//Shannon Case
//Section D
//scase@andrew.cmu.edu
//Project 11
function setup() {
createCanvas(600, 600);
background('#230133');
}
function draw() {
background('#230133');
var rot = map(mouseY, 0, width, 130, 137.507764);
var turtle = makeTurtle(width/2, height/2); //center turtle
var turtle2 = makeTurtle(width/2, height/2);
var turtle3 = makeTurtle(width/2, height/2);
if (mouseX < 200){
turtle.penDown();
turtle.setColor('#7100a5'); //purple turtle
for (var i = 0; i < 300; i++) { //draw many turtles
turtle.forward(3);
turtle.right(60);
turtle.forward(3);
turtle.right(60);
turtle.forward(3);
turtle.right(60);
turtle.forward(3);
turtle.right(60);
turtle.forward(3);
turtle.right(60);
turtle.forward(3);
turtle.right(60);
//draw the hexagons
turtle.penUp(); //stop drawing
turtle.forward(i); //move out by incriment
turtle.left(rot); //move around the golden angle
turtle.penDown(); //draw again
}
}
else if ( mouseX > 200 & mouseX < 400){
turtle2.penDown();
turtle2.setColor('#d09de8');
for (var i = 0; i < 400; i++) { //draw many turtles
turtle2.forward(3);
turtle2.right(60);
turtle2.forward(3);
turtle2.right(60);
turtle2.forward(3);
turtle2.right(60);
turtle2.forward(3);
turtle2.right(60);
turtle2.forward(3);
turtle2.right(60);
turtle2.forward(3);
turtle2.right(60);
//draw the hexagons
turtle2.penUp(); //stop drawing
turtle2.forward(i); //move out by incriment
turtle2.left(rot); //move around the golden angle
turtle2.penDown(); //draw again
}
}
else if ( mouseX > 400 & mouseX < 600){
turtle3.penDown();
turtle3.setColor('#e4dce8');
for (var i = 0; i < 500; i++) { //draw many turtles
turtle3.forward(3);
turtle3.right(60);
turtle3.forward(3);
turtle3.right(60);
turtle3.forward(3);
turtle3.right(60);
turtle3.forward(3);
turtle3.right(60);
turtle3.forward(3);
turtle3.right(60);
turtle3.forward(3);
turtle3.right(60);
//draw the hexagons
turtle3.penUp(); //stop drawing
turtle3.forward(i); //move out by incriment
turtle3.left(rot); //move around the golden angle
turtle3.penDown(); //draw again
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
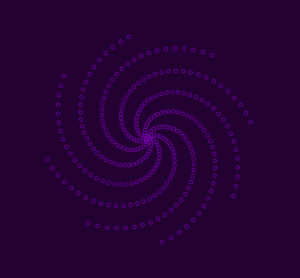
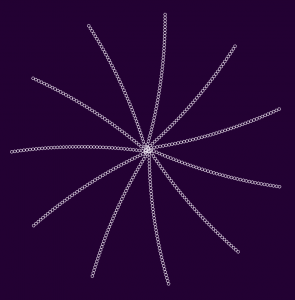
For this project I chose to work with the golden ratio turtle graphic that we did for the last assignment. I thought it would be cool to map this to the mouse Y positions to create different spirals. I then made three different turtles so that as you move across the mouse X positions you can play with varied sizes of turtle spirals. 

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)