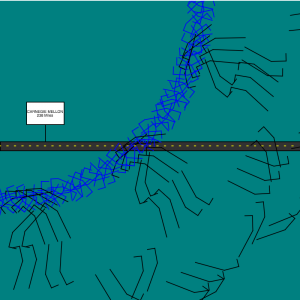
I tried a bunch of different ideas for this project but in the end I wanted to keep it simple. I created two turtles that would draw and rotate themselves in two different positions and in the end I thought that it kind of looked like a tire on a car. As a result I drew a road and a sign that says how far carnegie mellon is from my home while the tiring is stitching itself together before it hits the road. I think it worked out well.



//Seth Henry
//Tuesdays at 10:30
//sehenry@andrew.cmu.edu
//Project 10 Frestyle Playing With Turtles
//Global Variables
var turtle1Length = 20
var turtle2Length = 40
var turtle3Length = 50
var turtle4Length = 60
function setup() {
createCanvas(400, 400);
background('teal');
myTurtle1 = makeTurtle(width/2,height/2) //make turtle 1
myTurtle2 = makeTurtle(width/2,height/2) //make turtle 2
myTurtle1.penDown();
push();
fill(50)
rect(0,(height/2)-12,width,12) //road
pop();
}
function draw() {
push()
rotate(frameCount) //rotation
turtleLine1(turtle1Length)
pop();
push();
rotate(-frameCount) //rotation in other direction
turtleLine2(turtle2Length)
pop();
line(60,(height/2)-12,60,(height/2)-50) //sign
rectMode(CENTER)
rect(60,(height/2)-50,50,30) //signrectangle
textAlign(CENTER)
textSize(5)
text("CARNEGIE MELLON",60,(height/2)-50) //CMU Text
text("238 Miles",60,(height/2)-45) //CMU Miles To my House
push();
for(i=0;i<width;i+=10){ //road yellow marks
noStroke()
fill('yellow')
rect(i,(height/2)-6,3,1)
}
pop();
}
function turtleLine1 (length){ //turtle 1 Actions
myTurtle1.setColor('blue')
myTurtle1.setWeight(1)
strokeJoin(MITER)
myTurtle1.left(90)
myTurtle1.forward(10)
myTurtle1.left(90)
myTurtle1.forward(20)
myTurtle1.left(30)
myTurtle1.forward(length)
}
function turtleLine2 (length){ //turtle 2 Actions
myTurtle2.setColor('black')
myTurtle2.setWeight(1)
strokeJoin(MITER)
myTurtle2.left(90)
myTurtle2.forward(10)
myTurtle2.right(90)
myTurtle2.forward(20)
myTurtle2.right(30)
myTurtle2.forward(length)
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)