//Jessica Medenbach
//jmmedenb@andrew.cmu.edu
//Section C 1:30PM
//Assignment 011-C
var turtles = [];
var heart;
function setup() {
strokeWeight(20);
var colors =[ color(113, 222, 241),
color(175, 230, 51), color(183, 140, 255), color(150,20,150)];
createCanvas(550, 550);
for(i = 0; i < colors.length; i++){ // creates multiple turtles
var turt = makeTurtle(325,400);
turt.setColor(colors[i]);
turt.penDown
turtles.push(turt);
}
}
function draw() {
background(0);
fill(0);
strokeWeight(4);
var heart =makeTurtle(325,100);
for (b=0; b<width;b++){
heart.forward(100);
heart.right(45);
heart.forward(100);
heart.right(45)
heart.forward(100);
heart.right(50);
heart.forward(200);
}
for(i = 0; i < turtles.length; i++){
turtles[i].forward(50);
turtles[i].left(100);
turtles[i].forward(50);
turtles[i].right(50);
turtles[i].forward(50);
turtles[i].right(50);
//if(turtles[i].distanceTo(300, 300) > 300){
//turtles[i].goto(300, 300);
//}
for(m = 0; m < turtles.length; m++){
turtles[m].forward(25);
turtles[m].left(50);
turtles[m].forward(25);
turtles[m].right(25);
for(x = 0; x < turtles.length; x++){
turtles[x].forward(5);
turtles[x].left(10);
turtles[x].forward(5);
turtles[x].right(5);
}
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
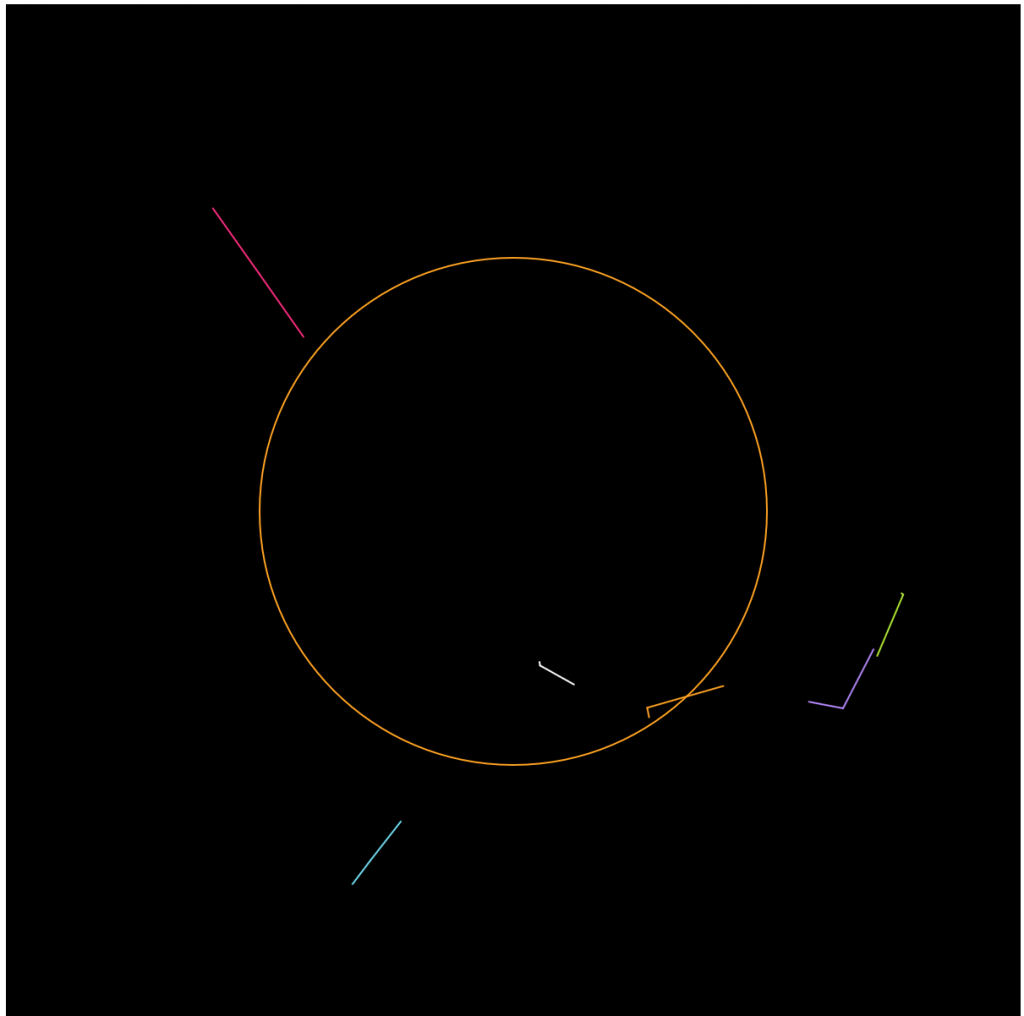
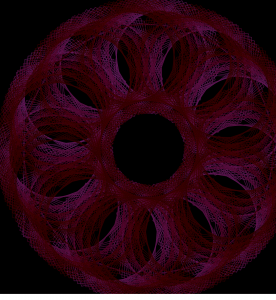
return turtle;}For this project, I wanted to experiment with using turtles and colors as well as geometric shapes. I liked creating a more rigid grey geometric shape with movement and color within it.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)