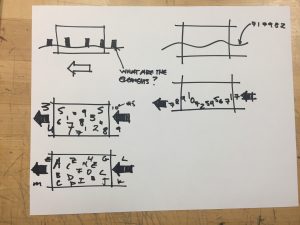
For my project, I decided to make my landscape out of numerical elements. As the landscape changes, so do the numbers. I used noise functions to build the terrain and random floor numbers to create the numbers. To keep the numbers from drawing on every X value, I used an if statement and a % to spread the numbers out across the canvas width.
//Kyle Lee
//Section C
//kdlee@andrew.cmu.edu
//Project-10
var terrainSpeed = 0.0005;
var terrainDetail = 0.005;
function setup() {
createCanvas(640, 240);
frameRate(25);
}
function draw() {
background(255);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height);
var integer = floor(random(0, 9));
stroke(0);
if(x%8 == 0){
text(integer, x, y)
}
}
noFill();
rect(0, 0, width - 1, height - 1);
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)
 kdlee-project-10
kdlee-project-10