var ySpeed = 1;
var countOfEspresso = 0; // Keeps track of how many total espresso shots
// All var for slider
var offset = 0.5;
var barX = offset;
var barY;
var barW;
var barH = 100;
var sliderX = offset;
var sliderY;
var sliderW = 115;
var sliderH = 100;
var modifer = 40;
// Espresso Array
var espresso = [];
var numEspresso = 10; // Initial number of espresso shots
function setup() {
createCanvas(600, 425);
for(i = 0; i < numEspresso; i++) {
var newEspresso = new Espresso();
espresso.push(newEspresso);
}
}
function draw() {
background(175, 238, 238);
//textAlign("CENTER");
fill(0);
textSize(25);
text("HOW MUCH COFFEE SHOULD YOU DRINK?", 40, 40);
updateAndDisplayEspresso();
// Area of slider - Same color as background so slider
// Is not actually visible
// Relied on Lab Week 3 to create slider
noStroke();
barY=height-98;
barW=width-2*offset;
fill(175,238,238);
rect(barX,barY,barW,barH);
// Create divider
stroke(210, 210, 210);
line(0, barY-1, width, barY-1);
stroke(0);
strokeWeight(2);
textSize(20);
text("^ Catch before this line! ^", width/2-100, barY+20);
// Actual slider (Will be the espresso cup in this case)
noStroke();
sliderY=barY;
fill(255);
rect(sliderX, sliderY, sliderW, sliderH);
// The following lines of help to create the cup shape
fill(175,238,238);
triangle(sliderX, barY, sliderX + 20, barY + 100, sliderX, barY + 100);
triangle(sliderX + 115, barY, sliderX + 115, barY + 100,
sliderX + 95, barY + 100);
fill(220,220,220);
rect(sliderX + 18, sliderY + 90, 79, 8);
fill(100);
text("Score: " + countOfEspresso, width/2-20, height-20);
// Terminating the program
// Once the player has collected 50 espresso "elements",
// the game stops
if(countOfEspresso > 50) {
background(0);
fill(255);
text("You've had too much coffee. No more for you!", 100, height/2);
}
}
// Week 10 - Generative landscape notes helped!
function updateAndDisplayEspresso() {
for (var i = 0; i < numEspresso; i++) {
espresso[i].draw();
espresso[i].move();
var d = dist(espresso[i].x, espresso[i].y,
sliderX + sliderW/2, sliderY);
if (d > 0 & d < 5) {
countOfEspresso += 1;
}
}
}
function mouseDragged() {
var sliderMax = width - offset - sliderW;
if(mouseY >= barY & mouseY <= barY+barH){
sliderX = max(min(mouseX,sliderMax),barX);
}
}
function Espresso() {
this.x = random(0, width);
this.y = random(0, height);
this.draw = function() {
fill(255);
if (this.y <= height + 2) {
fill(139, 69, 19);
ellipse(this.x, this.y, 40, 40);
}
else {
this.y = -2;
}
}
this.move = function() {
this.y = this.y + ySpeed;
}
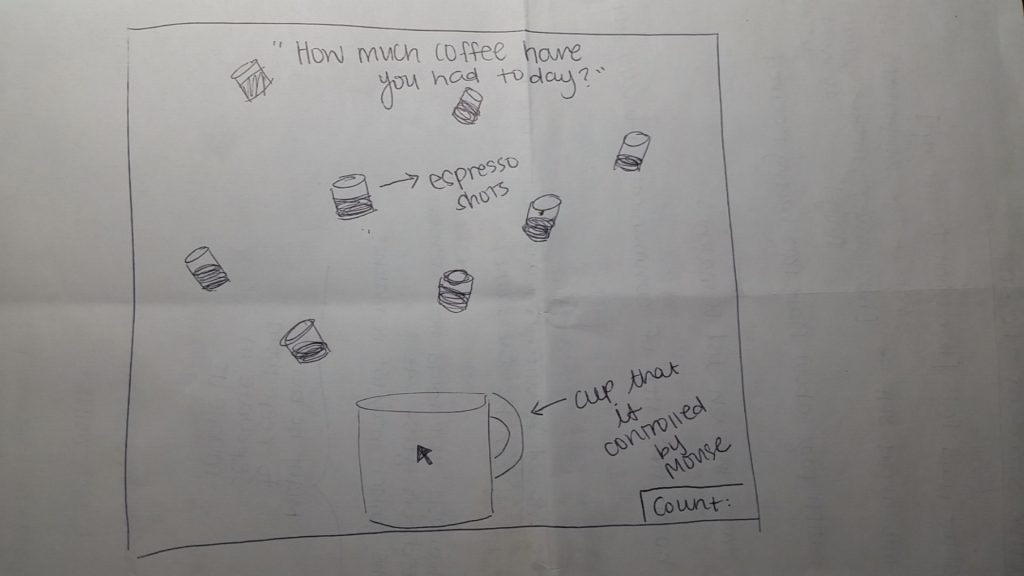
}For my final project, I created a game where the player catches espresso shots (expressed as ellipses) falling from the top of the screen in a cup at the bottom of the canvas. The cup is controlled by a scroller, and the user must drag their mouse in order to move the cup.
The user should move the cup in order to catch the falling espresso “elements” in order to get a (more than healthy, probably way too much!) dose of caffeine. Once the user has caught more than 50 espresso “elements” in their cup, there is a surprise.
In creating my project, I went back and referred to some class notes, notably the lab from Week 3 and the Week 10 deliverables. Having to revisit these ideas helped me solidify my understanding more, and I really appreciated having those resources.
One thing to note – When testing my game, I noticed that the score keeping mechanism is sometimes inconsistent. I went through my code several times and tried many different things to try and fix this bug, but in the end, I failed. 🙁 However, I quite enjoyed working on this project overall, and this project really made me appreciate beautifully made games because it is obvious that there is immense amounts of work that go into them.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)