//Mercedes Reys
//Section C
//mreyes@andrew.cmu.edu
//project-11
//trutle varaibles
var t1;
var t2;
var t3;
var t4;
function setup() {
createCanvas(800, 800);
background('pink');
//turtles
t1 = makeTurtle(width / 2 , height / 2);
t2 = makeTurtle(width / 2 , height / 2);
t3 = makeTurtle(width / 2 , height / 2);
t4 = makeTurtle(width / 2 , height / 2);
}
function draw() {
//turtles move forward twards target
t1.forward(1);
t2.forward(1);
t3.forward(1);
t4.forward(1);
// target is mouse location
var targetX = mouseX;
var targetY = mouseY;
strokeWeight(1);
stroke(128);
// turtles move tward target but at varying amounts
t1.turnToward(targetX, targetY,1);
t2.turnToward(targetX, targetY,2);
t3.turnToward(targetX, targetY,3);
t4.turnToward(targetX, targetY,4);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
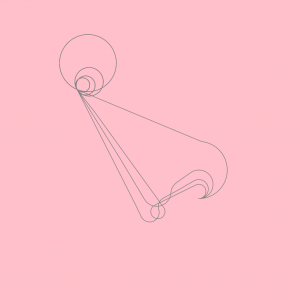
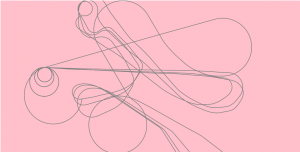
I wanted to make a little interactive turtle sketch that would draw follow your mouse and draw varying compositions. The code is simple, but I think the program is fairly intuitive and entertaining. Depending on how you move your mouse around and how long you play with it the composition can get messy, but overall it generates fairly pleasing designs.



![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)