

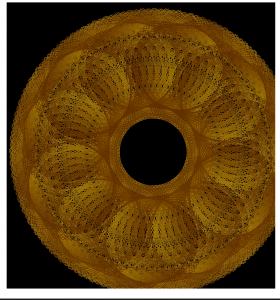
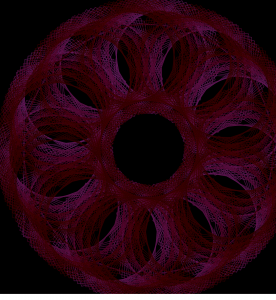
I really enjoyed this project. I liked being able to add in the color changing functions because it added variety and made the turtle design a bit more engaging. sketch
var turtle;
var startFrame;
var r = 235;
var g = 200;
var b = 200;
var x = 300;
var y = 300;
function setup() {
createCanvas(600, 600);
background(0);
x = mouseX;
y = mouseY;
turtle = makeTurtle(430,100);
turtle.setColor(color(r,g,b));
stroke(r,g,b);
fill(r,g,b);
turtle.setWeight(1);
turtle.penDown();
frameRate(10);
}
function draw(){
for (var i = 0; i < 100; i++) {
if(i %2){
r = r - random(0,.08);
g = g - random(.03,.06);
b = b - random(.01,.2);
}
turtle.setColor(color(r,g,b));
turtle.forward(90);
turtle.right(80.5);
turtle.forward(60);
if (i % 50 === 0) {
turtle.forward(200);
}
}
}
function mousePressed(){
background(0);
r = random(0,255);
b = random(0,255);
g = random(0,255);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)