
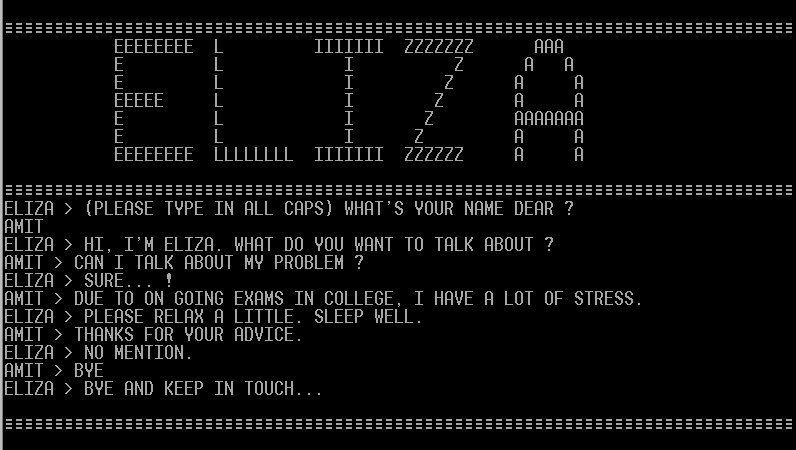
ELIZA, Joseph Weizenbaum, 1964 to 1966,
ELIZA was essentially the first artificial companion computer program. Weizenbaum created ELIZA to act as an artificial therapist setting up the program to have certain rules to apply to certain phrases so that the program responds in a way that appears natural and human. Weizenbaum claims that his intent with ELIZA was to create a parody of “the responses of a non-directional psychotherapist in an initial psychiatric interview”.
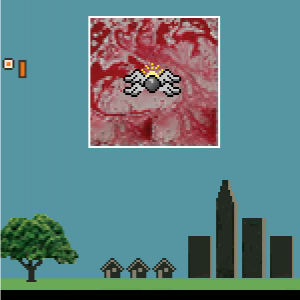
Mountain, David OReily, 2014
Mountain is a “mountain simulator”/”relax em up” game. The only controls the player has in the game is to shift the camera and the rest of the gameplay is simply watching what happens to the mountain in the center of the screen. While there are many varying opinions on the game, critics often compliment its ability to invoke a stroke emotional response from players about this inanimate object.
What I admire about both these projects is there experimentation with emotional human response and the questioning the concept of caring. However, they do this in two very diffrent ways. ELIZA is mimicking and commenting on real life (more specifically a failed mental health system). Weizenbaum was actually disturbed by the response that ELIZA was considered “alive” by many people. ELIZA brings up questions of sincerity and the player’s need for a caretaker. While Mountain is actually cultivating an experience that unlike what the player has experienced in either real life or a video game. Mountain challenges the current definition of games and also the “active” role of a player.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)