var myImage;
// Variables needed for lerp
var orig = color(theColorAtLocationXY);
var next = color(135, 206, 250);
function preload() {
var goldenGateBridge = "https://i.imgur.com/jeVkTI5.png";
myImage = loadImage(goldenGateBridge);
}
function setup() {
createCanvas(414, 750);
background(0);
myImage.loadPixels();
frameRate(1500);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 10, width-1);
var iy = constrain(floor(py), 10, height-1);
var theColorAtLocationXY = myImage.get(ix, iy);
// Creates a diagonal "line" that pulls colors
// used in the rest of my portrait
if(py > px) {
noStroke();
fill(theColorAtLocationXY);
rect(px, py, 10, 5);
}
else {
theColorAtLocationXY = lerp(orig, next, 0.5);
fill(theColorAtLocationXY);
rect(px, py, 5, 10);
}
}
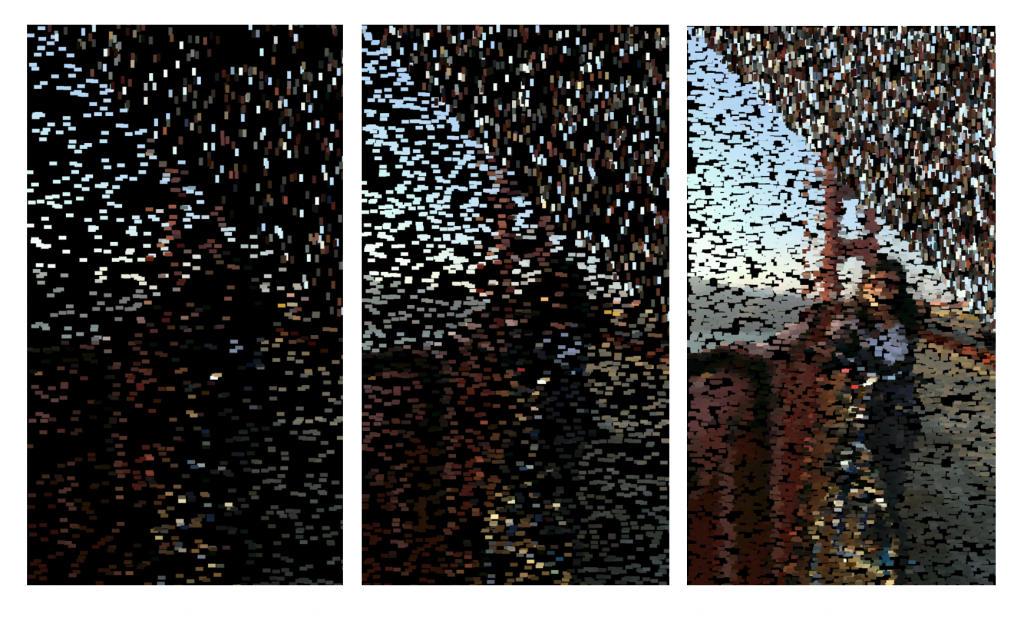
For this week’s process, I was heavily reliant on the template for creating my final product. Unless most weeks, I did not really have a drawing that I made prior to starting my final project. I decided to use a picture from a couple of summers ago when I went biking across the Golden Gate Bridge. I decided to create a diagonal “background” of sorts that depends on other colors that were used in my image.
On a final note, I am not sure why the computational portrait is not showing up on this page, even though the code is embedded. I tried re-uploading my file numerous times and embedding it, but nothing seems to work…When I open the html file associated with my code, it works though..!
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)