I was inspired by Lilly Pulitzer’s famous prints for this project. I spent a few hours looking through her prints and identifying the key aspects in them. They all have a beach theme, use bright colors, and are relatively simple in the patterns. To create the code, I made functions for each of the different elements and then called them within a for loop in the draw function. The only exception was the wave function which I called in the setup so that it would act more like a background than an element in the foreground.
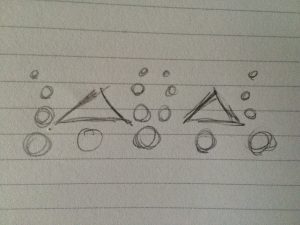
Preliminary Sketch:

sketch
//Naomi Shimada
//Section D
//nshimada@andrew.cmu.edu
//Project-05
var spacing = 100;
function setup() {
createCanvas(800,600);
background(150,225,249);
wave(0,100);
wave(0,300);
wave(0,450);
}
function draw() {
for (var i = 0; i<=8; i++){
star(i+ i*spacing+50,190);
palmTree(i+ i*spacing-50,40);
star(i+ i*spacing+50,490);
beachBall(i + i*spacing+10,360);
}
}
function palmTree(x,y){
push();
translate(x,y);
fill(250,9,162);
stroke(135,0,36);
strokeWeight(0);
rect(x,y,25,80);
fill(229,77,174);
strokeWeight(12);
line(x,y-12,x-20,y-16); //first half of lower left palmleaf
line(x-20,y-16,x-45,y); //second half of lower left palmleaf
line(x+25,y-12,x+45,y-16); //first half of lower right palmleaf
line(x+45,y-16,x+70,y); //second half of lower right palmleaf
strokeWeight(0);
ellipse(x+17,y-8,20,20); //leftmost coconut
ellipse(x+25,y+8,20,20); //lowermost coconut
ellipse(x+30,y-5,20,20); //rightmost coconut
strokeWeight(12);
line(x,y-32,x-20,y-36); //first half of upper left palmleaf
line(x-20,y-36,x-45,y-25); //second half of upper left palmleaf
line(x+25,y-32,x+45,y-36); //first half of upper right palmleaf
line(x+45,y-36,x+70,y-25); //second half of upper right palmleaf
pop();
}
function star(x,y){
push();
strokeWeight(0);
fill("Yellow");
ellipse(x,y,20,50); //x = 150, y = 100
push();
translate(x+10,y);
rotate(45);
fill("Yellow");
ellipse(20,0,20,50);
pop();
push();
translate(x+20,y+40);
rotate(15);
fill("Yellow");
ellipse(0,0,20,50);
pop();
push();
translate(x,y+43);
rotate(0);
fill("Yellow");
ellipse(0,0,20,50);
pop();
push();
translate(x-30,y+33);
rotate(225);
fill("Yellow");
ellipse(20,0,20,50);
pop();
push();
translate(x-12,y+35);
rotate(180);
fill("Yellow");
ellipse(0,0,20,50);
pop();
pop();
}
function beachBall(x,y){
fill(253,55,85);
noStroke();
ellipse(x,y,60,60);
}
function wave(x,y){
for (var x = 0; x < width; x = x + 1) {
stroke(11,11,249);
strokeWeight(5);
point(x, y - 50 * sin(radians(x)));
stroke(8,70,117);
strokeWeight(5);
point(x, y - 50 * cos(radians(x)));
}
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)