//Rebecca Enright
//Section A
//renright@andrew.cmu.edu
//Project-05-Wallpaper
function setup() {
createCanvas(640,480);
noLoop();
}
function draw(){
background(147,238,255);
//create loops for wallpaper
for (var x = 100; x < width - 50; x = x + 100) {
for (var y = 100; y < height - 50; y = y + 100) {
Wallpaper(x,y);
}
}
}
function Wallpaper(x,y) {
//create center pink ellipse
fill(255,187,245);
ellipse(x,y,25,25);
//create top green triangle
fill(0,255,126);
triangle(x-30,y-25,x,y-50,x+30,y-25);
//create maroon side ellipses
fill(196,41,158);
ellipse(x + 50,y,25,25);
ellipse(x - 50,y,25,25);
//create diagonal ellipses going above the green triangle
fill(0,100,255); //creates blue color
ellipse(x-40,y-25,10,10);
fill(0,100,255);
ellipse(x+40,y-25,10,10);
fill(220); //creates gray color
ellipse(x-35,y-40,5,5);
ellipse(x+35,y-40,5,5);
fill(0);
ellipse(x-38,y-50,2,2);
ellipse(x+38,y-50,2,2);
}
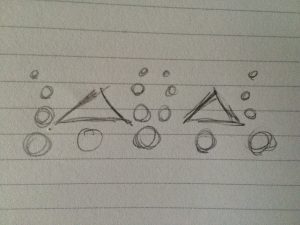
I found this to be a very fun project. I had originally intended to create something more intricate, but I really enjoyed the simplicity of the picture that I sketched below, and so decided to create it instead. I also used the color-experimenting tool that the Week 1 notes linked to and found that I liked how these colors worked together.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)