The Adventures of Peewie
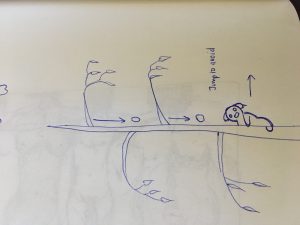
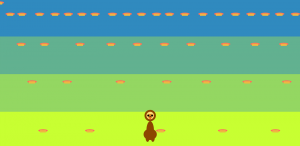
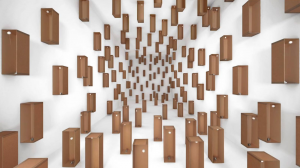
For my project, I created a short video adventure / educational game which revolves around bringing Peewie home to safety. In the game, using the up arrow button, you jump to avoid the cacti and spiky platforms. I would recommend to constantly stay jumping. If you hit a spiky platform or cacti, the game ends and you see this screen.

If you survive through the whole game, you will see all 4 levels and receive fun facts about koalas at every level. If you make it to the end, you are brought home to safety.
In this picture, Peewie is covering Obama’s face. In my proposal I said that the game would involve the koala climbing a tree but it evolved more into creating a visual experience/story more so than a game. Have fun!
//Mairead Dambruch
//Section C
//Project 12
var platforms = [];//platform array
var koalaY = 0;
var koalaDy = 0; //vertical velocity
var offset = 0;
var barNum = 300;//number of platforms
//picture names
var lostlife;
var congrats;
var cactus;
var spike;
var angel;
var GameOver;
var reload;
var redX;
var spikeExample;
var cactiExample;
var heaven;
var dad;
function preload(){
lostlife = loadImage("http://i.imgur.com/eCYmH15.jpg");
congrats = loadImage("http://i.imgur.com/EQxzwtc.jpg");
cactus = loadImage("http://i.imgur.com/Hp9LFpZ.png");
spike = loadImage("http://i.imgur.com/nRBS4fx.png");
angel = loadImage("http://i.imgur.com/8kZpNEO.jpg");
GameOver = loadImage("http://i.imgur.com/LzK1lnJ.jpg");
reload = loadImage("http://i.imgur.com/tIlOzm8.png");
redX = loadImage("http://i.imgur.com/ENZweGy.png");
spikeExample = loadImage("http://i.imgur.com/GZCztt6.png");
cactiExample = loadImage("http://i.imgur.com/2kTQhSR.png");
heaven = loadImage("http://i.imgur.com/fEk6K32.jpg");
dad = loadImage("http://i.imgur.com/EQxzwtc.jpg");
}
function newPlatform(px, py, pw) {
return {x: px, y: py, w: pw};
}
function setup() {
createCanvas(600, 300);
platforms.push(newPlatform(10, 10, 10));
}
function platRight(p) {
return p.x + p.w;
}
function platLast() {
return platforms[platforms.length - 1];
}
function draw() {
var c = color(123, 234, 223);
var cactusheight = 225;
var cactiO = 200;
var groundO = 35;
var spikeOx = 143;
var spikeOy = 124;
var platformW = 30;
var py = 150;
background(c);
stroke(0);
fill(0);
// the ground
fill(255, 217, 102);
rect(0, height - groundO, width, groundO);
//draw obstacles
fill(255);
stroke(255);
for (var i = 0; i < platforms.length; i++) {
var p = platforms[i];
rect(p.x- offset, p.y , platformW, platformW);
//draws cacti
image(cactus, (p.x - offset) - cactiO, cactusheight ,(cactus.width / 2), (cactus.height / 2));
//draws spikes
image(spike, ((p.x - spikeOx) - offset), p.y - spikeOy, (spike.width * 1.5), (spike.height * 1.5));
}
//time tracker
fill(100);
noStroke();
var timeX = 130;
var timeY = 55;
var ttextX = 5;
var ttextY = 17;
var millisecond = millis();
rect(0, 0, timeX, timeY);
stroke(0);
fill(255);
textSize(10);
text("Milliseconds \nrunning: \n" + millisecond, ttextX, ttextY);
//screen 1
if(millis() > 1 & millis() < 3000){
var s1textX = 230;
var s2textY = 200;
offset = 0;
p.y = 150;
background(255);
stroke(0);
fill(0);
textSize(12);
text("BRING PEEWIE HOME!!", s1textX, s2textY);
}
//instructional screen
if(millis() > 3000 & millis() < 7000){
var itextX = 235;
var itextY = 200;
var itextO = 220;
var imageO = 100;
offset = 0;
p.y = 150;
background(255);
stroke(0);
fill(0);
textSize(12);
text("HIT THE UP ARROW", itextX, itextY);
text("TO AVOID CACTI & SPIKES", itextO, itextO);
image(spikeExample, imageO, imageO, (spikeExample.width/2), (spikeExample.height/2));
image(cactiExample, imageO*4 , imageO, (cactiExample.width/2), (cactiExample.height/2));
}
//Level 1
if(millis() > 7000 & millis() < 9000){
var l1text = 200;
var l1O = 30;
offset = 0;
p.y = 150;
background(255);
stroke(0);
fill(0);
textSize(18);
text("LEVEL 1", l1text, l1text);
text("START JUMPIN'!", l1text, l1O + l1text);
}
//Level 2
if(millis() > 18000 & millis() < 23000){
l2os = 20;
l2textY = 270;
offset = 0;
var l2text = 200;
p.y = 150;
background(255);
stroke(0);
fill(0);
textSize(18);
text("LEVEL 2 FUN FACT", l2text, l2text);
textSize(13);
text("In Aborigine language, the word ‘koala’ means ‘no water’, because the only water", l2os, l2textY);
text("they drink is through eucalyptus leaves.", l2os, l2textY + l2os);
}
//Level 3
if(millis() > 30000 & millis() < 35000){
var l3text = 200;
offset = 0;
p.y = 150;
background(255);
stroke(0);
fill(0);
textSize(18);
text("LEVEL 3 FUN FACT", l3text, l3text);
textSize(15);
text("Koalas have the smallest brain to body size ratio of any mammal - Sorry Peewie!", l2os, l2textY + l2os);
}
//Level 4
if(millis() > 45000 & millis() < 50000){
var l4text = 200;
offset = 0;
p.y = 150;
background(255);
stroke(0);
fill(0);
textSize(18);
text("LEVEL 4 FUN FACT", l4text, l4text);
textSize(15);
text("51% of koalas have chlamydia - Let's hope Peewie is in the 49%!", l2os, l2textY + l2os);
}
//Level 5, End of Game
if(millis() > 55000 & millis() < 1000000){
var l5text = 200;
var l5x = 150;
var l5y = 285;
offset = 0;
barNum = 0;
background(255);
image(heaven, 0, 0, (heaven.width/2), (heaven.height/2));
image(dad, l5text, 70, (dad.width/3), (dad.height/3));
stroke(0);
fill(0);
textSize(30);
text("YOU MADE IT HOME!!", l5x, l5y);
}
// if first platform is offscreen to left, remove it
if (platforms.length > 0 & platRight(platforms[0]) < offset) {
platforms.shift();
}
// if last platform is totally within canvas, make a new one
if (platRight(platLast()) - offset < width) {
var p = newPlatform(platRight(platLast()), // start location
random(150, 250), // height of new platform
barNum); // all platforms have width 200 for now
platforms.push(p); // add to our array of platforms
}
// move the "landscape"
offset += 1;
//koala is moving
var pindex = 0;
var koalaX = 300;
//if platform is behind koala, increase index
if (platRight(platforms[pindex]) - offset < koalaX){
pindex += 1;
}
var py = platforms[pindex].y;
//if koala is above platform, land on base
if (koalaY <= py){
koalaY = min(py - 20, koalaY + koalaDy);
} else {
if (koalaDy < 0){
koalaDy = 0;
}
koalaY = min (height, koalaY + koalaDy)
}
//if koala is past platform base, game over
if (koalaY >= p.y){
offset = 0;
background(0);
//aligns koala to be in angel;
koalaY = 170;
koalaX = 310;
//angel
image(angel, 245, 90, (angel.width/1.8), (angel.height/1.8));
//game over checkerboard
image(GameOver, 110 , 20, (GameOver.width/4), (GameOver.height/4));
image(GameOver, 360 , 20, (GameOver.width/4), (GameOver.height/4));
image(GameOver, 110 , 220, (GameOver.width/4), (GameOver.height/4));
image(GameOver, 360 , 220, (GameOver.width/4), (GameOver.height/4));
//sad koala checkerboard
image(lostlife, 250 , 0, (lostlife.width/2), (lostlife.height/2));
image(lostlife, 500 , 0, (lostlife.width/2), (lostlife.height/2));
image(lostlife, 0 , 0, (lostlife.width/2), (lostlife.height/2));
image(lostlife, 250 , 200, (lostlife.width/2), (lostlife.height/2));
image(lostlife, 500 , 200, (lostlife.width/2), (lostlife.height/2));
image(lostlife, 0 , 200, (lostlife.width/2), (lostlife.height/2));
image(lostlife, 125 , 100, (lostlife.width/2), (lostlife.height/2));
image(lostlife, 375 , 100, (lostlife.width/2), (lostlife.height/2));
//Reload suggester
textSize(10);
stroke(255);
fill(255);
text("TRY TO SAVE PEEWIE", 10, 150);
image(reload, 50, 160, (reload.width/15), (reload.height/15));
textSize(9);
text("GIVE UP ON PEEWIE", 505, 150);
image(redX, 535, 160, (redX.width/10), (redX.height/10));
}
//accelerate koala with gravity
koalaDy = koalaDy + .8;
//draw koala
//face
fill(0);
ellipse(koalaX, koalaY - 20, 20, 20);
//legs
noStroke();
fill(157, 165, 178);
ellipse(koalaX - 7, koalaY + 4, 15, 30);
ellipse(koalaX + 7, koalaY + 4, 15, 30);
//arms
fill(142, 139, 142);
ellipse(koalaX - 14, koalaY, 10, 20);
ellipse(koalaX + 14, koalaY, 10, 20);
//koala head
noStroke();
fill(157, 165, 178);
ellipse(koalaX, koalaY - 20, 55, 50);
//ears
fill(157, 165, 178);
ellipse(koalaX - 20, koalaY - 40, 25, 25);
ellipse(koalaX + 20, koalaY - 40, 25, 25);
//eyes
fill(255);
ellipse(koalaX - 15, koalaY - 20, 15, 15);
ellipse(koalaX + 15, koalaY - 20, 15, 15);
//pupils
fill(0);
ellipse(koalaX - 15, koalaY - 19, 8, 8);
ellipse(koalaX + 15, koalaY - 19, 8, 8);
//eye lids
stroke(0);
fill(206, 159, 204);
arc(koalaX - 15, koalaY - 20, 15, 15, PI, 0, CHORD);
arc(koalaX + 15, koalaY - 20, 15, 15, PI, 0, CHORD);
//nose
fill(0);
arc(koalaX, koalaY - 10, 10, 25, PI, 0);
//mouth
fill(206, 159, 204);
arc(koalaX, koalaY - 7, 7, 7, 0, PI, CHORD);
//ear pink
fill(206, 159, 204);
noStroke();
ellipse(koalaX - 20, koalaY - 40, 15, 15);
ellipse(koalaX + 20, koalaY - 40, 15, 15);
}
function keyPressed() {
if (keyCode == UP_ARROW){
koalaDy = -10;
}
return false;
}
Image Citations
sad koala image http://s95.photobucket.com/user/lilo19951995/media/34533.gif.html
obama holding koala http://www.vox.com/xpress/2014/11/15/7226815/barack-obama-koala
cacti – from Steve the Jumping Dinosaur Chrome loading game
Game Over image is from Pac Man
angel wings – http://www.shutterstock.com/pic-205797616/stock-vector-angel-wings-with-golden-halo-hovering-in-the-dark-wings-and-golden-halo.html
heaven background -http://weknowyourdreams.com/heaven.html
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)