600, 600);
//background(255);
var step = 7; //forward
var goldenAngle = 137.507764;
//hexagon has 6 sides
var hexNumberofSide = 9;
//each side has a degree of 60 degrees
var hexDegrees = 10;
//Draw 400 little hexagons
var numHex = 500;
//each side has a length of 5 pixels.
var hexSideLength = 20;
var turtle1 = makeTurtle(width/2 , height/2 );
for( i = 0; i < numHex; i ++){ //loop for 400 hexagons
turtle1.setColor(color(i * 255/600, (i/goldenAngle), goldenAngle));
turtle1.setWeight(5);
turtle1.penDown();
for(j = 0; j < hexNumberofSide; j ++){ //draw an individual hexagon
step+=1;
turtle1.forward(150 + step); //number of sides
turtle1.left(40); //number of degrees
}
//lift the pen
turtle1.penUp();
//These control the amount of spreading between each hexagon
//turn each hexagon a golden angle
turtle1.left(goldenAngle);
//the space between each hexagon
turtle1.forward(i + 30 );
//the forward
turtle1.right(200);
turtle1.forward(10); //controls the amount of
}
}
function draw() {
if(mouseIsPressed){
noStroke();
fill("#6C028A");
ellipse(mouseX, mouseY, 80,80)
}
if(keyIsPressed){
var step = 7; //forward
var goldenAngle = 137.507764;
//hexagon has 6 sides
var hexNumberofSide = 9;
//each side has a degree of 60 degrees
var hexDegrees = 10;
//Draw 400 little hexagons
var numHex = 500;
//each side has a length of 5 pixels.
var hexSideLength = 20;
var turtle1 = makeTurtle(width/2 , height/2 );
for( i = 0; i < numHex; i ++){ //loop for 400 hexagons
turtle1.setColor(color(i * 255/600, (i/goldenAngle), goldenAngle));
turtle1.setWeight(5);
turtle1.penDown();
for(j = 0; j < hexNumberofSide; j ++){ //draw an individual hexagon
step+=1;
turtle1.forward(150 + step); //number of sides
turtle1.left(40); //number of degrees
}
//lift the pen
turtle1.penUp();
//These control the amount of spreading between each hexagon
//turn each hexagon a golden angle
turtle1.left(goldenAngle);
//the space between each hexagon
turtle1.forward(i + 30 );
//the forward
turtle1.right(200);
turtle1.forward(10); //controls the amount of
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}When I was little my first encounter with digital drawing was with “Paint” on a windows computer, I always tried to fill in the white spaces of my drawing based on an outline. In this stimulation, I wanted to recreate this childhood memory with the added touch of being able to see the process by “sending back the painted section to see the “holes” that I missed.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)