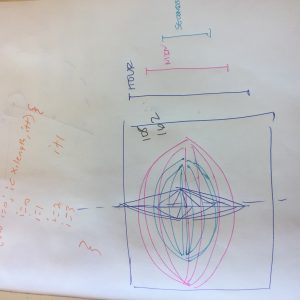
*Move Mouse Horizontally*
sketch
//Grace Cha
//Section C
//heajinc@andrew.cmu.edu
//Project-03-Dynamic Drawing
var modifier = 50;
var miniCircle = 80;
function setup() {
createCanvas(640,480);
}
function draw() {
//BACKGROUND CHANGING
var colorR = map(mouseX, 0, width, 145, 0);
var colorG = map(mouseX, 0, width, 211, 0);
var colorB = map(mouseX, 0, width, 246, 0);
background(colorR, colorG, colorB);
noStroke();
// MINI UNMOVING CIRCLES
stroke("#14BC98");
strokeWeight(5);
ellipse(miniCircle, height/2, 10,10); // FARTHEST LEFT CIRCLE
ellipse(7 * miniCircle, height/2, 10,10); // FARTHEST RIGHT CIRCLE
ellipse(width/2,3 * height/4, 10,10); //BOTTOM CIRCLE
ellipse(width/2, height/4, 10,10);
fill(60, 120, 140);
//CIRCLE GROWTHS
// BOTTOM RIGHT CIRCLE GROWTH
ellipse(3 * width/4, 3 * height/4, modifier, modifier);
// BOTTOM LEFT CIRCLE GROWTH
ellipse(width/4, 3 * height/4, modifier, modifier);
// TOP RIGHT CIRCLE GROWTH
ellipse(3 * width/4, height/4, modifier, modifier);
// TOP LEFT CIRCLE GROWTH
ellipse(width/4, height/4, modifier, modifier);
// BOTTOM RIGHT CIRCLE GROWTH
ellipse(3 * width/4, 3 * height/4, modifier, modifier);
// CENTER CIRCLE GROWTH
ellipse(width/2, height/2, modifier, modifier);
if (mouseX >= width/2) {
modifier = modifier + .5; //GROWTH
} else{
modifier = modifier - .5; //DECREASING
}
if (modifier <0){
modifier = (-1) * modifier; // RESTRICT FROM GOING NEGATIVE
}
if (modifier > 100){
modifier = modifier - .5;
}
// CENTER CHUNK
push();
translate(width/2, height/2);
rotate(-mouseX,10);
fill(0,196,172);
noStroke();
quad(30, 300, 86, 20, 69, 63, 30, 90)
noFill();
stroke("#FDFEFD");
stroke("#74E19F");
strokeWeight(10);
arc(50, 55, 50, 50, PI+QUARTER_PI, TWO_PI);
pop();
// CENTER "X" SHAPED POLYGON
push();
translate(width/2, height/2);
rotate(mouseX/70,10); //MAKES IT MOVE A LITTLE SLOWER
fill("#358290");
stroke("#FDFEFD");
strokeWeight(5);
quad(30, 100, 86, 20, 80, 63, 30, 90)
pop();
// CENTER ARCS
push();
translate(width/2, height/2);
rotate(mouseX/20,60); //ROTATION IS SLOWER
stroke("#FDFEFD");
strokeWeight(5);
noFill();
ellipse(0,0,10,10); //CENTER CIRCLE
noFill();
//ellipse(0,0, 120,120); //BIG CIRCLE
arc(50, 55, 50, 50, PI+QUARTER_PI, TWO_PI);
pop();
// TOP LEFT CHUNK
push();
var fillR = map(mouseX, 0, width,205, 185); // SHAPE COLOR CHANGES
var fillG = map(mouseX, 0, width, 255, 245);
var fillB = map(mouseX, 0, width, 246, 0);
fill(fillR, fillG, fillB);
translate(width/4, height/4);
rotate(-mouseX/30,10);
stroke("#14BC98");
strokeWeight(5);
quad(38, 31, 86, 20, 69, 63, 30, 76)
quad(20, 31, 10, 10, 20, 40, 20, 76)
ellipse(0,0,10,10); //CENTER CIRCLE
noFill();
ellipse(0,0, 120,120); //BIG CIRCLE
pop();
//BOTTOM RIGHT CHUNK
push();
var fillR = map(mouseX, 0, width,205, 185); // SHAPE COLOR CHANGES
var fillG = map(mouseX, 0, width, 255, 245);
var fillB = map(mouseX, 0, width, 246, 0);
fill(fillR, fillG, fillB);
translate( 3 *width/4, 3* height/4);
rotate(mouseX/30,10);
stroke("#14BC98");
strokeWeight(5);
quad(38, 31, 86, 20, 69, 63, 30, 76)
quad(20, 31, 10, 10, 20, 40, 20, 76)
ellipse(0,0,10,10); //CENTER CIRCLE
noFill();
ellipse(0,0, 120,120); //BIG CIRCLE
pop();
// Top RIGHT CHUNK
push();
translate(3 * width/4, height/4);
rotate(-mouseX/1,10);
stroke("#FDFEFD");
strokeWeight(5);
quad(38, 31, 86, 20, 69, 63, 30, 76)
quad(20, 31, 10, 10, 20, 40, 20, 76)
ellipse(0,0,10,10);//CENTER CIRCLE
pop();
// BOTTOM LEFT CHUNK
push();
translate( width/4, 3 * height/4);
rotate(mouseX/1,10);
stroke("#FDFEFD");
strokeWeight(5);
quad(38, 31, 86, 20, 69, 63, 30, 76)
quad(20, 31, 10, 10, 20, 40, 20, 76)
ellipse(0,0,10,10);//CENTER CIRCLE
pop();
}
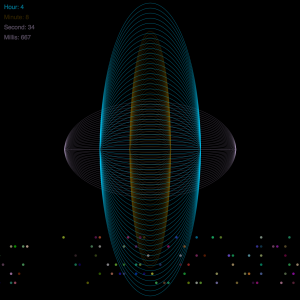
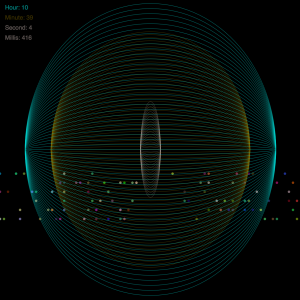
This project was inspired by hurricane movements. Back at home (Texas), it is hurricane season so I thought I would like to replicate the spinning movements that are shown on the news. This project consisted of mostly trial and error and switching small aspects across the board. I played around with different speeds, colors, size, and direction of movements.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)