//Jessica Medenbach
//jmmedenb@andrew.cmu.edu
//Tuesdays @ 1:30pm
//Final Project
var myCaptureDevice;
var img;
var Point;
var r, g, b;
var change;
function setup() {
createCanvas(640, 550);
myCaptureDevice = createCapture(VIDEO);
myCaptureDevice.size(640, 550);
myCaptureDevice.hide();
var y = 20;
change = .25;
size1 = 200;
size2= width/4;
size3=height/2;
}
//--------------------------------------------------------------------
function draw() {
background(b,r,g);
myCaptureDevice.loadPixels();
image(myCaptureDevice, 0, 0);
strokeWeight(3);
noFill();
ellipse(width/2,height/2,size2,height/4);
ellipse(width/2,height/2,width-10,size3);
ellipse(width/2, height/2,200,size1);
var turtle = makeTurtle(width/2, height/2);
turtle.penDown();
for (var i = 0; i < 250; i++) {
turtle.forward(5);
turtle.right(45)
turtle.forward(5);
turtle.right(45);
turtle.forward(5);
turtle.right(45);
turtle.forward(5);
turtle.right(45)
turtle.forward(5);
turtle.right(45);
turtle.forward(5);
turtle.right(45);
turtle.forward(5);
turtle.right(45);
turtle.forward(5);
turtle.penUp();
turtle.right(137.507764/2.0);
turtle.forward(i/change);
turtle.right(137.507764/10);
turtle.penDown();
}
change++;
}
function mousePressed() {
var d = dist(mouseX, mouseY, 360, 200);
if (d < 100) {
r = random(255,0);
g = random(255,120);
b = random(255);
change = random(.25,.5,2,4,6,8);
move = random(2,10);
size1 = random(200,400,600);
size2=random(width/2,width,width/6);
size3=random(height/2,height/4,height-50);
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
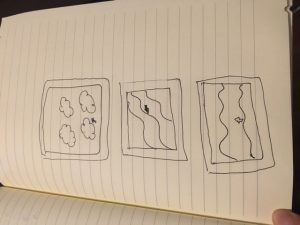
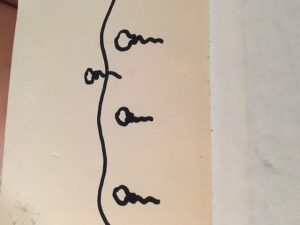
return turtle;}For my final project, coming from the performance and media design program, I wanted to create something that could be used in performance. Therefore, I decided I would want the ability to use live camera since that is something we use quite a bit in my department and an interactive element that the performer or controller could trigger during the performance. I chose to make a spiraling pupil on top of the live camera image as an opportunity to play with turtles and the mouse click manipulating the objects and imagery over the live camera. This was a good exercise for me because it got me to think more about the combination of all these elements that I’ve learned in this class and how I could apply these new skills to other classes and projects I will work on.
The idea would be that during the performance the camera would be on the performer and then the controller would click to play with the turtles spinning and the shape of the eye changing.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)