// Simin Li
// Section C
// siminl@andrew.cmu.edu
// Project 11
var seaTurtle;
//create a turtle
function setup() {
createCanvas(600, 400);
background(21,40,71);
seaTurtle = makeTurtle(300,200);
//make a turtle
}
function draw(){
strokeJoin(MITER);
strokeCap(PROJECT);
for(var i = 0; i < 6; i++){
seaTurtle.penUp();
seaTurtle.right(60);
seaTurtle.forward(random(70,200));
var snowFlakeSize = random(1,8);
snowFlake(snowFlakeSize);
}
}
function mouseReleased() {
//when mouse is clicked, redraw 6 snowflakes according to the mouse position
seaTurtle.penUp();
seaTurtle.goto(mouseX,mouseY);
println(mouseX);
for(var i = 0; i < 6; i++){
//draw six snowflakes
seaTurtle.penUp();
seaTurtle.right(60);
seaTurtle.forward(random(70,200));
//randomize how far apart each snowflake is from each other
var snowFlakeSize = random(1,10);
//randomize the size of the snowflakes
snowFlake(snowFlakeSize);
}
}
function snowFlake(a){
seaTurtle.penDown();
//draw snow flake with dimension of a
if(a < 5){
//if a is smaller than 5 fill it with white
seaTurtle.setColor(255);
}
else{
//else fill it with a randomized shade of blue
seaTurtle.setColor(color(random(0,100),random(100,255),255));
}
for(var i = 0; i < 6; i ++){
patternA(a);
}
noLoop();
}
function patternA(a){
//draw branch of snowflake with dimension a
seaTurtle.penDown();
seaTurtle.setWeight(a / 5);
//determine line weight according to the size
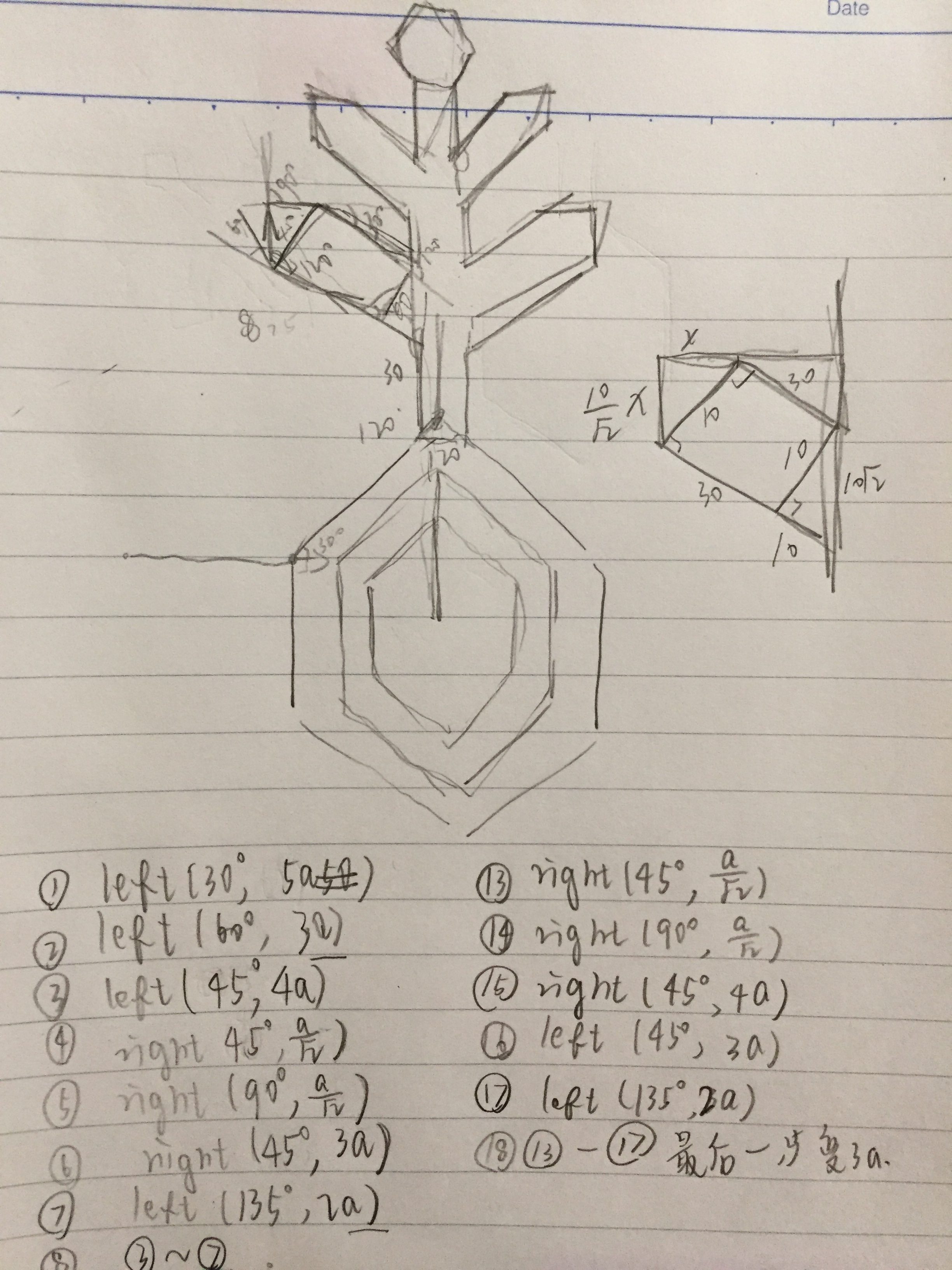
seaTurtle.left(30);
seaTurtle.forward(5 * a);
seaTurtle.left(60);
seaTurtle.forward(3 * a);
seaTurtle.left(45);
seaTurtle.forward(4 * a);
seaTurtle.right(45);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(90);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(45);
seaTurtle.forward(3 * a);
seaTurtle.left(135);
seaTurtle.forward(2 * a);
seaTurtle.left(45);
seaTurtle.forward(4 * a);
seaTurtle.right(45);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(90);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(45);
seaTurtle.forward(3 * a);
seaTurtle.left(135);
seaTurtle.forward(2 * a);
seaTurtle.left(30);
seaTurtle.forward(2 * a);
seaTurtle.right(60);
seaTurtle.forward(2 * a);
seaTurtle.right(60);
seaTurtle.forward(2 * a);
seaTurtle.right(60);
seaTurtle.forward(2 * a);
seaTurtle.right(60);
seaTurtle.forward(2 * a);
seaTurtle.left(30);
seaTurtle.forward(2 * a);
seaTurtle.left(135);
seaTurtle.forward(3 * a);
seaTurtle.right(45);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(90);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(45);
seaTurtle.forward(4 * a);
seaTurtle.left(45);
seaTurtle.forward(2 * a);
seaTurtle.left(135);
seaTurtle.forward(3 * a);
seaTurtle.right(45);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(90);
seaTurtle.forward(a / sqrt(2));
seaTurtle.right(45);
seaTurtle.forward(4 * a);
seaTurtle.left(45);
seaTurtle.forward(3 * a);
seaTurtle.left(30);
//draw pattern A
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
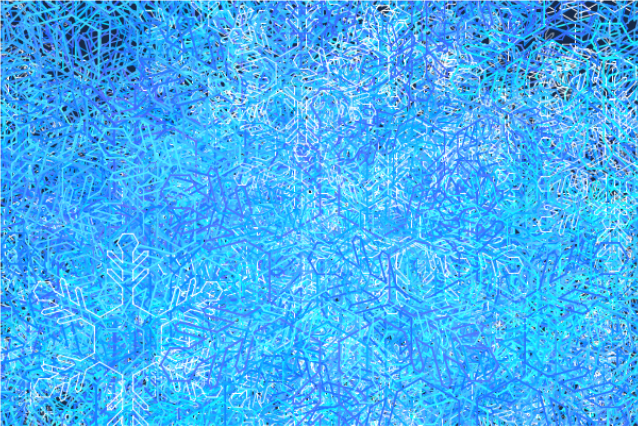
For this project I wanted to use turtles to draw a complex shape that would be otherwise difficult to achieve through other methods. The shape of a snowflake seemed beautiful and intriguing to me. 
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)