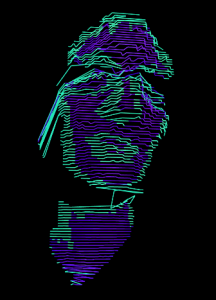
“Clouds” is an interactive documentary that was made by the interactive film company Scatter. In this documentary, the filmmakers used a depth kit using a kinect to take video footage of their interview subjects. They used a video editing program on top of OpenFrameworks where they had multiple coders take each interview segment and manipulate it in any way they chose.
Rachel Binx took this information and then messed with the data points of the subjects, messing with the mesh of the points as well tweaking the color.
What I think is interesting about this project is that they are attempting to take the form of documentary film and bringing it a step further into VR. They are also making more room for the coders using the footage to express the information in a more artistic way and play within the medium of media and interactive art. http://rachelbinx.com/CLOUDS-Interactive-Documentary
Author: jmmedenb@andrew.cmu.edu
Jess Medenbach – Curves
playing with curves and minimalist shapes and colors
var points = 600;
function setup() {
createCanvas(600, 400);
frameRate(30);
}
function draw() {
background(250);
push();
translate(width/2, 0);
drawCurve();
pop();
}
function drawCurve(){
//http://mathworld.wolfram.com/Bicorn.html
var g = map(mouseX, 0, width, 0, width/2);
var y;
var a = map(sq(mouseY), 0, height, 0, 1);
beginShape();
for (var i = 0; i < points; i++) {
var t = map(i, 0, points, 0, radians(360))
x = g * sin(t);
y = (a * cos(t) * cos(t) * (5 + cos(t))) / (5 + sin(t) * sin(t));
fill(255);
ellipse(x,y,mouseY, mouseY);
fill(255,0,0);
triangle(x,y,x/300,mouseY,x/2,mouseY*2);
}
endShape(CLOSE);
}
Jess Medenbach – Abstract Clock
abstractclock Experimenting with the colors and ellipses with the time functions.
function setup() {
createCanvas(300, 300);
background(240);
}
var sAngle = 6;
var mAngle = 6;
var hAngle = 30;
function draw() {
var s = second();
var m = minute();
var h = hour();
var centerx = width / 2;
var centery = height / 2;
var radius = 125;
background(255);
//circle
fill(0,0,200);
strokeWeight(10);
ellipse(width/2,height/2,250,250);
// minute hand
fill(255,200,0);
var y = cos(radians(mAngle*m*-1)) * radius;
var x = sin(radians(mAngle*m)) * radius;
stroke(5);
ellipse(centerx, centery, centerx + x, centery - y);
//second hand
fill(255);
var y = cos(radians(sAngle*s*-1)) * radius;
var x = sin(radians(sAngle*s)) * radius;
strokeWeight(1);
ellipse(centerx, centery, centerx + x, centery - y);
// hour hand
fill(200,0,0);
var y = cos(radians(hAngle*h*-1)) * radius;
var x = sin(radians(hAngle*h)) * radius;
strokeWeight(5);
ellipse(centerx, centery, centerx + x, centery - y);
}
Jessica Medenbach – Looking Outwards – 06
“Atomos” is a dance production by the choreographer Wayne McGregor. In this production, McGregor created a computer based dancer who is fed random movement data from a sci fi film of McGregor’s choosing. The computerized body then responds to the random algorithm created by the frames in the film and responds in real time, never repeating the same movement.
Real dancers would then respond to the movement of the computer creating a human-digital dialogue. As the dancers moved to the computer, the costume designers then monitored the biorhythms of the dancers, and then created costumes based off of that.
What I find to be interesting and inspiring about this piece is that it takes in so many different kinds of data, turns that data into numbers or movement based off of numbers and then creates something entirely new out of that. This creates a constantly evolving piece. To me, using all this outside data to stimulate the next part of the process creates the possibility for really interesting moments to take place that are completely grounded in the present moment of performance making the viewer aware of their own body and relationship to various outside stimuli and technologies.

http://thecreatorsproject.vice.com/blog/unlikely-algorithms-wayne-mcgregors-troupe-combine-biometric-data-80s-sci-fi-movies-and-computerized-choreography
Jessica Medenbach WallPaper
Wanted to create something that reminded me of 1960’s wallpaper in terms of color and style. wallpaper
function setup() {
createCanvas(650, 400);
background(255,255,185);
var tw = 60;
var th = 60;
var oy = 50;
var ox = 50;
var rowCount = 0;
rowCount++;
for (var y = 0; y < 6; y++) {
for (var x = 0; x < 10; x++) {
var py = oy + y * th;
var px = ox + x * tw;
if (y*rowCount%2==0){
fill(64,209,151);
ellipse (px,py,20,20);
fill(255,255,0);
ellipse (px-10,py-10,10,10);
ellipse (px-15,py,10,10);
ellipse (px+15,py,10,10);
ellipse (px+10,py+10,10,10);
}
else {
fill(255);
ellipse(px, py, 20, 20);
}
}
}
noLoop();
}
function draw() {
// draw is not called due to noLoop() in setup()
}Jessica Medenbach – Looking Outwards -05
“The Box” by Bot and Dolly is a really interesting use of 3D graphics to me because it’s taking 3d graphics from Maya and then projection mapping them onto a box that moves, creating depth of space and then creating the illusion of 3d objects within that space. The extra added element is that the choreography of that box is done by robots which hold it.
What I think is interesting and exciting about this, is that it requires the use of algorithms to make everything work and flow together. The movement of the robots holding the box and how the 3d graphics move within that box, along with a lot of systematic planning and choreography create a really interesting otherworldly feeling installation.
I admire how these artists used different technologies to create this magical feeling. They are able to put the viewer into this unreal mesmerizing space while simultaneously making it feel uncanny and tangible, which I find really effective.
Jess Medenbach-Looking Outwards 4
Earthworks is a multimedia installation by the artists Ruth Jarman and Joe Gerhardt, using the natural sounds of the earth to create computer generated visuals to go along with it.
For the festival Sonarplanta, the artists put the 5 channel video installation inside of a huge round vaulted space that encompasses the viewer.
The artists take seismic data from the earth’s tectonic movements and then use that data to create sounds. It becomes an almost timelapse of the earth moving. They then use those sounds to generate psychedelic visuals that encompass the viewer.
What I think is inspiring about this piece is that they took something they were interested in, the tectonic movements of the earth and then turned that into numbers, they then took the numbers and turned that into moving data that then influenced sounds that then trigger visuals…or create a whole new slew of data. I think this kind of process is really inspiring, and the breakdown and buildup of information to create a piece of art is really interesting! It puts visuals to something that you know about but you don’t necessarily get to see or hear and brings your awareness to this whole other process that is constantly happening around you.

Jess Medenbach – String Drawing
//Jessica Medenbach
//jmmedenb@andrew.cmu.edu
//Section C (1:30PM)
function setup() {
createCanvas(640,480);
}
function draw() {
background(240,0,0);
for (var i = 20; i < 480; i += 5){
//curve1
stroke(255);
strokeWeight(1);
line( i + 100, 400, i / 20,QUARTER_PI*i);
//curve2
stroke(240,240,0);
line( i - 150, 150, i ,QUARTER_PI*i);
//curve3
stroke(240,0,220);
strokeWeight(3);
//curve4
line( i+150, i, i ,QUARTER_PI);
stroke(100,200,220);
//curve5
line(height-i+200, i, i ,QUARTER_PI*i);
stroke(50,50,150);
//horn
fill(255,240,0);
ellipse(i+100, height/2, i/20, QUARTER_PI*i);
}
}
Experimenting with different curves and colors, using both lines and ellipse with quarter_pi.
Jessica Medenbach – Dynamic Drawing
var x= 320;
var y= 240;
var d=200;
var ballR= 238;
var ballB= 135;
var ballG= 131;
var ball2=2;
var ball3=4;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(232, 167, 0);
noStroke(0);
//eye
fill(255);
ellipse(x,y,2*d,2*d);
fill(ballR,ballB,ballG);
ellipse(x,y,d,d);
fill(ball2*ballR,ball2*ballB,ball2*ballG);
ellipse(x,y,d/3,d/3);
}
function mousePressed() {
if (dist(mouseX, mouseY, x, y) < d/2) {
ballG=random(50,250);
}
if (dist(mouseX, mouseY, x, y) < d/2) {
ballR=random(50.250);
}
if (dist(mouseX, mouseY, x, y) < d/2) {
ballB=random(50,250);
}
if (dist(mouseX, mouseY, x, y) < d/2) {
d=random(20,400);
}
if (dist(mouseX, mouseY, x, y) < d/2) {
x=(random(200,400));
}
if (dist(mouseX, mouseY, x, y) < d/2) {
y=(random(0,480));
}
}
Exploring randomizing color and position through mouse control while keeping an object in tact.
Jess Medenbach-Looking Outwards-3
Frank Stella is an abstract artist who has been making work since the 1950’s. Initially making work that was minimalist illustration, paintings and abstract sculpture, Stella has recently moved on to creating images in 3D computer programs and then printing those out to be huge scale 3D sculptures.
I find this work to be really inspiring because he is making use of new technology to further artistic impulses and ideas he has already been working on for 50+ years. The flexibility of a computer program to extend those impulses and grant the ability to think even bigger is really inspiring.
One can now take an image they would draw and render it out with dimensionality while still playing with philosophical ideas and emotional impulses the way one would with painting, illustration or metal sculpture. Instead of the work in a computer program being dictated by the constraints of the program itself, he conceives of the idea or the feeling first and then uses the tools to render it out. Due to the comparative ease of 3D printing, he is then able to make these ideas larger scale and with more complexity, which I find very inspiring.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)