// Grace Cha
//Section C
//heajinc@andrew.cmu.edu
//Project 5: Wallpaper
var y = 0;//the pattern starts at the top of canvas
function setup() {
createCanvas(640, 480);
noStroke();
}
function draw() {
background("#D9D4C8");
//background("#47505A");
for(y; y < height + 90; y += 50){
myTriangles();//the blue triangle
myTriangles1();//the orange outlined triangles
}
noLoop(); // save computation -- no animation
}
function myTriangles(){
for (var x = - 90; x < width; x += 30){
fill(82,100,129,110);
beginShape(TRIANGLES); //This draws 2 blue triangles
vertex(x + 10, y);
vertex(x + 30 , y-55);
vertex(x + 50, y);
vertex(x + 70, y-55);
vertex(x + 90, y);
vertex(x + 110, y-55);
endShape();
}
}
function myTriangles1(){
for (var x = -90; x < width ; x += 20){
noFill();
stroke("#F0A321");
strokeWeight(1);
beginShape(TRIANGLES); //This draws 2 outlined orange traingles
vertex(x + 10, y);
vertex(x + 30 , y-55);
vertex(x + 50, y);
vertex(x + 70, y-55);
vertex(x + 90, y);
vertex(x + 110, y-55);
endShape();
}
}Process
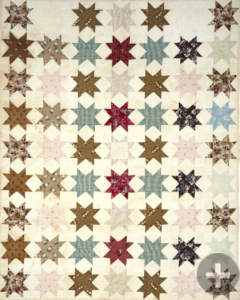
Wow! the for loop and nested for loop really eliminate the need for long code. I was inspired by the traditional “Cradle Quit” color scene/pointy star pattern and the modern plaid sweater(finally sweater weather!) to design my wallpaper. To add a geometric vibe to it, I tried using triangles and overlapping lines to create visual balance.


![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)