// Simin Li
// Section C
// siminl@andrew.cmu.edu
// Project 9 in objects
var d = 9;
//side length of each rhombus
var portrait;
//the image to be preloaded
var cubes = [];
//create array named cubes
var m = 0;
//index of the array cubes
var pointt = [];
//create an array to store coordinates not yet used
var getIndex = 0;
//the index of the number of array[2]
for(var k = -45; k < 62; k++){
for(var n = -45; n < 62; n++){
pointt.push([k,n]);
}
}
//create a 2D array called pointt and store arrays of length of 2 using a for loop in it
function preload(){
portrait = loadImage("http://i.imgur.com/QPplgCrg.jpg");
//load image
}
function setup() {
createCanvas(600, 600);
background(0);
portrait.resize(610,610);
//resize the original image to fit on a 800 by 800 canvas
//when resized to 600 by 600 rgb values of border points are undefined
//so it is resized to 610 by 610
portrait.loadPixels();
//load pixels
frameRate(100);
}
function draw() {
colorMode(RGB);
var gapY = d * sqrt(3) / 2;
//differnce of x values between two adjacent hexagon left corners
var gapX = d * 3 / 2;
//differnce of y values between two adjacent hexagon left corners
IndexofCoordinate = floor(random(0,pointt.length));
//randomly select an array inside the array pointt
var j = pointt[IndexofCoordinate][0];
//j is the first element of the selected array
//assign a random value to j so it draws in a random hexagon slot
var i = pointt[IndexofCoordinate][1];
//i is the second element of the selected array
//assign a random value to i so it draws in a random hexagon slot
var X = 18 + gapX * j;
var Y = gapY * j;
cubeX = X + gapX * i;
//x coordinates of hexagon
cubeY = Y - gapY * i;
//y coordinates of hexagon
color1 = portrait.get(cubeX + d , cubeY + 3);
//color of bottom left rhombus is determined by a pixel in that rhombus
color2 = portrait.get(cubeX + d , cubeY - 3);
//color of top left rhombus is determined by a pixel in that rhombus
color3 = portrait.get(cubeX + d + 3, cubeY);
//color of right rhombus is determined by a pixel in that rhombus
cubes[m] = new Cube(cubeX,cubeY,color1,color2,color3);
cubes[m].draw();
m ++;
pointt.splice(IndexofCoordinate, 1);
//remove the coodinate that has already been used so it doesn't redraw in the same slot
println(IndexofCoordinate);
}
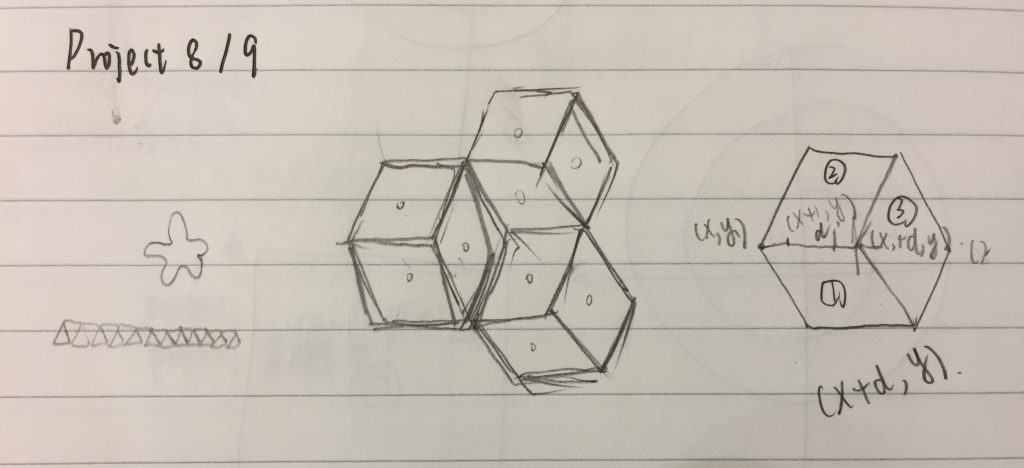
function rhombus(x,y,angle){
//create function that draws rhombus at x,y
//rotate by angle
var h = d * sqrt(3)/2;
//height of rhombus
push();
translate(x, y);
rotate(radians(angle));
shearX(radians(30));
//shifts a rectangle into a parallelogram by 30 degrees
rect(0, 0, d, h);
pop();
}
function Cube(x,y,color1,color2,color3){
//creates object that combines three rhombuses into a cube at x,y
//each filled by color1,color2,color3
this.x = x;
this.y = y;
this.color1 = color1;
this.color2 = color2;
this.color3 = color3;
this.draw = function(){
noStroke();
fill(color1);
rhombus(x,y,0);//draws bottom left rhombus
fill(color2);
rhombus(x,y,300);//draws top left rhombus
push();
translate(1.50 * d, d * sqrt(3)/2);
fill(color3);
rhombus(x,y,240);//draws right rhombus
pop();
}
}
I wanted controlled randomness in my portrait because I don’t like overlapping geometric shapes so I decided to use my wallpaper project as a template and treated the tiles as “slots” I could fill in randomly. I wanted to practice my objects so in the end I organized my code using an object. After I finished, I realized that a lot of spots were being reused so it is takes a long time to fill in the last few slots. So with help, I decided to create a 2d array that stored all of the coordinates that have not been used yet. After I drew that cube I removed it from the array.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)
