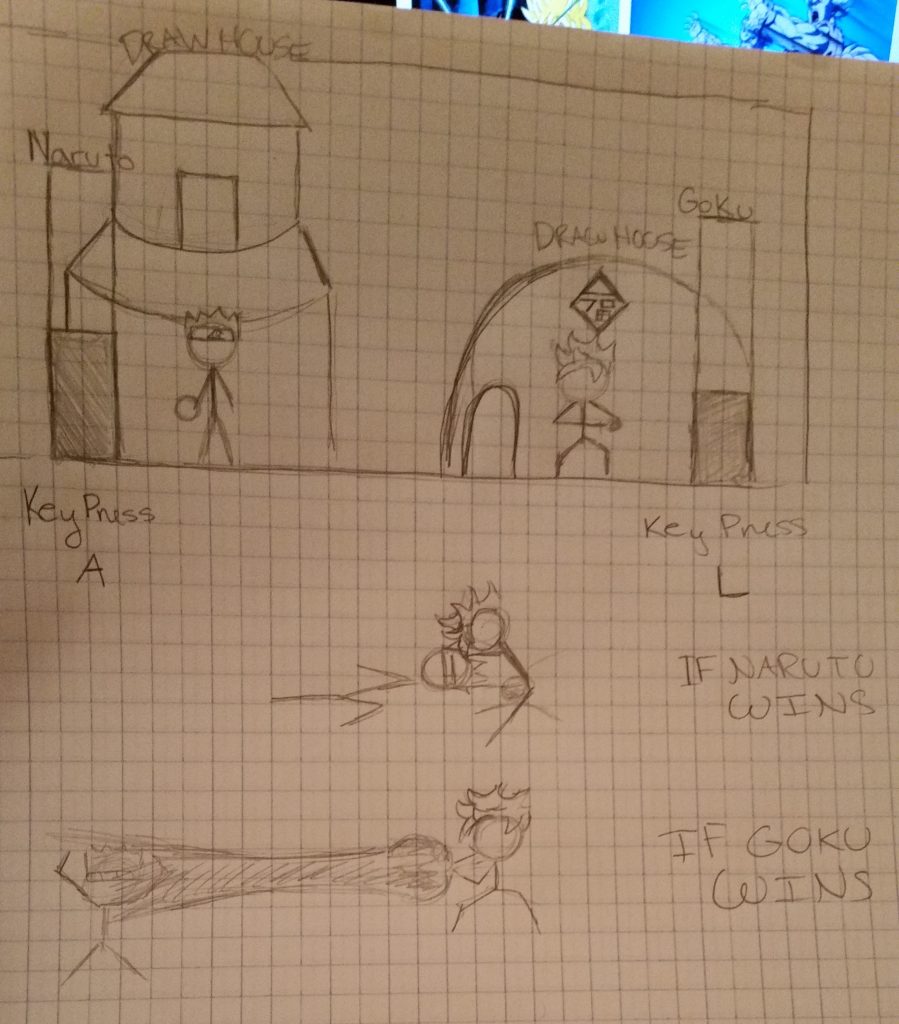
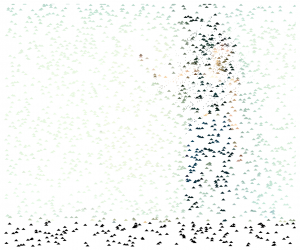
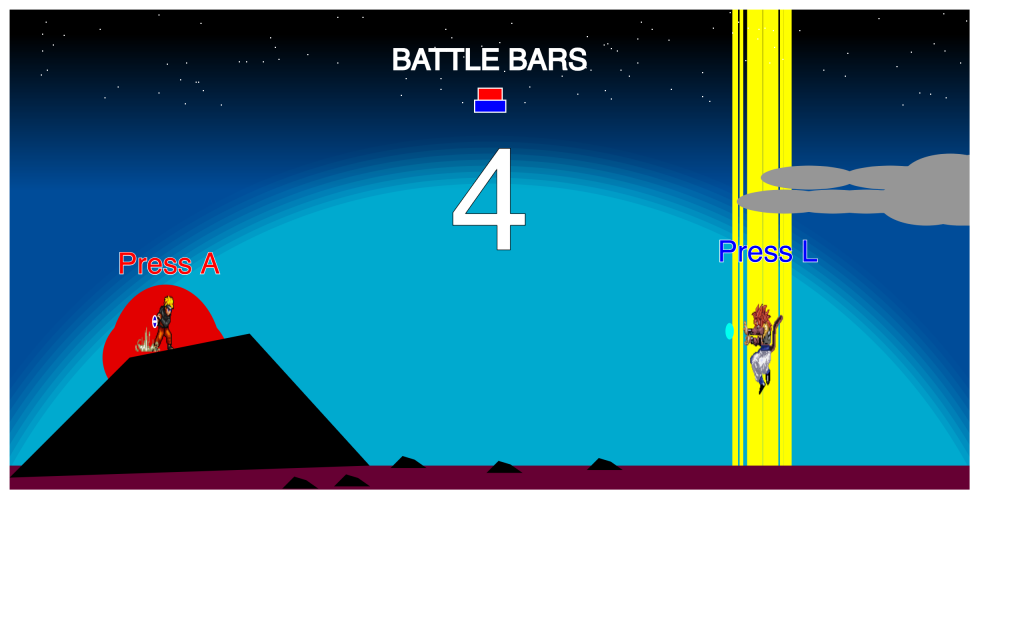
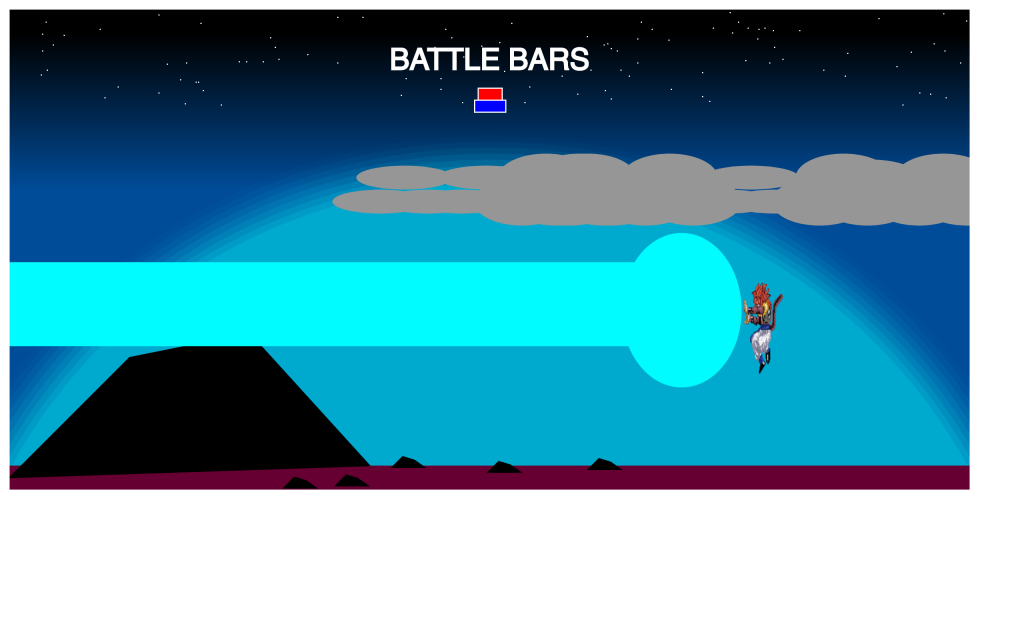
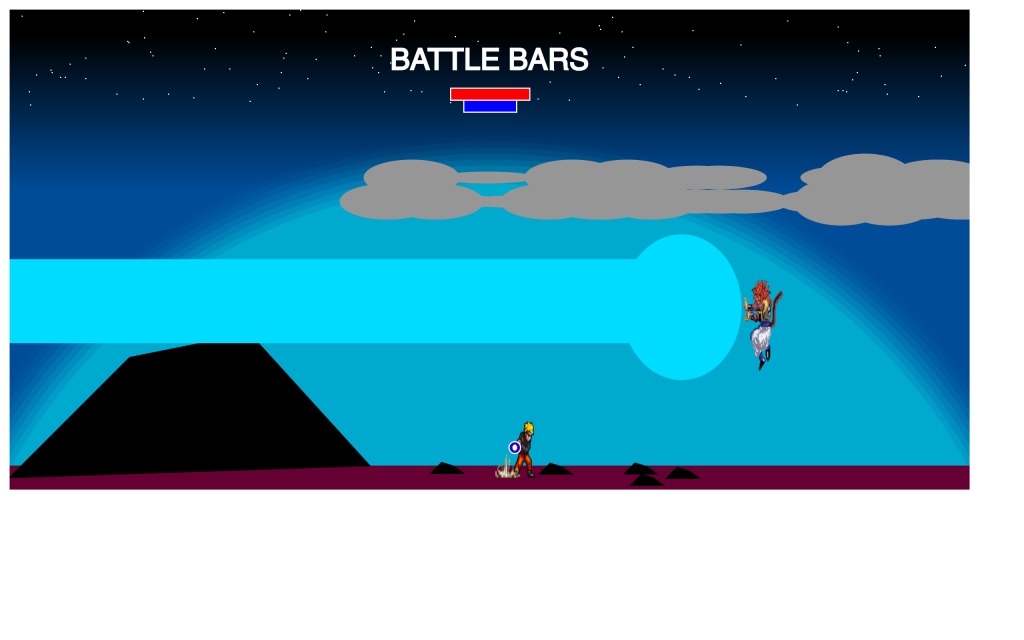
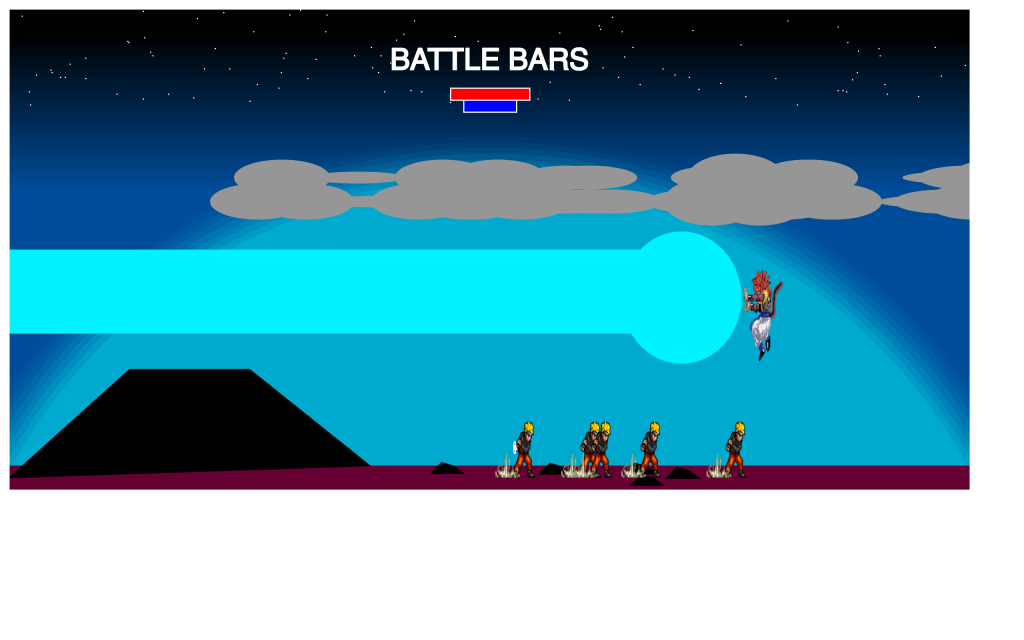
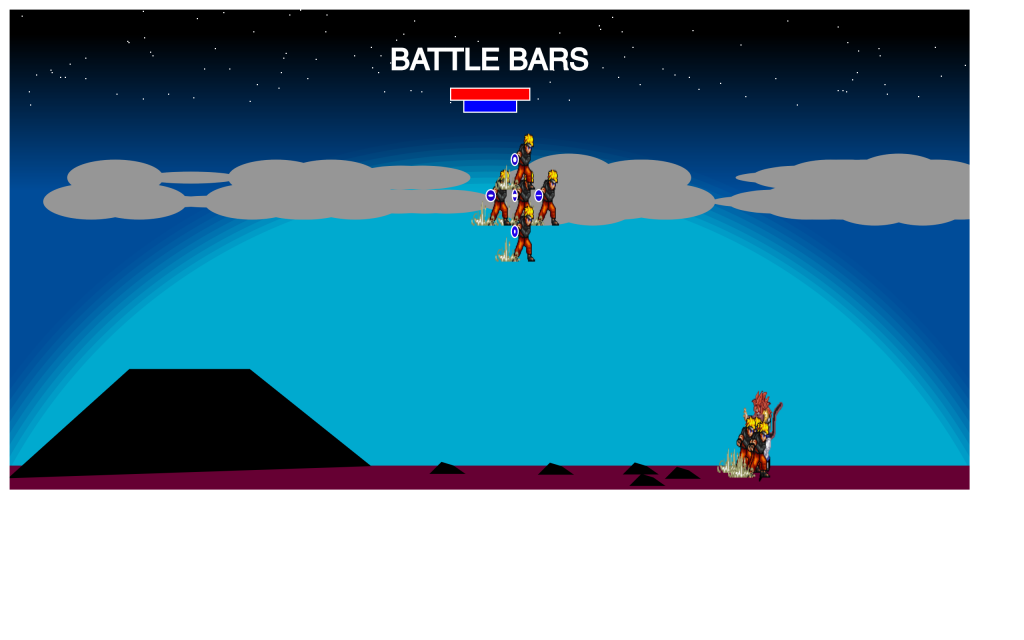
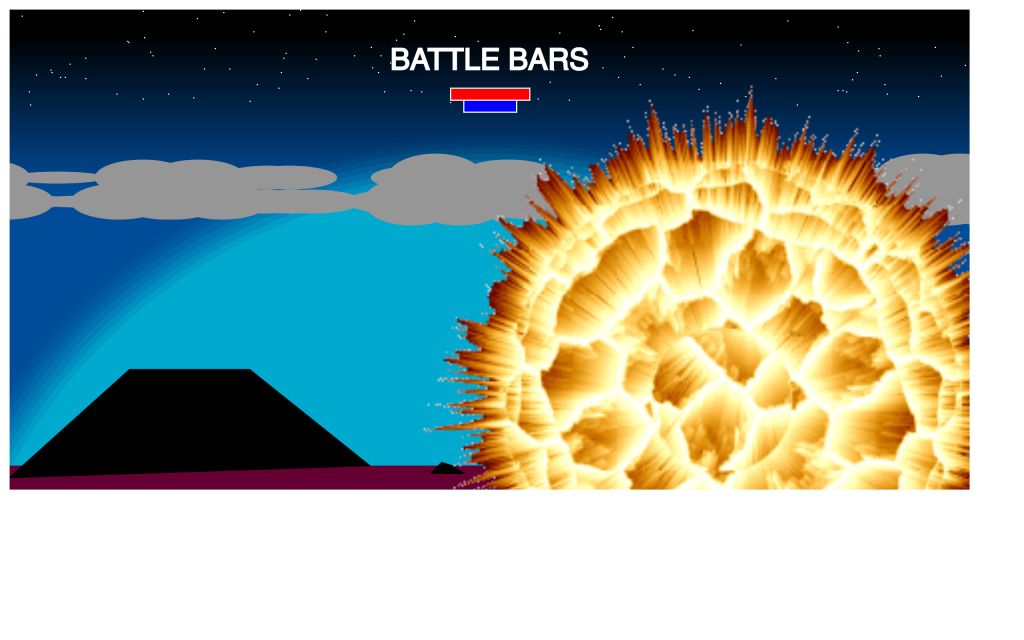
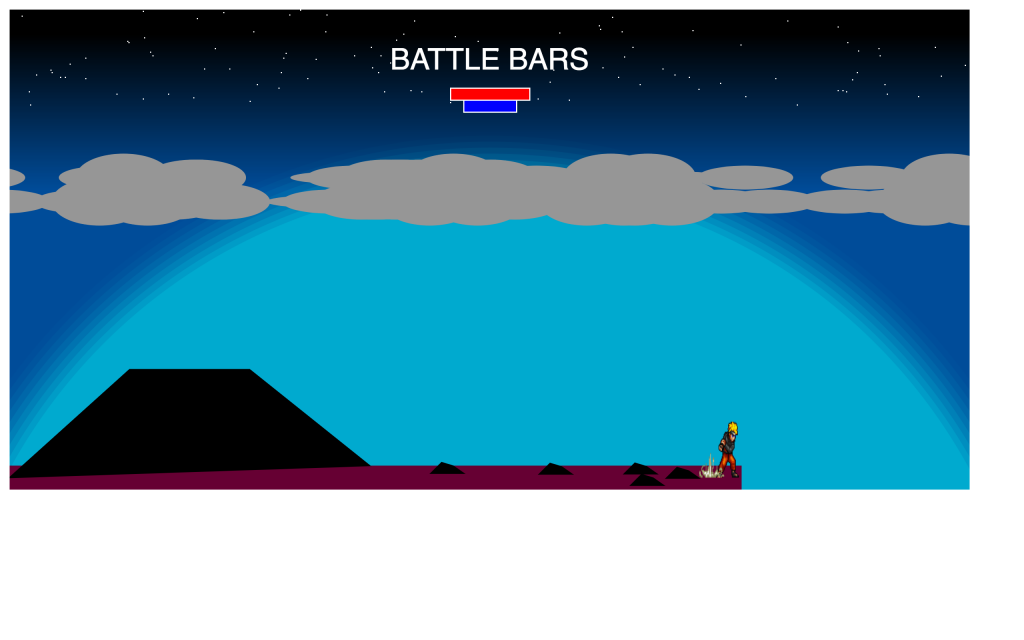
For my final project I decided to create a two player game. I like anime so I wanted to have Goku from Dragonball Z fight Naruto from Naruto. After I tested out different types of game play, I decided to make the game a battle of who can tap the fastest. The player on the left (Naruto) needs to press the “a” key as fast as they can while the person on the right needs to press the “l” key as fast as they can. As each person presses their respective buttons, each character’s “Battle Bar” should increase. The objective of the game is to have the largest bar by the end of the time limit. If your character wins, the character shall initiate their ultimate move. Unfortunately, I was unable to upload the sketch successfully for some reason even after I changed the .mp3 location to WordPress but I still wanted everyone to be able to see how my code looks as well as the result. I included some screenshots to show a clearer view of how my project looks. The video links are found under them. The first link leads to a video that shows Goku winning, and the second link shows a video of Naruto winning. I tried doing a screen record to make it clearer, but it just slowed my computer down so I am sorry for the bad quality.
GOKU WINS SCREENSHOTS

NARUTO WINS SCREENSHOTS





VIDEO LINKS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 |
//Seth Henry //sehenry@andrew.cmu.edu //Tuesdays at 10:30 //Final Project //Global Variables var clouds=[]; var img; var goku; var naruto; var gX = 600 var gY = 280 var speed = 15 var speedHover = .5 var dirX= -1 var dirY = -1 var ballX = 10 var xVel = dirX*speed var yVel = dirY*speedHover var ballY = 300 var count = 0 var ballSize = 12 var c1; var c2; var length1 =20 var gokuY = 180 var stars = [] var star; var clickCount=0 var narutoXPos = 100 var narutoYPos =205 var movingPoint = 570 var keepGoing; var sec=0 var enlarge; var cloneX1 = 400 var cloneY1 = 310 var cloneX2 = 350 var cloneY2 = 310 var cloneX3 = 450 var cloneY3 = 310 var cloneX4 = 380 var cloneY4 = 310 var gokuX = 500 var cloneX5 = 420 var cloneY5 = 100 var cloneX6 = 380 var cloneY6 = 100 var cloneX7 = 400 var cloneY7 = 70 var cloneX8 = 400 var cloneY8 = 130 var explodeSize = 200 var narutoSpeed = 12 var x = [70, 81, 103, 89, 91, 70]; var y = [58, 87, 83, 100, 122, 113]; var grasses = [] var endOfGround = 800 var rockX; var rockY; var rocks = [] var newEdge = 270 var leftEdge = 290 function preload() { goku = loadImage("http://i.imgur.com/FwBOhJE.gif"); //loads image goku naruto = loadImage("http://i.imgur.com/exGBT3y.gif") //loads image of naruto chargeUpGokuSound = loadSound("ChargeUpSound.mp3") kamehaSound = loadSound("Kamehah.mp3") intenseMusic = loadSound("IntenseMusic.mp3") rasenganSound = loadSound("Rasengan.mp3") newRasenganSound = loadSound("NewRasengan.mp3") cloneSound = loadSound("cloneSound.mp3") teleportSound = loadSound("Teleport.mp3") narutoSays = loadSound("narutosays.mp3") explode = loadImage("http://i.imgur.com/FDzMwny.png") explodeSound = loadSound("ExplosionSound.mp3") cloneSay = loadSound("N-R-TO.mp3") scream = loadSound("AH.mp3") gokuScream = loadSound("gokuScream.mp3") } function setup() { createCanvas(800, 400); for(i=0;i<100;i++){ //puts a load of random stars in the sky stars.push(new Star(random(800),random(80))) } for(i=0;i<5;i++){ rocks.push(new rock(random(120,600),random(380,400))) } } function draw() { var countDown = 7-sec //countdown var gokuHand = gokuY+60 // goku's hand placement var nPoints = x.length; c1=color(0) c2=color(0,76,153) for (var i = -00; i <= height; i++) { //fades the colors from blue to black var inter = map(i, 20, 150, 0, 1); var c = lerpColor(c1, c2, inter); stroke(c); line(0, i, width, i); } for (var i=20; i>0; i--){ //planet/moon glow in background noStroke(); fill(0,255,255,(10-i)*4);// semi-transparent yellow glow ellipse(width/2, (height/2)+400, 900+(10*i), 900+(10*i)); } if(frameCount%60==0){ //seconds for countdown sec++ } fill(2,0,51) if(count>1 && frameCount<480){ //yellow charge up gokuAura(); } if(count>clickCount && frameCount==470){ // plays when naruto gets hit by kamehameha blast scream.play(0,0,1); } if(clickCount>count && frameCount == 830){ //plays when goku gets hit by rasengan attack gokuScream.play() } if(count==2 && frameCount<400){ //plays when Goku starts to charge up chargeUpGokuSound.play(0,1,.2,1,8); } noStroke(); fill(102,0,51) rect(0,380,endOfGround,height) // ground for(i=0;i<rocks.length;i++){ //draws some jagged rocks on the ground rocks[i].draw(); } updateAndDisplayClouds(); //calls cloud function removeClouds(); //takes clouds out of the picture addRandomClouds(); //random cloud function cloudDisplay(); //display cloud function makeClouds(); //create cloud function gokuY+=yVel //for goku hovering if(clickCount>1 && frameCount<500){ //naruto's red aura beginShape(); fill(random(190,255),0,0) for (var i = 0; i < nPoints; i++) { var px = x[i] + random(-4, 4); var py = y[i] + random(-4, 4); noStroke(); ellipse(narutoXPos+30,290,px,py); } endShape(CLOSE); } image(goku, gokuX, gokuY, 150,150); //pixel image of goku push() image(naruto, narutoXPos, narutoYPos, 80,80); pop() gokuBall(); //charge up sphere if(gokuY<180){ //causes goku to hover down yVel=-yVel } if(gokuY>210){ //causes goku to hover up yVel=-yVel } fill(0) quad(0,390,100,leftEdge,200,newEdge,300,380) //creates black rock that naruto is standing on if(frameCount>550){ //takes off a piece of the rock naruto is on. newEdge=300 leftEdge=300 } ultimateAttack(); //calls noStroke(); for(i=0;i<stars.length;i++){ //Draws stars through many times stars[i].draw(); } gokuChargeBar(); //goku charge up bar narutoChargeBar(); //naruto charge up bar if(countDown>-1){ //Countdown Text and ends after certain time push(); fill(255) textAlign(CENTER) stroke(0) textSize(120) text(countDown,width/2,200) pop(); } if(countDown>0){ //In game instruction fill('blue') textSize(random(24,25)) text("Press L", 590, height-190) } if(countDown>0){ //In game instruction fill('red') textSize(random(24,25)) text("Press A",90,height-180) } rasengan(); //calls rasengan function narutoUltimate(); //calls naruto's ultimate attack cloneRasengan(); //calls the clone's rasengans push();//Name of the Game textAlign(CENTER) fill(255) text("BATTLE BARS",width/2,50) pop(); } function gokuChargeBar(){ //A blue charge bar for goku's power push(); fill('blue') rectMode(CENTER) rect(width/2,80,(2*count),10) pop(); } function narutoChargeBar(){ //A red charge bar for naruto's power push(); fill('red') rectMode(CENTER) rect((width/2),70,2*clickCount,10) pop(); } //Key and Clicking Section function keyTyped (){ //if "l" key is pressed, add to goku's bar and if "a" key is pressed, add to naruto's if(key === 'l' && frameCount <500){ count+=1 } else if(key === 'a' && frameCount<500){ clickCount+=1 } } //Attack and Auras function gokuBall (){ //creates a charge up blast that gets bigger as you click more if(count>1 && frameCount<500){ noStroke(); fill(0,255,random(200,255)); ellipse(gX,gokuY+60,random(10),random(10)*count/2) } } function rasengan (){ //creates a ball of energy for naruto if(clickCount>1 && frameCount<860){ fill(30,0,random(200,255)) ellipse(narutoXPos+21,narutoYPos+55,random(10),10) fill(255) ellipse(narutoXPos+21,narutoYPos+55,random(5),random(5)) } } function cloneRasengan(){ //creates rasengans for all the clones if(frameCount>750 && clickCount>count&& frameCount<870){ fill(30,0,random(200,255)) ellipse(cloneX5+21,cloneY5+55,random(10),10) fill(255) ellipse(cloneX5+21,cloneY5+55,random(5),random(5)) fill(30,0,random(200,255)) ellipse(cloneX6+21,cloneY6+55,random(10),10) fill(255) ellipse(cloneX6+21,cloneY6+55,random(5),random(5)) fill(30,0,random(200,255)) ellipse(cloneX7+21,cloneY7+55,random(10),10) fill(255) ellipse(cloneX7+21,cloneY7+55,random(5),random(5)) fill(30,0,random(200,255)) ellipse(cloneX8+21,cloneY8+55,random(10),10) fill(255) ellipse(cloneX8+21,cloneY8+55,random(5),random(5)) } } function gokuAura(){ // goku aura consists of many yellow rectangles being called near his position push(); fill('yellow') noStroke() for(i=0;i<30;i++){ rect(random(600,650),0,3,400) } pop(); } function ultimateAttack(){ //starts kamehameha sound and blast var gokuHand = gokuY+60 noStroke(); fill(0,random(200,255),255) if(frameCount==1){ kamehaSound.play(); } if(frameCount>500 && frameCount<670){//releases a very large blast towards naruto push(); movingPoint-=50 strokeCap(ROUND) rectMode(CORNERS) rect(580,gokuY+20,movingPoint,gokuY+90) pop(); ellipse(560,gokuHand,100,random(100,130)) } if(movingPoint < narutoXPos && narutoYPos<300 && frameCount< 550 ){ //naruto gets blown off the screen if he is hit by the blast narutoXPos-=20 } } function narutoUltimate(){ //naruto teleports, summons clones to bring goku down, naruto jumps up and summons more clones, and then hits goku if(frameCount>500 && clickCount>count && narutoXPos> 0 && frameCount<700){ //teleport naruto narutoXPos=400 narutoYPos=310 } if(frameCount>550 && clickCount>count && narutoXPos>0 && frameCount<900){ //summons 4 shadown clones image(naruto,cloneX1,cloneY1,80,80) image(naruto,cloneX2,cloneY2,80,80) image(naruto,cloneX3,cloneY3,80,80) image(naruto,cloneX4,cloneY4,80,80) if(frameCount>600){ if(cloneX1<gokuX+90){ //shadow clones move forward cloneX1+=5 } if(cloneX2<gokuX+85){ cloneX2+=5 } if(cloneX3<gokuX+90){ cloneX3+=6 } if(cloneX4<gokuX+95){ cloneX4+=4 } if(cloneX1==gokuX+90 && cloneY1>gokuY+30){ //shadow clones jump up cloneY1-=4 } if(cloneX1==gokuX+90 && cloneY2>gokuY+30){ cloneY2-=4 } if(cloneX1==gokuX+90 && cloneY2>gokuY+30){ cloneY3-=4 } if(cloneX1==gokuX+90 && cloneY2>gokuY+30){ cloneY4-=4 } } if(gokuY+130<410 && cloneX1==gokuX+90 && cloneY1<gokuY+30){//shadow clones bring goku down gokuY+=2 cloneY1+=2 cloneY2+=2 cloneY3+=2 cloneY4+=2 } } if(frameCount>700 && narutoXPos<gokuX+90&& narutoYPos>100 && frameCount<800){ //naruto jumps into sky narutoYPos-=10 } if(narutoXPos<gokuX+90 && frameCount>850 && frameCount<970 ){ //naruto goes towards goku narutoXPos+=narutoSpeed narutoYPos+=narutoSpeed cloneX5+=narutoSpeed cloneX6+=narutoSpeed cloneX7+=narutoSpeed cloneX8+=narutoSpeed cloneY5+=narutoSpeed cloneY6+=narutoSpeed cloneY7+=narutoSpeed cloneY8+=narutoSpeed } if(narutoXPos<gokuX+90 && frameCount>750 && clickCount>count && frameCount<900){ //summons shadow clones in the sky image(naruto,cloneX5,cloneY5,80,80) image(naruto,cloneX6,cloneY6,80,80) image(naruto,cloneX7,cloneY7,80,80) image(naruto,cloneX8,cloneY8,80,80) } if(frameCount==460 && clickCount>count){ //teleport sound teleportSound.play(); } if(frameCount==530 && clickCount>count){ //summoning sound cloneSound.play(); } if(frameCount==720&&clickCount>count){ // naruto says rasengan narutoSays.play(); } if(frameCount==730 && clickCount>count && frameCount<880){ //when naruto says rasengan and the clone sound plays cloneSound.play(); } if (frameCount>870 && clickCount>count && frameCount<980){ //explosion occurs as goku is hit, grows, as well as plays an explosion sound push(); imageMode(CENTER) for(i=0;i<8;i++){ explodeSize+=20 image(explode,600,320,explodeSize,explodeSize) //image of explosion } pop(); } if(frameCount>970 && clickCount>count){ //naruto stands right before the hole, creates hole in the ground with goku nowhere to be found narutoXPos=570 narutoYPos= 310 gokuX=1000 fill(0) noStroke() endOfGround=610 } if(frameCount==840 && clickCount>count){ //explosion sound explodeSound.play(0,0,5); } if(frameCount==600 && clickCount>count){ //clones say naruto cloneSay.play(); } } //Background and Landscape function moon (){ //draws a moon/planet fill('#FED196') ellipse((width/2)+5,(height/2)+100, 250,250) fill('#836469') ellipse(width/2,(height/2)+100,250,250) } function Star(positionX,positionY){ //Position for stars this.x=positionX this.y=positionY this.draw = function(){ stroke(255) point(this.x,this.y) } } function rock(positionX,positionY){ //draws jagged rocks object this.x=positionX this.y=positionY this.draw = function(){ noStroke(); fill(0) quad(this.x,this.y,this.x+10,this.y-10,this.x+20,this.y-7,this.x+30,this.y) } } function updateAndDisplayClouds(){ //Update the cloud's positions, and display them. for (var i = 0; i < clouds.length; i++){ clouds[i].move(); clouds[i].display(); } } function removeClouds(){ //makes cloud object var cloudsToKeep = []; for (var i = 0; i < clouds.length; i++){ if (clouds[i].x + clouds[i].breadth > 0) { cloudsToKeep.push(clouds[i]); } } clouds = cloudsToKeep; // remember the surviving clouds } function addRandomClouds() {//Add a random cloud with probability var newCloudLikelihood = 0.030; if (random(0,1) < newCloudLikelihood) { clouds.push(makeClouds(width)); } } function cloudMove() { this.x += this.speed; //the cloud speed } function cloudDisplay() { //height of cloud var floorHeight = 10; var bHeight = (this.nFloors * floorHeight); fill(150); stroke(0); push(); noStroke(); ellipseMode(CENTER) translate(this.x, 0); ellipse(20, 160, this.breadth, bHeight); ellipse(40, 140, this.breadth, bHeight); ellipse(60, 160, this.breadth, bHeight); stroke(200); pop(); } function makeClouds(beginLocationX) { //function for making the clouds var cld = {x: beginLocationX, breadth: 80, speed: -1.0, nFloors: round(random(1,4)), move: cloudMove, display: cloudDisplay} return cld; } |
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)