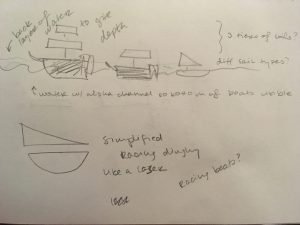
For my final project, I created a small game. I was inspired by the game many of us played as kids, with only one rule: don’t touch the lava! It’s a fun and simple game that I wanted to recreate in a digital format, to reflect on what we’ve learned this semester, and make something nostalgic and cheerful to combat the stress of year’s end.
To play the game, press any key to jump.
Your goal is to land atop each piece of furniture, and survive as long as you can. There’s some wiggle room (to make up for how kids will climb and latch onto furniture) but if you miss too many pieces of furniture, you’ll fall into the lava!
Stay alive as long as you can to rack up points. Boosters will give you 10 points each. Survive until 100 points to win!
*Don’t worry, it’s not meant to be a difficult game! As long as you pay attention, it should be a light-hearted, nostalgic experience.
Options to Play:
(I’ve posted these options, instead of embedding it, because this project requires the p5.play library from Molleindustria to work. p5.play is included in the downloads below.)
1. link to compressed zip file:finalproject_sofiasyjuco
2. link to download: https://www.dropbox.com/sh/emyra5s8hvgg71k/AADEDrgWffYkxI3NPN7VeSkHa?dl=0
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 |
//sofia syjuco //section A //smsyjuco@andrew.cmu.edu //final project var canvas;// variable for the canvas var pixelScale = 5;//size of the pixels var fontPixel;// font for the text var furniture;// variable for the furniture var furnitureList = [];// list to store all the furniture that appear var furnitureImage = [];// array to store all the furniture images var furnitureGroup = new Group();// group to store all the furniture for colliders var treasure;//variable for the treasure var treasureList = [];// list to store the treasure in var treasure_image;// variable for the treasure image var treasureGroup = new Group();// group to put all the treasure in for colliders //declare a variable for each animation var run_animation; var jump_animation; var character;// variable for the child character var dead = false;// variable to determine win state/lose state var points = 0;// variable to store the amount of points earned var floorHeight = 12;// variable for the height of the floor function preload(){ //load in the animations for the character sprite_sheet = loadSpriteSheet('assets/run_spritesheet.png', 12, 24, 2); run_animation = loadAnimation(sprite_sheet); sprite_sheet = loadSpriteSheet('assets/jump_spritesheet.png', 12, 24, 3); jump_animation = loadAnimation(sprite_sheet); // load in the image for the background bg_image = loadImage("assets/lava_background.png"); // load in images for furniture for (var i=1;i<4;i++){ furnitureImage[i] = loadImage("assets/furniture_"+[i]+".png"); } //load in image for treasure treasure_image = loadImage("assets/treasure_button.png"); // frame delays for the character's animations run_animation.frameDelay = 20; jump_animation.frameDelay = 20; // load in a pixel font fontPixel = loadFont("assets/Pixeled.ttf"); } function setup(){ canvas = createCanvas(80,50);// create the canvas //adjust how large the canvas appears to compensate for the pixel art's size canvas.style("width", width * pixelScale + "px"); canvas.style("height", height * pixelScale + "px"); noSmooth();// make sure it doesn't smooth down the pixel art createCharacter();// create a character createFurniture(25);// create a furniture to start with createFurniture(55);// create a second piece of furniture to start with createFurniture(85);// create a third piece of furniture to start with // need three pieces of furniture to start with, since it won't start generating //furniture until about a second into playing the game, so she'll die right away. } function createCharacter(){// this function stores information about your character character = createSprite(10, height - 32, 12, 24);// create a sprite character.setCollider("rectangle", 0, 12, 12, 1);// set the sprite's collider character.addAnimation('run', run_animation);// connect the animation character.addAnimation('jump', jump_animation);// connect the animation character.updatePosition = function(){// function to update character's position character.changeAnimation("run");//they should be running as a default if (character.overlap(treasureGroup) === true){// if the character hits treasure points +=10;// add ten points treasureList[0].remove();// remove the treasure from the storage list } if (character.overlap(furnitureGroup) === false){// if not touching furniture if (character.position.y < (height)){// if they're any higher than the lava character.position.y += 0.5;//have gravity kick in and they begin to fall } } // if the character is standing on the floor and they press a key if (keyIsPressed === true && character.overlap(furnitureGroup) === true){ character.position.y -= 10; // have them jump character.changeAnimation("jump");// change to the jump animation } } return character;// return character for this object to work } function createFurniture(startX){// function to create furniture //about every second (a little more, to give more space between furniture) if (frameCount%75===0){ furniture = createSprite(startX,height-(floorHeight/2),26,12);// create sprite furniture.addImage(furnitureImage[int(random(1,4))]);// attach image furnitureList.push(furniture);//put it in the list furnitureGroup.add(furniture);// put it in the collider group } return furniture; } function updatePlacement(furniture){ furniture.position.x -= 0.5;// move it to the left } function clearFurniture(){ var furnitureToKeep = [];// an array of furniture to keep for (var i = 0; i < furnitureList.length;i++){// go through the list if (furnitureList[i].position.x > -10){// if still on screen furnitureToKeep.push(furnitureList[i]);// put it in the to keep list } else {// otherwise furnitureGroup.remove(furnitureList[i]);//remove it from the collider group furnitureList[i].remove();// remove it from the list } } furnitureList = furnitureToKeep;//reassign all the ones we're keeping to the main list } function moveAndDisplayFurniture(){ for (var i = 0; i < furnitureList.length; i++){// for every furniture we've got updatePlacement(furnitureList[i]);// update their placement } } //----------------- function createTreasure(startX){//works much the same as furniture(see above) if (frameCount%120===0 && treasureList.length < 1){// every two seconds, spawn 1 treasure treasure = createSprite(startX,height/2,6,6);// create the sprite treasure.setCollider("rectangle", 0, 0, 12, 24);// set the collider to the character's size treasure.addImage(treasure_image);//connect the image treasureList.push(treasure);//add it to the list treasureGroup.add(treasure);// add it to the collider group } return treasure; } function updateTreasurePlacement(treasure){ treasure.position.x -= 0.5;// move it along with the furniture } function clearTreasure(){ var treasureToKeep = [];// array of treasure we're keeping for (var i = 0; i < treasureList.length;i++){// go through all the treasure if (treasureList[i].position.x > -10){// if they're on screen treasureToKeep.push(treasureList[i]);// put them in the to keep list } else {// otherwise treasureGroup.remove(treasureList[i]);// remove them from the collider group treasureList[i].remove();// remove them from the treasure list } } treasureList = treasureToKeep;// reassign treasure list to what we're keeping } function moveAndDisplayTreasure(){ for (var i = 0; i < treasureList.length; i++){// go through the treasure updatePlacement(treasureList[i]);// update their places } } function draw() { background(0);// create a background image(bg_image, 0, 0);// load in the background image character.updatePosition();// update the character's position every frame drawSprites();// draw the sprites // code for tracking the amount of points fill(255); noStroke(); textFont(fontPixel); textSize(5); text("points: "+ points, 37, 7); createFurniture(width);// create some furniture off screen moveAndDisplayFurniture();// make sure to move it clearFurniture();// clear it if it's off screen createTreasure(width);// create treasure off screen moveAndDisplayTreasure();// make sure to move it along with furniture clearTreasure();// clear if off screen if (character.position.y >= (height-floorHeight)){// if character touches lava dead = true;// they die } // adding points to player if (frameCount%60 === 0){// each second, give them one point points ++; } // Win state: If points are 100, then player wins game if (points > 100){ background(10,210,10,70); text("You Win!", 2,height/2); noLoop(); } //lose state: if they fall in the lava, game over if (dead === true){ background(210,10,10,50); text("You fell in the lava!",2,height/2); noLoop(); } } |
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)