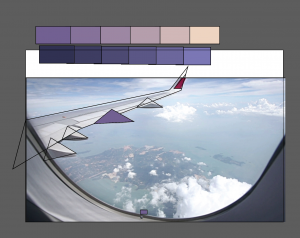
I’ve always thought that looking outside the widow on an airplane flight was a special moment of peace and aww. I wanted to capture this feeling with the use of soft plum colors, circular clouds and a starry night. My process consisted of planning out the star nights to look as realistic as possible by picking really small points and adding a natural looking gradient to the back.


//Grace Cha
//Section C
//heajinc
//Project 10
var stars = [];
var clouds = [];
function setup() {
createCanvas(600,400);
for (var s = 0; s < 3000; s++) {
stars.push(new Star());
}
// create an initial collection of clouds
for (var i = 0; i < 10; i++){
var rx = random(width);
clouds[i] = makeCloud(rx);
}
frameRate(45);
}
function draw() {
Sky(0, 0, width, height);
DrawStar();
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
airplaneInterior();
}
function Sky(x, y, w, h) {
//Draws the gradient sky
var c1, c2;
c1 = color("#7B75C3");
c2 = color("#F8B09A");
for (var i = y; i <= y + h; i++) {
var inter = map(i, y, y + h, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(x, i, x + w, i);
}
}
function Star() {
//Draws the randomized stars
this.x = random(width);
this.y = random(height);
this.diameter = 0.005;
this.di = 0.005;
this.speed = 0.05;//virtually very small speed
this.border = random(0, 0.5);
this.vol = 0;
this.move = function() {
this.x += random(-this.speed, this.speed + this.vol);
this.di = this.di +this.vol;
var prob = random(0, 1);
if (this.di <= 0.16) {
this.vol = 0.001;
}else if(this.di>=0.16){
this.vol=0;
}
}
this.display = function() {
strokeWeight(this.border);
stroke(255);
fill(255);
ellipse(this.x, this.y, this.di, this.di);
}
}
function DrawStar() {
for (var i = 0; i < stars.length; i++) {
stars[i].move();
stars[i].display();
}
}
function airplaneInterior(){
beginShape();
noStroke();
fill("#5F4B92");
vertex(257,133);
vertex(283,110);
vertex(318,133);
endShape();
beginShape();
noStroke();
fill("#5F4B92");
vertex(158,171);
vertex(200,137);
vertex(252,166);
endShape();
//wing
beginShape();
noStroke();
fill("#715E92");
vertex(-30,276);
vertex(0,162);
vertex(335,92);
vertex(377,38);
vertex(362, 93);
vertex(126,183);
endShape();
//Red Airplane sign
beginShape();
fill("#A2567D");
vertex(345, 89);
vertex(373,54);
vertex(363,89);
endShape();
//Window
push();
strokeWeight(10);
fill("#303053");
stroke("#9E8DB3")
beginShape();
curveVertex(-5,146);
curveVertex(-5,146);
curveVertex(150,339);
curveVertex(369,392);
curveVertex(544,297);
curveVertex(600,200);
curveVertex(607,183);
curveVertex(600,400);
curveVertex(0,600);
curveVertex(0,600);
endShape();
pop();
push();
//inside Window panel
beginShape();
fill("#6B659C");
curveVertex(0,218);
curveVertex(0,218);
curveVertex(101,338);
curveVertex(316,460);
curveVertex(66,425);
curveVertex(0,365);
curveVertex(0,365);
endShape();
pop();
}
function updateAndDisplayClouds(){
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function removeCloudsThatHaveSlippedOutOfView(){
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep; // remember the surviving clouds
}
function addNewCloudsWithSomeRandomProbability() {
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
clouds.push(makeCloud(width));
}
}
function buildingMove() {
this.x += this.speed;
}
function buildingDisplay() {
var floorHeight = 10;
var bHeight = this.nFloors * floorHeight;
fill(255,90);
noStroke();
push();
translate(this.x, height - 40);
ellipse(120, -bHeight + 30, this.breadth, bHeight/2);
pop();
push();
fill(255,20)
translate(this.x, height - 40);
ellipse(30, - bHeight -200, this.breadth, bHeight);
pop();
}
function makeCloud(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: random(100, 300),
speed: -random(1,3),
nFloors: round(random(2,10)),
move: buildingMove,
display: buildingDisplay}
return bldg;
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)