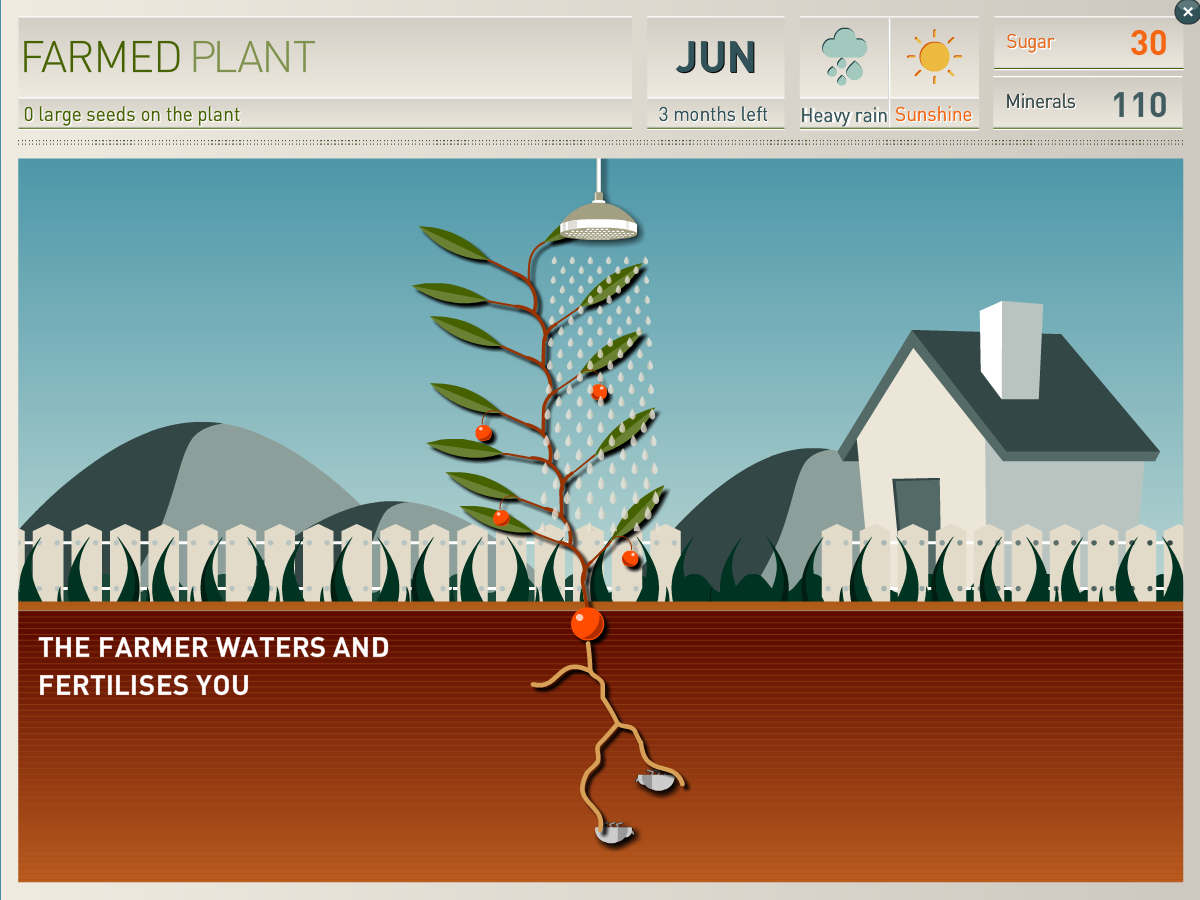
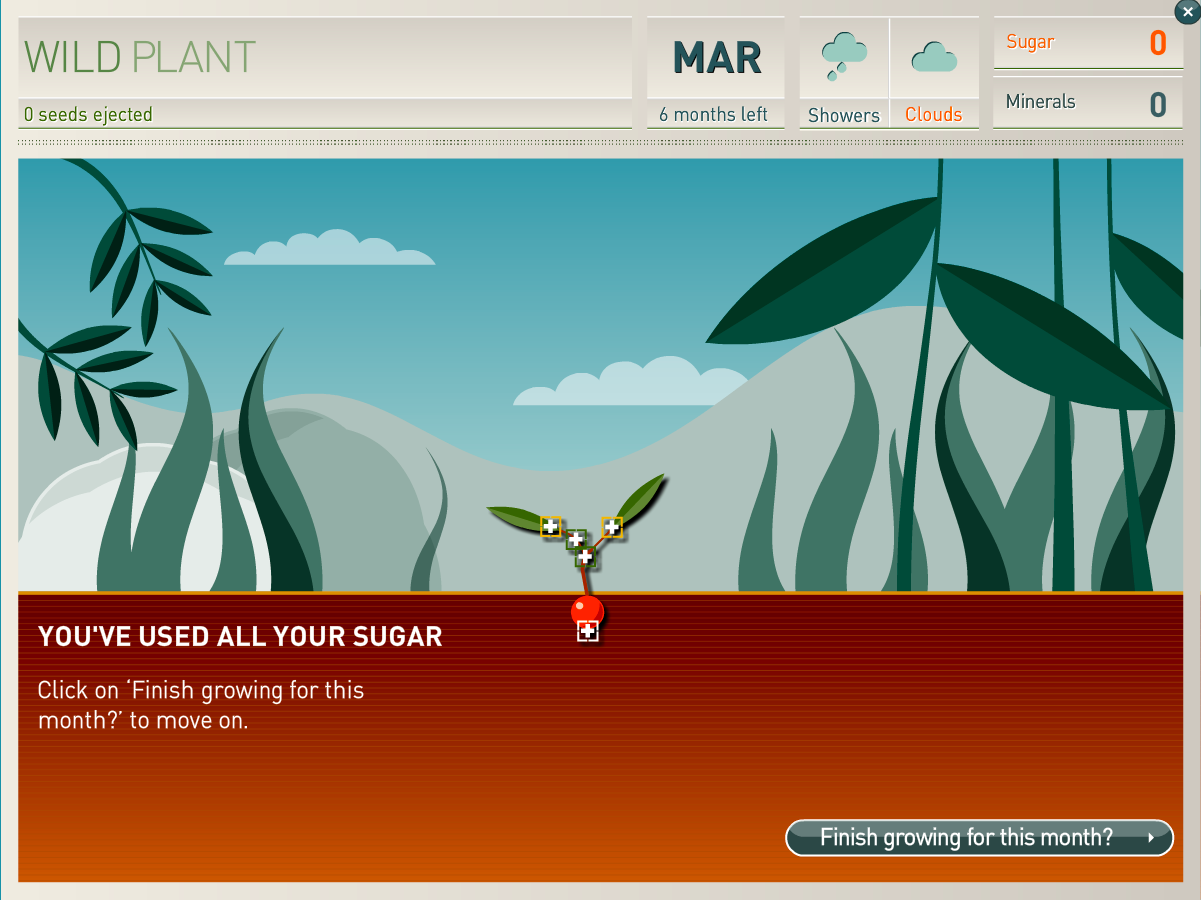
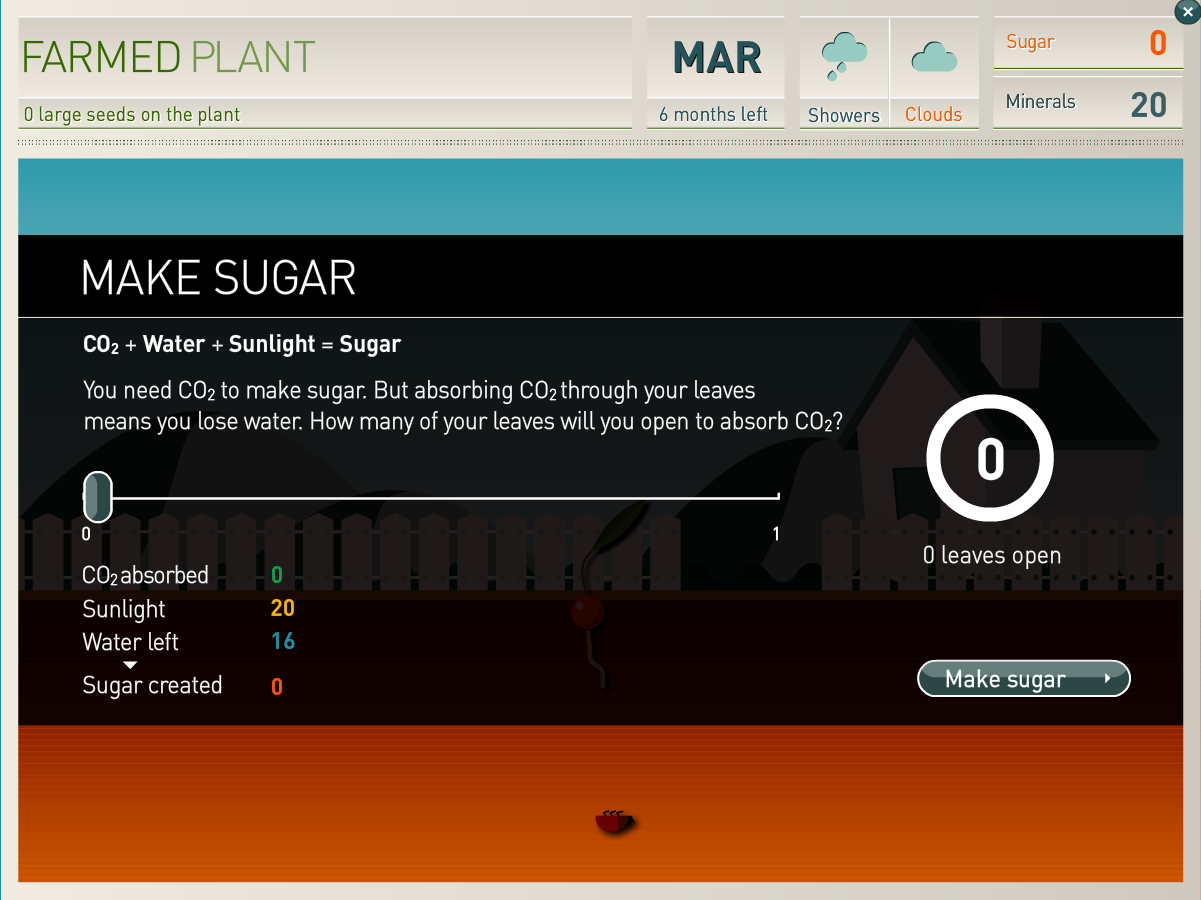
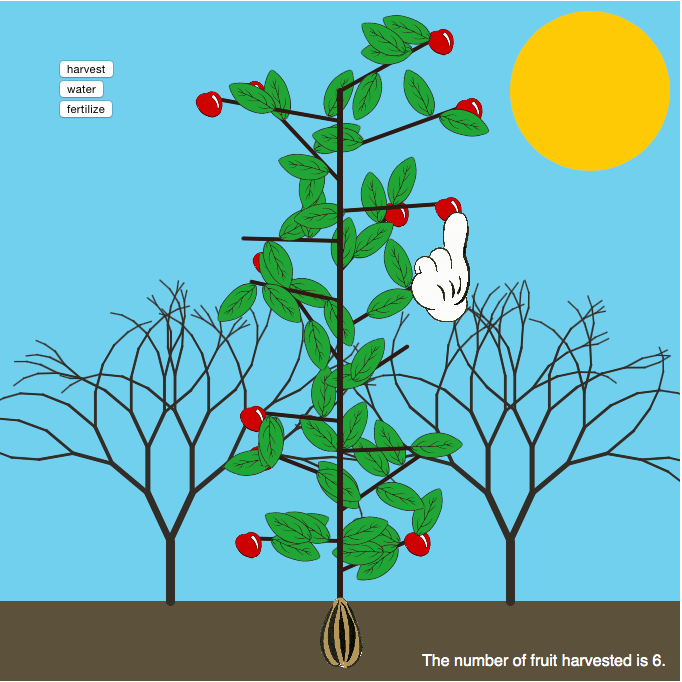
It is a windy day. Let’s plant some things! Add water and fertilizer to make the plant grow. Fertilizer makes the plant grow faster!

Harvest when you are finished growing. 
// Simin Li
// Section C
// siminl@andrew.cmu.edu
// Final Project
var tree = [];
var woodlength;
var branchStemX = 340;
//x pos of plant branch stem
var branchStemY = 600;
//y pos of plant branch stem
var fruitAmount = 1;
var fruitSize = 19;
var harvested = 0;
var harvestButton;
var picking = false;
var waterButton;
var watering = false;
var fertilizeButton;
var fertilizing = false;
var wateringCan;
var hand;
var plum;
var leaf;
var compost;
var seedling;
//image names
var count;
//keep track of times a button is clicked
var branchDirection = 1;
//the direction of the recursion tree
var matureness = 9;
//levels of recursion tree
function preload(){
wateringCan = loadImage("http://i.imgur.com/JNvlZzy.png");
hand = loadImage("http://i.imgur.com/7r9pIdV.png");
plum = loadImage("http://i.imgur.com/JEh9AIh.png");
leaf = loadImage("http://i.imgur.com/MDoduCh.png");
compost = loadImage("http://i.imgur.com/Rut3lp4.png");
seedling = loadImage("http://i.imgur.com/BG0X2wj.png");
//preload self drawn images
}
function setup() {
createCanvas(680, 680);
frameRate(7);
harvestButton = createButton('harvest');
harvestButton.position(65, 65);
harvestButton.mousePressed(pick);
//create a button that allows you to harvest fruit
waterButton = createButton('water');
waterButton.position(65, 85);
waterButton.mousePressed(water);
//create a button that allows you to water the plant
fertilizeButton = createButton('fertilize');
fertilizeButton.position(65, 105);
fertilizeButton.mousePressed(fertilize);
//create a button that allows you to fertilize the plant
background(240);
}
function draw() {
noStroke();
fill("SkyBlue");
rect(0,0,680,600);
//render sky
dirt();
//render soil
fill(247,197,51);
ellipse(width - 90, 90, 160,160);
//render sun
push();
translate(width / 4, height - 80);
recursionBranch(matureness, 60, 9);
pop();
push();
translate(width * 3 / 4, height - 80);
recursionBranch(matureness, 60, 9);
pop();
//render background recursion trees
var outcome = "The number of fruit harvested is " + harvested + ".";
textAlign(CENTER);
fill(255);
textSize(16);
text(outcome,width * 4 / 5 , height - 15);
//display the number of fruit harvested
for(var i = 0; i < tree.length; i ++){
tree[i].draw();
stroke(42,27,21);
strokeWeight(6);
line(340, 600, 340,tree[i].branchY);
}
//render whole plant
image(seedling, 265, 550, seedling.width * 0.15, seedling.height * 0.15);
if(picking){
//if the harvest button is pressed change cursor to hand
noCursor();
image(hand, mouseX - 71, mouseY - 15, hand.width * 0.2, hand.height * 0.2);
//shift the new cursor a bit so the finger tip and arrow can align
}
else if(watering){
//if the harvest button is pressed change cursor to watering can
noCursor();
image(wateringCan, mouseX - 50, mouseY - 90, wateringCan.width * 0.3, wateringCan.height * 0.3);
}
else if(fertilizing){
//if the harvest button is pressed change cursor to manure
noCursor();
image(compost, mouseX , mouseY , compost.width * 0.3, compost.height * 0.3);
}
else{
cursor();
}
}
function drawBranch(){
stroke(42,27,21);
strokeWeight(4);
var tipX = this.branchX + this.brachDirection * this.branchLength * cos(this.angle);
var tipY = this.branchY - this.branchLength * sin(this.angle);
line(this.branchX,this.branchY,tipX,tipY);
if(this.fruit){
//if there is fruit, render fruit
ellipseMode(RADIUS);
ellipseMode(CENTER);
fill(124,23,22);
noStroke();
image(plum, this.fruitX - plum.height / 6, this.fruitY - plum.height / 12, plum.width / 3,plum.height / 3);
}
for(var n = 0; n < this.leafNumber; n ++){
push();
translate(this.leaves[n][0],this.leaves[n][1]);
rotate(this.leaves[n][2]);
noStroke();
fill(92,190,66);
image(leaf, 0, 0, leaf.width / 2,leaf.height / 2);
pop();
}
//render leaves
}
function makeBranch(length,x,y){
if ((y / 30) % 2 === 0){
var direction = - 1;
}
else{
direction = 1;
}
//alternate branch directions
var branchAngle = random(0, PI / 3);
//randomize the angle of branch
var leafNumber = Math.floor(random(2, 6));
//randomize the number of leaves on each branch
var leaves = [];
for(var m = 0; m < leafNumber; m ++){
var leafPosition = random(0,length);
leafX = x + direction * leafPosition * cos(branchAngle);
leafY = y - leafPosition * sin(branchAngle);
leafRotation = direction * random(-TWO_PI, TWO_PI);
leaves[m] = [leafX, leafY, leafRotation];
}
//store leaf information in an array
var branches = [];
var s = {
brachDirection: direction,
branchX: x,
branchY: y,
angle: branchAngle,
branchLength: length,
fruit: true,
fruitX: x + direction * length * cos(branchAngle),
fruitY: y - length * sin(branchAngle),
leafNumber: leafNumber,
leaves: leaves,
branches: branches,
draw: drawBranch
}
return s;
}
function mousePressed() {
// fruitAmount = floor(random(0,3));
count += 1;
if(branchStemY > 100){
if(watering & (count > 1)){
branchStemY -= 30;
//grow by 30
woodlength = random(70,130);
//randomize length of branch
tree.push(makeBranch(woodlength,branchStemX,branchStemY));
//push branches on to the array tree
}
if(fertilizing & (count > 1)){
branchStemY -= 30;
woodlength = random(100,150);
//randomize length of branch (fertilizer causes more length)
tree.push(makeBranch(woodlength,branchStemX,branchStemY));
//push branches on to the array tree
}
}
if(picking){
for(var j = 0; j < tree.length; j++){
if(tree[j].fruit){
if(dist(mouseX,mouseY,tree[j].fruitX,tree[j].fruitY) <= fruitSize){
tree[j].fruit = false;
//do not display picked fruit
harvested += 1;
//update the amount of fruit harvested
}
}
}
}
}
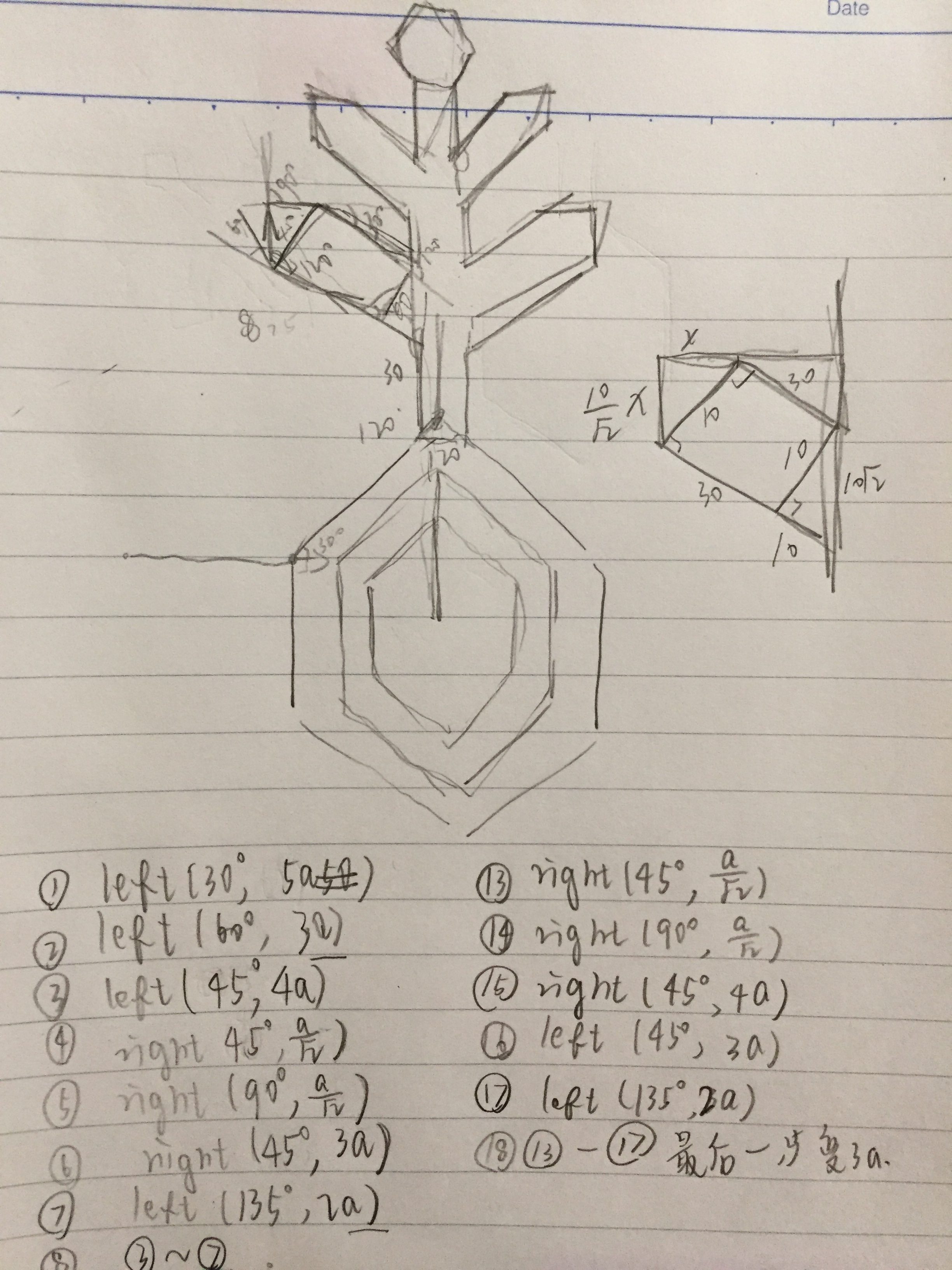
function recursionBranch(depth, len, thickness) {
//creates recursive tree with complexity of depth, size of len and boldness of thickness
strokeWeight(thickness);
stroke(50,45,39);
line(0, 0, 0, -len);
//render trunk
push();
translate(0, -len);
if (depth > 0) {
if (depth > 5 ) {
//when complexity is low, thickness decreases faster
rotate(radians(-25));
recursionBranch(depth - 1, len * random ((6 / 7), (8 / 9)),thickness * (3/ 4));
rotate(radians(50));
recursionBranch(depth - 1, len * random ((6 / 7), (8 / 9)),thickness * (3/ 4));
}
else {
//when complexity is low, thickness decreases slower
if(random(1) < 0.75){
//most of the time create one branch
if(branchDirection === -1){
rotate(radians(random(-10,-20)));
recursionBranch(depth - 1, len * random ((6 / 7), (3 / 4)),thickness * (6 / 7));
branchDirection *= -1;
//alternate branch direction
}
else{
rotate(radians(random(10,20)));
recursionBranch(depth - 1, len * random ((6 / 7), (3 / 4)),thickness * (6 / 7));
branchDirection *= -1;
//alternate branch direction
}
}
else{
//occasionally create two branches
rotate(radians(-14));
recursionBranch(depth - 1, len * random ((6 / 7), (3 / 4)),thickness * (6/ 7));
rotate(radians(28));
recursionBranch(depth - 1, len * random ((6 / 7), (3 / 4)),thickness * (6/ 7));
}
}
}
pop();
}
function dirt(){
//render dirt
noStroke();
fill(90,80,60);
rect(0,600,680,80);
image(seedling, 290, 570, seedling.width * 0.1, seedling.height * 0.1);
}
function pick(){
//set to picking mode
picking = true;
watering = false;
fertilizing = false;
}
function water(){
//set to watering mode
watering = true;
picking = false;
fertilizing = false;
count = 0;
}
function fertilize(){
//set to fertilizing mode
fertilizing = true;
watering = false;
picking = false;
count = 0;
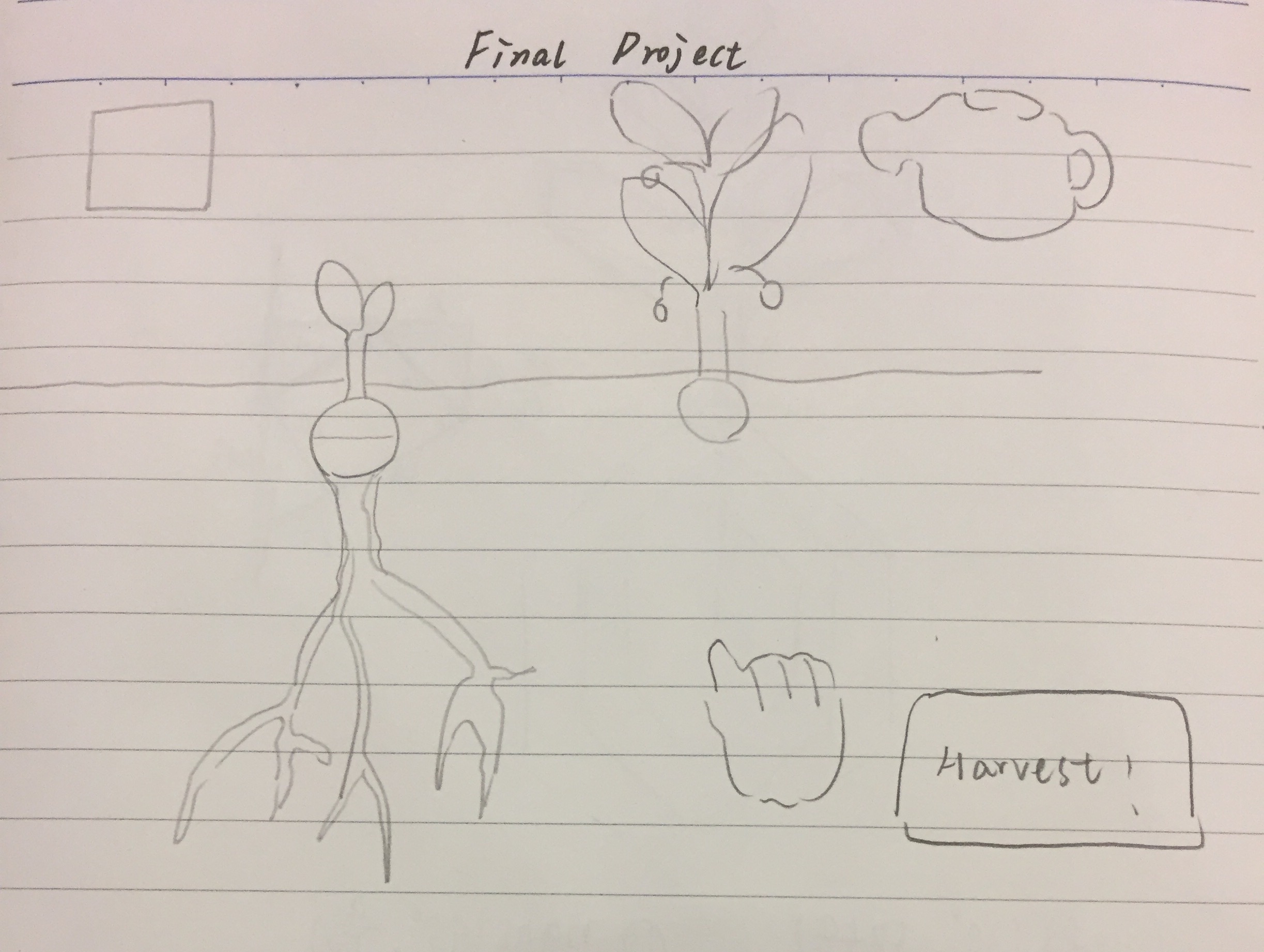
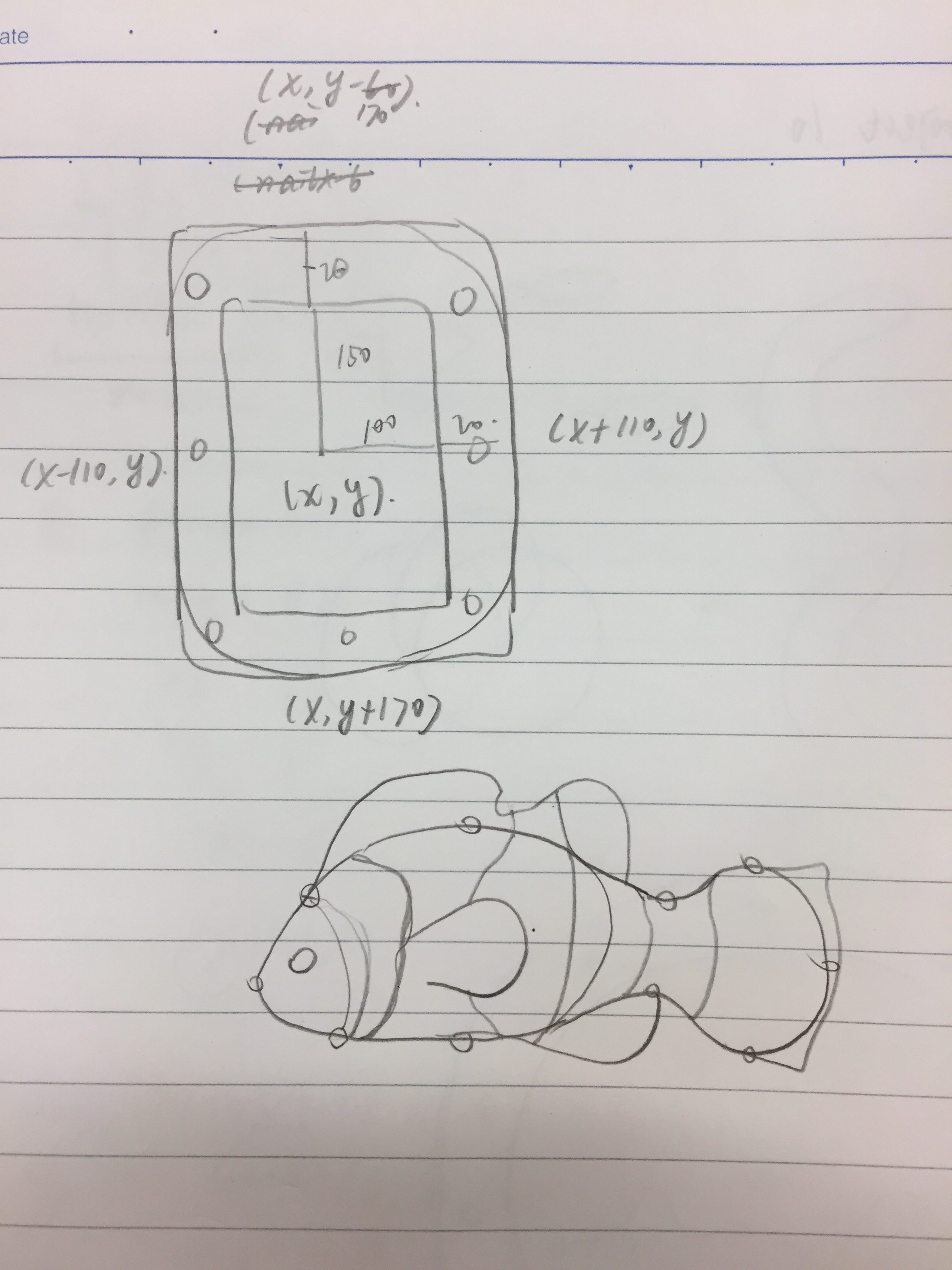
}For the final project, I wanted to make an interactive plant. I have always loved gardening games because of the joy of harvesting decided to make one myself. The number and distribution of leaves and fruit are generated randomly . The extent to which the plant grows will depend on how many times it is watered and fertilized . After you have decided to stop watering, it is harvesting season. The player clicks on a button called “Harvest” and can harvest the fruit by clicking on the fruit and the number of fruit harvested will be displayed on the screen. I also incorporated hand drawn elements in the project to make it more visually pleasing. I scanned the images and uploaded them to imgur to use them in my project.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)