My good friend Kate was the inspiration for my twitter bot. No, she’s not a goth queen, but she did a hilarious text generation program that used a computer manual and a Shakespeare play to make computerized sonnets.
https://twitter.com/666sadshawty666 <—- This is the account!!!! It tweets every half hour as long as I keep the program running.
http://imgur.com/gallery/PJLdR <—- These are some of the funniest returns I got from the program. I highly recommend looking through this if you have time but the twitter feed itself should give you a good idea of what the bot has to say.
http://pastebin.com/EufB7Vcz <—- this is a pastebin link that contains
the input text (emobot_words.txt) employed by my program. I collected
these texts from various places:
- Twitter itself: I scoured through several tags like “#gothlife”, “#gothproblems”, “#gothculture” and so on and found some amazing content to include in my file.
- Tumblr: Looking through similar tags on tumblr yielded the same spectacular results.
- Facebook Groups: Lots of angst-ridden people particularly enjoy airing their grievances on social media it seems.
- Several Goth Blogs: gothicsubculture.com, www.thebelfry.rip, whatisgoth.com, and many other sites had loads of information about
the gothic subculture, the stereotypes, history, and the backlash from mainstream society. They were actually pretty educational but all boiled down to the same message. Goths are drawn to darkness and macabre, but are generally happy people. - Song Lyrics: All from the popular early 2000s band called Evanescence. Tracks include “My Immortal” and “Wake Me Up”.
- My Own “Creativity”: It’d be inappropriate, in my opinion at least, to use so many other sources for text generation so I absolutely had to include some of my own angsty poetry and thoughts from years past. I only hope it adds to the authenticity of this bot.
***I appreciate being able to locate and use all this content and this work isn’t intended to be offensive but to merely poke fun at the multi-faceted subculture. I was interested in gothic culture throughout middle school and high school and I’d like to consider this as an homage to my former self.***
There was an issue with creating the Twitter bot with .js file, so I had to switch to Processing entirely. There were some differences in syntax, but
it was relatively easy to adjust the code properly. I had learned some new
functions, too. And what a boolean is. That was very cool. Boolean is good.
ANYWAYS, down to the important stuff: RiTa library. The RiTa library contains about 40K words that are classified and grouped appropriately.
Self-described as a “software-toolkit for computational literature”, RiTa library is very simple to use but has incredibly intricate and complex results. I don’t want to go on forever about it, so I’ll link you to the RiTa
homepage: https://rednoise.org/rita/index.php
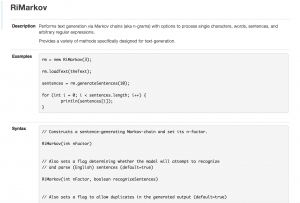
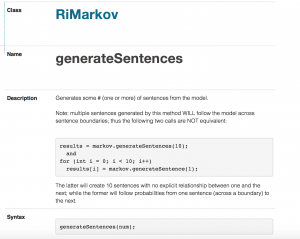
To create the text generator, I had to use the Markov chain function. The Markov chain is frequently used in natural text generation through programming. Essentially, the Markov chain takes input text and analyzes the words and which other words follow them and so on. Through this analysis, the Markov chain function allows the program to randomly generate grammatically correct sentences from the input text (in this case, the emobot_words.txt file). This is achieved by calling a function known as markov.generateSentences(); .


RiTa’s reference page provided me with the accurate syntax/template codes to complete this program.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
//First and foremost, I'd like to thank the creators of the RiTa.js lexicon library. Having an archive of over 40,000 words each //tagged with their part of speech and other words that rhyme with each other served as an incredible resource. //They're the reason I came up with this idea of a Gothic twitterbot. I couldn't have feasibly achieved //this goal without them. So, cheers! I'd also like to thank Dan Shiffman for his enthusiastic and comprehensive YouTube tutorials. //He really simplified RiTa.js for me.Last but not least owe a lot //to my good friend, Kate Chaudoin (sophomore Art student), for introducing me to the website called Temboo which //enabled me to activate my twitter bot in the first place. // here are some links to each of the sources: //RiTa- https://rednoise.org/rita/ // Dan Shiffman's tutorial for RiTa - https://www.youtube.com/watch?v=lIPEvh8HbGQ //Rhea Nayyar //rnayyar@andrew.cmu.edu //Section C //Final Project: "A Girl Dismissed" import rita.*; //importing the RiTa library was significantly easier in Processing than it was in p5.js import com.temboo.core.*; //importing the Temboo library; This enabled me to link this code to my twitterbot. import com.temboo.Library.Twitter.Tweets.*; //action selection for the twitter account: making original tweets // Create a session using your Temboo account application details TembooSession session = new TembooSession("rnayyar", "myFirstApp", "CmyUrfljnbdF53KJXDq3Wby46L7979Wq"); //configuring the Temboo account boolean alreadyTweeted = false; //There was an issue with the bot where several tweets would spam the dashboard so I needed to solve that. This will come //in handy soon. RiMarkov markov; //so markov is short for markov chain. This will be better explained in the WordPress post String line = "click to (re)generate!"; String[] files = { "emobot_words.txt" }; //I'll put the contents of this .txt file in a pastebin link. This file is what the code is //generating tweets from. int x = 160, y = 240; void setup() { // Run the StatusesUpdate Choreo function size(500, 500); fill(0); textFont(createFont("times", 16)); // create a markov model w' n=3 from the files markov = new RiMarkov(2); //the minimum value of a Markov chain is 2. //Or else there wouldn't be any chain in the first place. //when I had the value set any higher, the tweets were just full sentences //taken directly from the file itself rather than randomly generated text! markov.loadFrom(files, this); //having the markov chains be created from the emobot_words.txt file } void draw() { int m = minute(); //Establishing the minute count if (m == 0 || m == 30) { //tweeting every half hour OR when mouse is clicked on the running program if (! alreadyTweeted) { // So I ran into a bug where the tweets would stack up, like 25 consecutive Tweets in a minute //so I had to make a variable that acted like a switch to only allow a single tweet at the appropriate time. mouseClicked(); alreadyTweeted = true; } } if (m != 0 && m != 30){ // alreadyTweeted = false; } background(250); text(line, x, y, 400, 400); //The sentence that appears in the program is the Tweet. } void mouseClicked() //to be used to tweet and is called during the half-hour points { if (!markov.ready()) return; x = y = 50; String[] lines = markov.generateSentences(1); //Make 1 sentence (to keep the character count <= 140) line = RiTa.join(lines, " "); //Ensure the spacing between words if (line.length() <= 140) { //if the character count is less than or equal to 140, runStatusesUpdateChoreo(); //then there will be a new tweet posted! Hooray! } } //This is all information that begins the Temboo twitter session void runStatusesUpdateChoreo() { //Getting the statuses up on the internet // Create the Choreo object using your Temboo session StatusesUpdate statusesUpdateChoreo = new StatusesUpdate(session); // Set inputs: I had to apply for a Twitter Oauth and be granted several access/consumer tokens and keys to //establish my twitter bot. Honestly, I don't necessarily understand what all of this means but I guess it's //protocol for all twitter bots. statusesUpdateChoreo.setStatusUpdate(line); statusesUpdateChoreo.setAccessToken("804823521969012738-90EEFOWgIna27cGgTkpdGpz7e4vxc4a"); statusesUpdateChoreo.setConsumerKey("DGaBwh7Nb8XMoqZdr2rbCRFIm"); statusesUpdateChoreo.setConsumerSecret("DGHRGF0NlLawm3ysvpomMhImPHqld6bGfUwga2DBsbOzl88fzP"); statusesUpdateChoreo.setAccessTokenSecret("qBphkOOY7asJcGgOVsO4kcmuFvjYVEOCdJbIveG5J1bbi"); // Run the Choreo and store the results StatusesUpdateResultSet statusesUpdateResults = statusesUpdateChoreo.run(); // Print results println(statusesUpdateResults.getResponse()); //Voila! We're done! } |
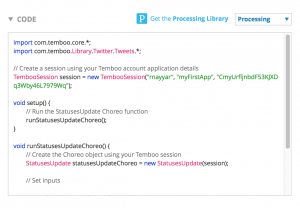
As for actually creating the bot, Temboo was my go-to source for the implementation. It provided me with many outlets to create a bot with, but Twitter was my final choice. I had to go through some hoops (well, not really… I just needed to apply for the OAuth keys and tokens and connect them with the account) to get it up and running but it works and I’m quite happy about that!
In the end, sometimes the bot really has a hard time making sense. They may not always be syntactically correct or have and contextual information but they’re humorous, relatable (1 out of every 5 times I suppose), and poetic. It’s as if the person who would be behind this is too overwhelmed with their thoughts to make coherent sentences sometimes. We’ve all been there.
Stay spooky, my dark, damaged friends!
-Rhea
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)



