For my final project I wanted to incorporate my writing. I took a short story that I wrote and then broke it down into 15 different scenes. I looked at each scene and then decided on a strong image on each one like a picture book. From there I coded each scene as a separate function with helper functions to create each individual aspect. In some of the scenes I decided that I wanted there to be an interactive aspect so I coded other functions that were dependent on the mouse position. I thought that by making the writing more visual and because often times you have to read the story to know what’s animated in the scene the writing itself would become more enjoyable to non-readers.
Credit for the images and the song, none of which are my own:
I wanted to code the photo of the man in the door, but creating an accurate image that captured the emotion in the actor’s face was too difficult. Here is the link.
The next image is the high chair in the kitchen. Here is the link to the original image.
The third image is another that I wanted to code but found that using an image conveyed the emotion better. Here is the link.
The final image link.
The song is Styx’s Sail Away.
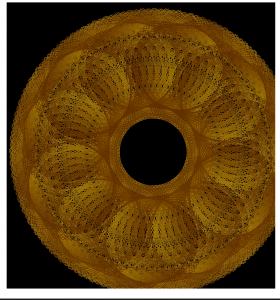
Screenshots from the project:



|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 |
var tp; var f; var s; var t; var fo; var ff; var sx; var sv; var e; var n; var tn; var ev; var tw; var tt; var ft; var ftn; var nb; var lb; var r = 232; var g = 14; var b = 199; var tp2; var c = 0; var sailaway; var henhand; var tris; var hc; var hen; function preload() { //loads song for tenthScene sailaway = loadSound('assets/CSA.wav'); henhand = loadImage('assets/Hen piano.jpg'); tris = loadImage('assets/Tris.png'); hc = loadImage('assets/hc.png'); hen = loadImage('assets/Hen.png'); } function setup() { //creates canvas createCanvas(800, 640); background(178, 243, 250); } function draw() { //counts page flipping if(c==0){ titlePage(); } if(c == 1){ firstScene(); } if(c ==2){ secondScene(); } if(c == 3){ thirdScene(); } if(c == 4){ fourthScene(); } if(c == 5){ fifthScene(); } if(c == 6){ sixthScene(); } if(c == 7){ seventhScene(); } if(c == 8){ eighthScene(); } if(c == 9){ ninethScene(); } if(c == 10){ tenthScene(); } if(c == 11){ eleventhScene(); } if(c == 12){ twelfthScene(); } if(c == 13){ thirteenthScene(); } if(c == 14){ fourteenthScene(); } if(c == 15){ fifteenthScene(); } if(c == 16){ titlePage(); c = 0; } } function nextButton(){ //flips page to next page nb = "next" noStroke(); fill(255); ellipse(775,610,50,60); fill(0); textFont("Georgia"); text(nb,760,610); } function lastButton(){ //flips page to last page lb = "last" noStroke(); fill(255); ellipse(25,610,50,60); fill(0); textFont("Georgia"); text(lb,10,610); } function mousePressed(){ //counts clicks to align with page flipping if(mouseX>=750 && mouseX <=800 && mouseY>=580 && mouseY<=640){ c = c +1; } if(mouseX>=0 && mouseX <=50 && mouseY>=580 && mouseY<=640){ c = c - 1; } if(c==10){ sailaway.play(); } } function houseT(){ //tristan's house fill(130,26,5); rect(150,300,500,300); //base of house fill(48,15,4); triangle(150,300,400,50,650,300); //roof fill(92,15,46); rect(360,450,80,150); //front door fill(220,177,2); ellipse(420,520,10,10); //doorknob fill(60,100,60); rect(170,320,50,70); //Ltopwindow rect(580,320,50,70); //Rtopwindow fill(199,234,232); ellipse(400,380,100,100); //center window fill(60,100,60); rect(200,460,70,110); //Lbottomwindow rect(530,460,70,110); //Rbottomwindow } function houseTanim(){ //Tristan's house animation if(mouseX>=170 && mouseX <=220 && mouseY >=320 && mouseY<=390){ animOneLT(); fill(130,26,5); rect(170,390,50,10); //keeps everything within the window } if(mouseX>=580 && mouseX <=630 && mouseY >=320 && mouseY<=390){ animOneRT(); } if(mouseX>=200 && mouseX <=270 && mouseY >=460 && mouseY<=570){ animOneLB(); } if(mouseX>=530 && mouseX <=600 && mouseY >=460 && mouseY<=570){ animOneRB(); } } function houseTanim2(){ //Tristan's house animation if(mouseX>=170 && mouseX <=220 && mouseY >=320 && mouseY<=390){ animOneLT(); fill(130,26,5); rect(170,390,50,10); //keeps everything within the window } if(mouseX>=580 && mouseX <=630 && mouseY >=320 && mouseY<=390){ animOneRT(); } if(mouseX>=200 && mouseX <=270 && mouseY >=460 && mouseY<=570){ animOneLB(); } if(mouseX>=530 && mouseX <=600 && mouseY >=460 && mouseY<=570){ animOneRB(); } if(mouseX>=360 && mouseX <=440 && mouseY >=450 && mouseY<=600){ animDoor(); } } function animDoor(){ fill(128,211,182); rect(360,450,80,150); //front door fill(247,203,171); rect(395,510,10,10); //Tris Neck fill(214,192,12); ellipse(400,500,30,30); //Tristan fill(43,101,153); rect(383,520,36,40); //Tris shirt fill(153,197,228); rect(383,560,13,40); //left leg of T jeans rect(399,560,13,40); //right leg of T jeans fill(162,88,4); triangle(410,495,405,510,415,510); //hair fill(225,175,119); ellipse(410,510,20,20); //Orlando head fill(255); ellipse(405,510,5,5); //left eye ellipse(415,510,5,5); //right eye fill(98,187,205); ellipse(405,510,3,3); //left eye ellipse(415,510,3,3); //right eye } function animOneLT(){ //left top window inside window fill(242,143,131); rect(170,320,50,70); //Ltopwindow //Jennifer fill(72,15,8); ellipse(195,365,40,60); //base of hair fill(247,203,171); ellipse(195,355,30,30); //base of face fill(50,129,2); //eye color ellipse(190,350,5,5); //left eye ellipse(200,350,5,5); //right eye push(); strokeWeight(2); stroke(214,119,149); line(190,360,200,360); //mouth pop(); fill(247,203,171); ellipse(195,380,10,20); //base of neck fill(181,214,119); rect(185,375,20,15); //shirt } function animOneRT(){ //right top window inside window fill(236,231,231); rect(580,320,50,70); //Rtopwindow //shower fill(161,151,151); rect(603,320,5,21); ellipse(605,340,25,10); //shower head push(); stroke(89,144,194); strokeWeight(3); line(600,348,600,383); //water line(605,348,605,383); //water line(610,348,610,383); //water pop(); } function animOneLB(){ //left bottom window inside window fill(128,171,211); rect(200,460,70,110); //Lbottomwindow //chair fill(255); ellipse(235,530,40,20); //seat of chair push(); stroke(255); strokeWeight(2); fill(128,171,211); rect(220,500,30,10); //back of chair line(230,500,230,520); line(240,500,240,520); line(220,530,220,550); //chair back leg L line(250,530,250,550); //chair back leg R line(233,530,233,553); //chair front leg L line(240,530,240,553); //chair front leg L pop(); } function animOneRB(){ //right bottom window inside window fill(128,211,182); rect(530,460,70,110); //Rbottomwindow //chair fill(255); ellipse(555,530,40,20); //seat of chair push(); stroke(255); strokeWeight(2); fill(128,211,182); rect(540,500,30,10); //back of chair line(550,500,550,520); line(560,500,560,520); line(540,530,540,550); //chair back leg L line(570,530,570,550); //chair back leg R line(553,530,553,553); //chair front leg L line(560,530,560,553); //chair front leg L pop(); } function otherHouse(){ fill(0,0,100); rect(600,300,100,75); //base fill(255); rect(640,350,20,25); //door fill(48,15,4); triangle(600,300,700,300,650,250); //roof } function otherHouseAnim(){ fill(255,195,0); ellipse(580,420,70,90); //base of hair fill(247,203,171); ellipse(580,410,60,60); //base of face fill(104,67,64); ellipse(570,405,10,10); //left eye ellipse(590,405,10,10); //right eye fill(234,155,155); ellipse(580,430,15,10); //mouth fill(247,203,171); rect(573.5,435,15,30); //neck push(); strokeWeight(10); stroke(247,203,171); line(562.5,560,562.5,620); //left leg line(602.5,560,602.5,620); //right leg pop(); fill(243,160,210); triangle(583,505,640,570,520,570); //bottom layer of skirt fill(250,211,235); triangle(583,505,640,560,520,560); //tulle layer push(); strokeWeight(10); stroke(247,203,171); line(552.5,460,525,510); //left arm line(612.5,460,640,510); //right arm pop(); fill(243,160,210); rect(552.5,455,60,80); //torso } function houseAnim(){ //Tristan's house animation if(mouseX>=640 && mouseX <=660 && mouseY >=350 && mouseY<=375){ otherHouseAnim(); } } function otherCar(){ //superhero dad's car fill(223,138,7); rect(100,450,400,75); //bottom base of car triangle(500,525,500,450,510,525); //bottom triangle of car triangle(100,450,200,450,200,400); //left triangle rect(200,400,275,50); //second tier rect rect(475,400,25,50); //small rect, trunk rect(200,350,225,50); //top rect triangle(425,350,425,400,475,400); //top triangle fill(0); ellipse(200,525,80,80); //left tire fill(0); ellipse(425,525,80,80); //right tire //windows fill(214,253,254); triangle(225,410,300,410,300,360); // left window triangle(325,410,400,410,325,360); //handles push(); stroke(0); strokeWeight(10); line(300,425,300,435); line(300,435,275,435); line(275,435,275,425); pop(); //left handle push(); stroke(0); strokeWeight(10); line(400,425,400,435); line(400,435,375,435); line(375,435,375,425); pop(); //right handle } function impala(){ //Hendrix's '67 chevy Impala fill(0); rect(100,400,600,100); //base of car triangle(700,400,700,500,750,475); //trunkish part of car rect(130,380,170,20); //left rect triangle(300,380,300,400,325,400); //filler triangle triangle(300,380,325,400,325,305); //windshield rect(325,305,200,95); //top of car triangle(525,305,525,400,550,355); //second tier standing triangle triangle(525,400,550,355,700,400); //trunk push(); stroke(103,110,121); strokeWeight(3); fill(0); ellipse(250,500,100,100); pop(); //left tire push(); stroke(103,110,121) strokeWeight(3); fill(0); ellipse(570,500,100,100); pop(); //right tire fill(225,235,233); triangle(300,380,325,400,325,305); //part of windshield window triangle(325,400,325,305,340,335); //part 2 of windshield window triangle(355,325,355,390,340,390); //window part 1 rect(355,325,150,65); //window part 2 push(); strokeWeight(3); stroke(103,110,111) line(525,405,700,405); //back definition 1 line(525,404,500,420); //back definition 2 line(130,400,300,400); //front definition line(325,403,325,480); //front vertical line line(475,403,475,480); //back vertical line ** line(455,420,455,430); line(455,430,430,430); line(430,430,430,420); //handle stroke(0); strokeWeight(4); line(465,325,465,390); pop(); } function AJ(){ fill(237,223,102); ellipse(475,360,260,380); //base of hair fill(247,203,171); ellipse(475,340,200,250); //base of face push(); stroke(237,223,102); strokeWeight(50); line(475,215,570,300); //bangs //line(535,230,550,210); pop(); fill(255); //whites of eyes ellipse(440,320,40,40); //left eye ellipse(510,320,40,40); //right eye fill(157,217,250); ellipse(430,320,20,20); //left eye color ellipse(500,320,20,20); //left eye color fill(r,g,b); ellipse(475,170,40,40); //center of bow triangle(495,170,530,130,530,210); triangle(455,170,420,130,420,210); //bow fill(250,219,157); triangle(475,330,465,360,485,360); //nose fill(250,164,157); ellipse(475,400,40,20); //mouth fill(247,203,171); rect(440,450,60,70); //neck fill(246,180,223); ellipse(475,600,200,270); //shirt } function AJbow(){ if(mouseX>=455 && mouseX <=495 && mouseY >=150 && mouseY<=190){ r = r + random(0,15); g = g + random(0,5); b = b + random(0,10); fill(r,g,b); ellipse(475,170,40,40); //center of bow triangle(495,170,530,130,530,210); triangle(455,170,420,130,420,210); } } function AJwindow(){ push(); stroke(255); strokeWeight(10); fill(199,234,232); rect(20,20,760,600); pop(); } function trisHouse(){ fill(130,26,5); rect(0,0,800,650); //base of house fill(92,15,46); rect(300,340,200,300); //door fill(220,177,2); ellipse(460,480,20,20); //doorknob fill(199,234,232); ellipse(400,80,200,200); //center window fill(60,100,60); rect(0,380,70,200); //Lwindow rect(730,380,70,200); //Rwindow } function henHouse(){ fill(255); rect(0,0,800,640); image(tris,0,0,tris.width/2,tris.height/2); } function henHouseAnim(){ if(mouseX>=300 && mouseX <=500 && mouseY >=340 && mouseY<=640){ henHouse(); } } function doorway(){ push(); strokeWeight(5); stroke(255); fill(128,211,182); rect(200,100,360,540); //door pop(); fill(247,203,171); rect(360,260,40,50); //Tris Neck fill(214,192,12); ellipse(380,200,130,130); //Tristan fill(247,203,171); ellipse(380,210,120,120); //Tris face fill(43,101,153); rect(310,290,150,200); //Tris shirt fill(153,197,228); rect(310,490,70,150); //left leg of T jeans rect(390,490,70,150); //right leg of T jeans push(); stroke(247,203,171); strokeWeight(25); line(310,290,210,100); //left arm stroke(43,101,153); line(310,290,235,150); //left arm sleeve stroke(247,203,171); line(472,293,472,450); //right arm stroke(43,101,153); line(472,293,472,420); //right arm sleeve pop(); fill(255); ellipse(360,200,20,20); //left eye ellipse(400,200,20,20); //right eye fill(147,70,45); ellipse(360,200,10,10); //left eye ellipse(400,200,10,10); //right eye fill(247,143,128); ellipse(380,240,30,20); //mouth fill(222,101,165); rect(330,575,30,30); } function doorwayAnim(){ if(mouseX>=300 && mouseX <=500 && mouseY >=340 && mouseY<=640){ fill(100,0,0); rect(0,0,800,640); doorway(); } } function table(){ fill(115,53,17); quad(400,580,580,580,500,400,380,400); //top of table push(); stroke(145,196,209); strokeWeight(10); line(403,580,577,580); pop(); //legs of table fill(145,196,209); rect(400,580,35,80); //left leg rect(545,580,35,80); //right leg fill(132,179,192); rect(545,587,10,80); //right leg shadow } function wall(){ fill(229,229,149); quad(0,0,300,100,800,100,800,0); //ceiling push(); stroke(229,229,149); strokeWeight(10); line(300,100,300,550); //left wall thing line(0,640,300,550); pop(); fill(120,138,146); quad(0,640,300,550,800,550,800,640); //floor } function appliances(){ fill(145,196,209); rect(300,400,500,150); //front of appliances fill(178,107,4); quad(300,400,800,400,800,370,350,370); //counter top } function stoveOven(){ fill(0); rect(520,400,180,150); //front of stove push(); stroke(185,182,177); strokeWeight(3); line(540,440,680,440); line(540,440,540,425); line(680,440,680,425); //handle pop(); fill(185,182,177); ellipse(555,415,10,10); ellipse(595,415,10,10); ellipse(635,415,10,10); ellipse(675,415,10,10); //knobs fill(210,207,202); quad(520,400,700,400,720,370,540,370); //top of stove push(); stroke(0); strokeWeight(2); fill(210,207,202); ellipse(560,385,40,20); //outer ring of left stove top ellipse(560,385,20,10); //inner ring of left stove top ellipse(610,385,40,20); //outer ring of middle stove top ellipse(610,385,20,10); //inner ring of middle stove top ellipse(665,385,40,20); //outer ring of right stove top ellipse(665,385,20,10); //inner ring of right stove top pop(); } function kitchenD(){ //kitchen door push(); strokeWeight(3); stroke(115,53,17); //doorframe fill(145,196,209); quad(10,637,10,300,90,320,90,610); pop(); fill(220,177,2); ellipse(20,480,20,20); //doorknob } function barbieHouse(){ fill(223,100,195); rect(200,600,50,40); //base of barbie house triangle(200,600,250,600,225,580); //roof of barbie house } function barbieHouseAnim(){ if(mouseX>=200 && mouseX<=250 && mouseY>=600 && mouseY<=640){ //covers old house fill(120,138,146); rect(200,600,50,40); //base of barbie house triangle(200,600,250,600,225,580); //roof of barbie house // new barbie house fill(223,100,195); rect(450,500,50,40); //base of barbie house triangle(450,500,500,500,475,480); //roof of barbie house } } function windowK(){ push(); strokeWeight(3); stroke(115,53,17); fill(125,223,110); rect(397,250,306,103); pop(); fill(178, 243, 250); rect(400,252,302,52); //sky } function windowAnim(){ if(mouseX>=400 && mouseX<=702 && mouseY>=252 && mouseY<=355){ fill(68,174,252); rect(400,252,302,103); //window shade } } function platePancake(){ fill(255); ellipse(480,530,50,50); push(); stroke(145,196,209); strokeWeight(3); ellipse(480,530,35,35); pop(); //decorative edging } function kitchenT(){ wall(); appliances(); stoveOven(); image(hc,220,370,hc.width/5,hc.height/5); table(); platePancake(); kitchenD(); barbieHouse(); windowK(); } function platePancakes(){ fill(255); ellipse(150,600,100,80); push(); stroke(145,196,209); strokeWeight(3); ellipse(150,600,80,60); pop(); //decorative edging } function trisHen(){ fill(100,0,0); rect(0,0,800,640); push(); stroke(255); strokeWeight(10); fill(128,211,182); rect(300,40,300,620); pop(); //door frame fill(92,15,46); rect(0,40,300,600); //door fill(247,203,171); ellipse(480,220,150,150); //Hendrix push(); translate(520,180); rotate(PI/3.8); fill(26,24,22); //hair color ellipse(0,0,130,50); //pompadour hair pop(); rect(380,225,50,75);//Tris Neck fill(214,192,12); ellipse(400,200,150,150); //Tristan fill(43,101,153); rect(350,300,150,200); //shirt push(); stroke(247,203,171); strokeWeight(25); line(350,300,410,400); //left arm line(500,300,450,400); //right arm stroke(0); strokeWeight(25); line(350,300,400,383); //L leather jacket line(500,300,457,386); //R leather jacket pop(); fill(98,187,205); ellipse(500,235,10,10); //left eye Hendrix ellipse(530,240,10,10); //right eye Hendrix push(); stroke(242,143,131); //lip color strokeWeight(5); line(490,270,510,275); //mouth pop(); fill(153,197,228); rect(350,500,65,140); //left leg of T jeans rect(435,500,65,140); //right leg of T jeans } function TrisHenDAnim(){ if(mouseX>=300 && mouseX <=500 && mouseY >=340 && mouseY<=640){ trisHen(); } } function trisOrlando(){ fill(247,203,171); rect(380,225,50,75);//Tris Neck fill(214,192,12); ellipse(400,200,130,130); //Tristan fill(43,101,153); rect(350,300,150,200); //shirt fill(153,197,228); rect(350,500,65,140); //left leg of T jeans rect(435,500,65,140); fill(162,88,4); triangle(500,205.5,465,240,535,240); //hair fill(225,175,119); ellipse(500,260,85,85); //Orlando head fill(229,217,106); ellipse(500,350,70,100); //body push(); stroke(225,175,119); strokeWeight(30); line(400,300,500,300); //arm stroke(229,217,106); line(420,300,500,300); //arm line(500,400,410,400); //leg in Onesie pop(); fill(255); ellipse(480,260,20,20); //left eye ellipse(520,260,20,20); //right eye fill(98,187,205); ellipse(480,260,10,10); //left eye ellipse(520,260,10,10); //right eye } function legos(){ fill(234,20,16); rect(500,500,150,80); //front of red lego fill(213,18,15); quad(500,500,650,500,730,480,580,480); //top of red lego fill(206,25,23); quad(730,480,650,500,650,580,730,540); //side of red lego fill(249,242,29); rect(200,300,200,80);//front of yellow block fill(227,221,28); quad(200,300,400,300,480,250,280,250); //top of yellow block fill(216,210,16); quad(400,300,480,250,480,310,400,380); //side of yellow block fill(43,104,243); rect(50,450,100,50); //front of blue block fill(42,98,227); quad(50,450,150,450,200,425,100,425); //top of blue block fill(28,85,216); quad(200,425,150,450,150,500,200,470); //side of blue block } function guitar(){ fill(231,194,102); ellipse(150,400,200,300); //first half of guitar body ellipse(250,400,200,280); //first half of guitar body fill(50,30,1); ellipse(250,400,80,80); //thing fill(206,125,1); rect(290,380,350,40); //neck of guitar push(); stroke(231,194,102); strokeWeight(2); line(200,390,645,390); //strings line(200,395,645,395); //strings line(200,400,645,400); //strings line(200,405,645,405); //strings line(200,410,645,410); //strings pop(); fill(206,125,1); rect(640,370,80,60); //tuning block } function Orlando(){ fill(240,241,241); quad(0,0,400,0,400,400,0,800); //wall fill(240,241,241); quad(800,640,800,0,400,0,400,500); //second wall fill(255); rect(300,0,200,500); //back wall fill(120,138,146); quad(0,640,800,640,500,500,300,500); //floor fill(162,88,4); triangle(400,220,450,290,350,290); //hair fill(229,217,106); ellipse(400,400,120,170); //body fill(225,175,119); ellipse(400,300,100,100); //head fill(255); ellipse(385,290,20,20); //left eye ellipse(415,290,20,20); //right eye fill(98,187,205); ellipse(385,290,10,10); //left eye ellipse(415,290,10,10); //right eye push(); stroke(229,217,106); strokeWeight(15); line(360,340,300,300); //left arm line(445,340,505,300); //right arm strokeWeight(25); line(360,455,360,520); //left leg line(440,455,440,520); //right leg pop(); } function titlePage(){ //cover page fill(87,137,213); rect(0,0,800,640); tp = "A Chance" tp2 = "An interactive story: scroll over the pages and see what happens! (Hint: look for all caps)" fill(255); push(); textSize(70); textFont("Georgia"); text(tp, 400, 300, 800, 100); // Text wraps within text box textSize(30); text(tp2, 100, 450, 620, 140); // Text wraps within text box pop(); nextButton(); } function firstScene(){ fill(178, 243, 250); rect(0,0,800,640); f = "Hendrix stood in front of the house he’d never been in before with dread " + //main text 1 "churning in his stomach. The house looked like a cookie cutter kind of place " + "with mint green SHUTTERS and petunias in the garden bed out front. A fall wreath " + "hung on the dark maroon door, and a pink bicycle with training wheels stood " + "proudly on the black top driveway."; fill(125,223,110); noStroke(); rect(0,440,800,200); //grass houseT(); houseTanim(); fill(0); textSize(14); textFont("Georgia"); text(f, 10, 10, 100, 640); // Text wraps within text box nextButton(); lastButton(); } function secondScene(){ fill(178, 243, 250); rect(0,0,800,640); s = "He felt out of place in his beaten leather jacket, tight black jeans, and " + //main text 2 "grey t-shirt. The businessman superhero father buckling a six year old girl into " + "the car at the house next DOOR stared at him through the window with a furrowed brow. " + "Hendrix could feel his disapproval rest on his shoulders. He fiddled with the stacks " + "of cold, worn, metal rings on his fingers then twisted the braided leather bracelets, " + "rope wristband, Puka bead bracelet, and heavy black watch on his wrists. He made sure that " + "the clasps of his necklaces rested on the back of his neck." noStroke(); fill(3,102,4); rect(0,360,800,200); //grass fill(103,110,111); rect(0,500,800,140); //road push(); stroke(214,218,218); strokeWeight(50); line(670,375,250,500); //pathway pop(); otherCar(); otherHouse(); houseAnim(); fill(0); textSize(14); textFont("Georgia"); text(s, 10, 10, 790, 200); // Text wraps within text box nextButton(); lastButton(); } function thirdScene(){ fill(178, 243, 250); rect(0,0,800,640); t = "The air was dry and crisp around him. Dead leaves danced over the still green grass " + "and the neighborhood’s cul-de-sac. He ran a hand through his ebony black hair that he’d " + "easily coiffed into a pompadour earlier in the morning. He’d stood in front of the hotel’s " + "mirror and appraised himself carefully. His eyeliner from the day before lingered under his " + "eyes. As he stood in front of his car, he tried to gather his courage. He wiped his sweaty " + "palms on the thighs on his jeans and wiped the mud off the bottom of his black combat boots." + "He dropped his head to watch his feet. His hand’s shaking made his rings clink together." noStroke(); fill(125,223,110); rect(0,210,800,280); //grass fill(184,188,187); rect(0,490,800,150); //road fill(130,26,5); rect(160,0,420,270); //back of house fill(60,100,60); rect(180,135,50,80); //L window rect(510,135,50,80); //R window fill(92,15,46); rect(330,130,100,140); //front door impala(); fill(0); textFont("Georgia"); text(t, 10, 10, 740, 105); // Text wraps within text box nextButton(); lastButton(); } function fourthScene(){ fill(100,0,0); rect(0,0,800,640); fo = "Finally, he forced himself to walk up to the door of the perfect house. As he neared " + "he could hear the high-pitched shrieks of laughter through the walls, and the sounds of " + "little feet on tile. As he lifted a hesitant and heavy hand, he heard a little girl’s voice " + "say, “Daddy, there’s someone at the door!” She sounded like a girl who'd wear a BOW." + "“Is there? Well while Daddy answers the door, you should go help Mama dress Orlando, ok, AJ?” " + "Hendrix balked at the sound of the deep voice behind the door. Was it when he was thirteen " + "when he heard that voice last? Seventeen? He scratched the back of his neck and then readjusted " + "the fall of his shirt. His left leg shook a little restlessly as he waited. The lock clicked and " + "then the door swung open." AJwindow(); AJ(); AJbow(); fill(100,0,0); rect(260,625,350,20); push(); stroke(255); strokeWeight(10); line(360,620,600,620); //window pane over AJ line(400,20,400,620); //vertical window pane line(20,350,780,350); //horizontal window pane pop(); fill(0); textSize(15); textFont("Georgia"); text(fo, 28, 25, 753, 150); // Text wraps within text box nextButton(); lastButton(); } function fifthScene(){ trisHouse(); henHouseAnim(); ff = "“Hendrix.”" fill(0); push(); textSize(45); textFont("Georgia"); text(ff, 30, 30, 790, 100); // Text wraps within text box pop(); nextButton(); lastButton(); } function sixthScene(){ fill(100,0,0); rect(0,0,800,640); sx = "His brother stood in the doorway like a statue. One hand gripped the edge of the door " + "and the second hung limply by his side. His broad shoulders pulled at the dark blue shirt " + "he was wearing, but he looked less muscular than Hendrix remembered. He had on blue jeans " + "with a spot of pink paint and grey socks, but his wedding ring was smartly polished. " + "“Uh, hi, Tristan.”" trisHouse(); doorwayAnim(); fill(255); textSize(16); textFont("Georgia"); text(sx, 10, 10, 790, 100); // Text wraps within text box nextButton(); lastButton(); } function seventhScene(){ trisHouse(); sv = "Tristan stared at him for another minute with an unreadable expression still standing in the DOOR. Hendrix started " + "to shift his weight from foot to foot. Maybe, he thought sourly, he could run away and pretend " + "this had never happened. Just as he was about to turn to leave, he was surprised as the full " + "weight and force of his brother hit him. He stared at his brother’s back as he slowly hugged " + "him back. Against his back, he felt more than heard Tristan say, “It’s really good to see you.”" + " “Yeah, yeah. You too,” he said. His twenty-something brother smelled like baby powder." TrisHenDAnim(); fill(252,241,68); textSize(14); textFont("Georgia"); text(sv, 10, 10, 290, 630); // Text wraps within text box nextButton(); lastButton(); } function eighthScene(){ fill(253,252,179); rect(0,0,800,640); e = "Tristan pulled away and then shyly stepped away from the door. “Come on in, yeah. I’ll go get " + "some food. How’s that sound? I think there’re some pancakes left.” Hendrix stepped in the door and " + "followed Tristan through the house to the kitchen. His brother’s dirty blond hair was cut short, " + "and his shoulders sagged a little with fatigue. “So you’re what? A business guy or something like " + "that? Accountant?” “Naw, I’m,” Tristan picked up a pink BARBIE HOUSE from the middle of the floor " + "and put it on the kitchen table next to the highchair. “I’m a music teacher.” “You’re kidding me,” " + "Hendrix laughed. He shoved his hands into his pockets and looked for a chair at the table that wasn’t " + "covered in Cheerios. The kitchen was full of dirty dishes, children’s toys, paper, markers, baby bibs, " + "and pacifiers. There were piles of little shoes by the backdoor that led to the backyard, and a " + "toddler’s puffed coat was tossed on the floor. The kitchen itself was painted a bright and creamy " + "yellow and had big WINDOWS letting in the sun. Tristan glanced over at him from the stove where " + "pancakes were cooling on a cooling rack. His eyes had rings under them and the start of crow’s feet. " + "His face looked old. “What’s wrong with that?” “It’s a cop out.” “No, that’s not being reasonable. " + "I can’t be part of a rock band and be a good dad and husband. Take off that jacket, will you? " + "Get comfortable.”" kitchenT(); barbieHouseAnim(); windowAnim(); fill(0); textSize(12); textFont("Georgia"); text(e, 10, 10, 790, 220); // Text wraps within text box nextButton(); lastButton(); } function ninethScene(){ fill(253,252,179); rect(0,0,800,640); n = "It was habit that made Hendrix take his jacket off immediately and try to appear more comfortable " + "in the chair. There were drawings taped on the stainless steel refrigerator and Crayola markers scattered " + "on the floor around it. “Looks…nice,” Hendrix said, pointing to the drawings. Tristan smiled, showing off " + "the canine teeth that he’d gotten “vampire caps” surgically applied to when he was nineteen. “Yeah, AJ – Alison " + "Jennifer. Jennifer for her mama. She’s a great little artist, isn’t she?” Hendrix pulled a tight smile across his face, “Yep.” " + "“So.” Tristan dropped into the chair across from Hendrix, not seeming to mind the Cheerio dust that crunched under " + "him. “How’ve you been, Hen? It’s been, what, five years?” “Don’t call me Hen. It’s Hendrix now.” Hendrix " + "leveled his blue eyes at Tristan who put a plate of Mickey Mouse shaped pancakes in front of him. He dropped " + "his eyes down to the dirty tabletop and blew a heavy breath out of his nose. “I’m twenty-one now so yeah, five years.” " + "Suddenly Hendrix smiled widely, “Remember when you made these pancakes for me?”" fill(229,228,227); rect(425,0,375,640); //refridgerator push(); stroke(113,112,111); strokeWeight(5); line(425,200,800,200); //line making freezer and fridge strokeWeight(15); line(455,250,455,640); //fridge handle pop(); image(hen,0,0,hen.width,hen.height); fill(115,53,17); fill(13,125,125); textSize(16); textFont("Georgia"); text(n, 450, 20, 350, 640); // Text wraps within text box nextButton(); lastButton(); } function tenthScene(){ fill(100,0,0); rect(0,0,800,640); tn = "Tristan laughed nervously. He absently pushed a clunky toy car across the table. When laughter came from " + "upstairs, his hazel eyes looked up at the ceiling and he smiled absently. “You’re twenty-one now and about to go " + "pursuing the old dream?” “Yeah. The old dream you bailed on,” Hendrix said sharply. “I’ve got a band. We’re making " + "a demo with a record label. We’re going to be big like Nirvana.” “I’m sure, Hen.” “You’re not too old yet to come too,”" + "Hendrix said. He took a bite of the pancake, ripping Mickey Mouse’s ear off. He talked while he chewed, “I mean, get " + "your wife to take care of the – the kiddos and hop on the road. You can hit the gym and get back into shape. You " + "don’t have to look like a…dad anymore.” “Hend-” “Yeah, you love your kids and your wife, whatever.” " + "Hendrix sighed and bounced nervously his leg under the table. On top of it his right hand started playing " + "Styx’s Come Sail Away. Tristan watched his long lithe fingers. In his head he could hear the piano with Hendrix’s " + "own little twist on the song." image(henhand,0,0,800,640); fill(255); textSize(14); textFont("Georgia"); text(tn, 10, 10, 790, 200); // Text wraps within text box nextButton(); lastButton(); } function eleventhScene(){ fill(100,0,0); rect(0,0,800,640); ev = "“I do,” Tristan smiled. “But, Tris,” Hendrix said earnestly, leaning forward on his knobby elbows. He didn’t " + "register how quickly and easily his old nickname for Tristan rolled off his tongue. “You could still do it. This is " + "what you’ve wanted. We need a guitarist.” “This is why you’re here?” Tristan leaned back in his chair, his arms " + "crossing over his chest. “You need a guitarist?” “No, I mean-” “Hen, you were supposed to be the best man at my wedding " + "but you didn’t show, and I haven’t seen you since. Now you show up here to get me to go on some kind of crazy trip without " + "even saying anything?” Tristan stood up and ran his hand through his hair. He laughed but without humor, like he was trying " + "to keep his calm. “You haven’t even met my kids, Hen, and Orlando is named for you.” “My name’s not Orlando.”" + "The muscles in Tristan’s jaw tightened, “His name is Hendrix Orlando. We call him Orlando because you haven’t " + "been around. …And Jen doesn’t really like you either. She didn’t want to name him after you.” “Oh.” " + "“Yeah, but I insisted. You’re my brother, of course I had to name him for you.” Tristan took a second of " + "silence before saying carefully, “Hen, I can’t go with you.”" guitar(); fill(255); textFont("Georgia"); text(ev, 10, 10, 790, 200); // Text wraps within text box nextButton(); lastButton(); } function twelfthScene(){ fill(100,0,0); rect(0,0,800,640); tw = "“You promised me that we were going to be a band. We were going to make music and change the goddamn world!” " + "“I have a family, Hen. I’m not leaving them.” “What am I then, Tris?” Hendrix slammed his fist down on the table " + "and stood up. The chair’s legs rattled against the tile of the kitchen floor. “I’m supposed to be family too!” " + "“Daddy! Daddy!” Tristan scooped up the toddler running towards him in a diaper and yellow onesie. He had light " + "brown hair and clear blue eyes. He had a pacifier in one chubby hand and his father’s t-shirt in the other. “Hey, " + "Orlando, what’s your name?” Tristan looked down at Orlando proudly and then tickled his son’s stomach. “Come on, " + "Orlo, what’s your full name?” “Hendrix Orlando,” the two year old said proudly. He buried his head against his " + "father’s neck and starting playing with his ear. “Yeah, that’s right buddy. Now why don’t you go play with your " + "Legos, okay?” Tristan put his son down and then faced Hendrix. “I have a chance here.” Hendrix scoffed, “To drown " + "in dirty diapers and kids’ drool, sure. You wanted to be a star, Tris, and you can be. Come on.”" Orlando(); fill(0); textFont("Georgia"); text(tw, 10, 10, 790, 200); // Text wraps within text box nextButton(); lastButton(); } function thirteenthScene(){ fill(0); rect(0,0,800,640); tt = "“Hen, Dad ran out on us. I’m not running out on them,” Tristan gestured to Orlando who was happily banging " + "Legos together and giggling. “You ran out on me! It was your job to look out for me.” “I got married.” But " + "Tristan’s voice was quiet, and he wouldn’t look Hendrix in the eyes. “Whatever.” From upstairs, the sound " + "of water running for a shower filled the silence. Hendrix glanced watched Orlando as he played with his " + "Legos, trying to figure out the best way to fit them together. Every once in a while he reached for his Sippy cup. " + "“…My stuff looks good on you.” “You recognized it? I mean you left it all in your room when you…got married.” " + "Hendrix twisted a ring on his finger. “Yeah, it works for you. Looks good.” “Thanks. Any chance I can say goodbye " + "to Orlando before I go?” Tristan motioned for him to go ahead. He kept a watchful eye as Hendrix squatted " + "down next to the two year old. They had the same eyes. “Hey, Orlando, I’m your Uncle Hendrix.” Orlando continued playing with his colored blocks obliviously." legos(); fill(255); textFont("Georgia"); text(tt, 10, 10, 790, 200); // Text wraps within text box nextButton(); lastButton(); } function fourteenthScene(){ fill(253,252,179); rect(0,0,800,640); ft = "After a moment’s pause, Hendrix carefully lifted a necklace off from around his neck. The pendent " + "was large and some kind of old symbol. He looked up at Tristan before he carefully put the necklace " + "around Orlando’s neck. The toddler took notice and started chewing on it, giving his father a wide " + "toothy smile. Tristan crossed to them and then scooped Orlando up. “Hey, buddy, look at that. Look " + "at what Uncle Hendrix gave you!” To Hendrix he said, “You sure you want to part with that?”" + "He shrugged, “Yeah. Whatever. It was yours to begin with anyway. I’ve got to go.”" + "Tristan grinned and bounced Orlando on his hip. He had stubble coming in on his jaw. " + "Orlando ran a hand over it and then screamed with delight. “You could stay, you know.”" trisOrlando(); fill(0); textSize(14); textFont("Georgia"); text(ft, 10, 10, 790, 200); // Text wraps within text box nextButton(); lastButton(); } function fifteenthScene(){ fill(178, 243, 250); rect(0,0,800,640); ftn = "Hendrix shook his head. “No. You’re right; you have a chance here, and mine’s somewhere else. " + "Say hi to Jen for me. ...And tell her I’m sorry too.” “Sure.” “I am, you know. I mean, I guess " + "leaving wasn’t easy for you either,” Hendrix mumbled, turning to walk out the door. Louder, he asked, " + "“Can I, uh, come visit again?” “I’d like that,” Tristan said, cuddling his son tighter. " + "Orlando sighed against Tristan’s shoulder. He waved bye-bye to Hendrix, reaching out with a " + "small fat hand like he wanted to go with him. “Okay.”" fill(125,223,110); noStroke(); rect(0,440,800,200); //grass houseT(); houseTanim2(); fill(0); textFont("Georgia"); text(ftn, 10, 10, 130, 640); // Text wraps within text box nextButton(); lastButton(); } |
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)








 beginning
beginning after one movement with the mouse
after one movement with the mouse after scrolling over the image multiple times
after scrolling over the image multiple times