var gameScreen;
var one, two, three, four, five, six, seven, eight, nine;
//var px = random(800);
var py = random(500);
var Y_AXIS = 1;
function setup() {
createCanvas(800, 500);
one = false;
two = false;
three = false;
four = false;
five = false;
six = false;
seven = false;
eight = false;
nine = false;
noStroke();
frameRate(3);
// Create objects
}
function preLoad(){
// set gameStarted equal to false
gameScreen = 0;
sound1 = loadSound('Himitsu track.wav');
sound2 = loadSound('coldFunk.wav');
sound3 = loadSound('iceBeat.wav');
sound4 = loadSound('game boy startup.wav');
sound5 = loadSound('japanese-news.wav');
sound6 = loadSound('child-laughing.wav');
sound7 = loadSound('calm rain.wav');
sound8 = loadSound('dialtone.wav');
sound9 = loadSound('tamagotchi.wav');
}
function draw() {
//~~~~~~DRAWING OPENING SCREEN~~~~~~
if (gameScreen == 0){
initScreen();
}
else{
if ((key == '2') & (one == false) && (three == false)) {
key2animation();
sound2.play();
two = true;
}
if ((key == '3') & (one == false) && (two == false)) {
key3animation();
sound3.play();
three = true;
}
if ((key == '4') & (five == false) && (six == false)) {
key4animation();
sound4.play();
four = true;
}
if ((key == '5') & (four == false) && (six == false)) {
key5animation();
sound5.play();
five = true;
}
if ((key == '6') & (five == false) && (four == false)) {
key6animation();
sound6.play();
six = true;
}
if ((key == '7') & (eight == false) && (nine == false)){
key7animation();
sound7.play(0);
seven = true;
}
if ((key == '8') & (nine == false) && (seven == false)){
key8animation();
sound8.play();
eight = true;
}
if ((key == '9') & (seven == false) && (eight == false)){
key9animation();
sound9.play();
nine = true;
}
}
}
function keyTyped() {
if ((key == '1') & (two == false) && (three == false)) {
key1animation();
sound1.play();
one = true;
}
}
function mousePressed(){
if(gameScreen == 0) {
gameScreen =1;
background('#C2D5FF');
}
}
function initScreen() {
// background('#F8E9D6')//off-white
background('#FCACDF'); //pink, i think
fill('#2B4568'); //dark blue
textSize(100);
text("ミュージカルキーボード", 5, height/4);
fill('#26DFEE');//blue
text("ミュージカルキーボード", 5-3, (height/4)-3);
textSize(50);
fill('#26DFEE');//blue
text("DIGITAL KEYBOARD",width/8+40-3, height/4+23);
fill('#2B4568'); //dark blue
text("DIGITAL KEYBOARD",width/8+40, height/4+20);
// get distance between mouse and circle
var distance = dist(mouseX, mouseY, width/2-40, height/2-10);
if(distance < 50) {
isOverCircle = true;
}
else {
isOverCircle = false;
}
// draw a circle
ellipseMode(CENTER);
if(isOverCircle == true)
{
fill(100);
cursor(HAND);
} else {
fill(200);
cursor(ARROW);
}
fill('#EDECE7');//white
ellipse(width/2-40, height/2-10, 170, 160);
stroke('#C45A02');//dark yellow
strokeWeight(4);
fill('#FDA102');//medium yellow
ellipse(width/2-20, height/2, 80, 80);
}
function key1animation(){
//draw blue circles
noStroke();
fill('#1803FF');
for (i=0; i<15; i++){
ellipse(random(width), random(height), 10,10);
}
//draw red squares
for(s=0; s<15; s++){
push();
fill('#FF0374');
rotate(random(1.5));
rect(random(800), random(500), 10,10);
pop();
}
//draw yellow triangles
for(s=0; s<15; s++){
push();
fill('#FFFF00');
rotate(random(-1));
var x=random(800);
var y=random(500);
triangle(x-10, y, x, y-15, x+10, y);
pop();
}
}
function key2animation(){
fill('#D0D9D8');
triangle(0,-50,0,height,width-50,height);
stroke(51);
var unit = width/16;
for (j=1; j<18; j++){
line(unit*j, 0, unit*j, height);
}
for (s=1; s<18; s++){
line(0, unit*s, width, unit*s);
}
}
function key3animation(){
for (j=1; j<3; j++){
fill('#F8CEDA');//pink
ellipse(random(width),random(height),40,40);
fill('#C7FFFE'); //bright blue
ellipse(random(width),random(height),40,40);
fill('#FFF421');
ellipse(random(width),random(height),40,40);
}
}
function key4animation(){
angleMode(DEGREES);
var rectLength = width/2;
var rectHeight = height/10;
var shade = 5;
fill('#1803FF');//blue
rect(width/2,50,rectLength,rectHeight);
fill('#FCACDF');//pink
rect(width/2-shade,50-shade,rectLength,rectHeight);
if(frameCount%2==0){
fill('white');
textSize(50);
text("S-U-M-M-E-R",width/2+shade,87);
}
push();
rotate(30);
fill('#1803FF');//blue
rect(50,50,rectLength,rectHeight);
rect(100,70+rectHeight,rectLength,rectHeight);
fill('#FCACDF');//pink
rect(50-shade,50-shade,rectLength,rectHeight);
rect(100-shade,70+rectHeight-shade,rectLength,rectHeight);
pop();
}
function key5animation(){
var moonSize=100;
noStroke();
//DRAWS THE ECLIPSE EFFECT BEHIND THE MOON
for (var i=0; i<10; i++){ //the glow is made of 20 overlapping circles
fill(255,211,67,i);// semi-transparent yellow glow
ellipse(width/5, height/5-7, moonSize+(10*i), moonSize+(10*i));
}
//DRAWS OPAQUE HIGHLIGHT BEHIND MOON
fill('#EFEEE9'); //opaque, light yellow
ellipse(width/5, height/5-3, moonSize+2, moonSize+2);
//DRAWS THE MOON
fill('#F8CEDA'); //light orange
ellipse(width/5, height/5, moonSize, moonSize);
}
function key6animation(){
var x = 0;
var y = 0;
var unit =20;
if (frameCount%2==0){
fill('#1803FF');//blue
rect(x,y,width*.75,40);
fill('#FF0374');//red
rect(x+unit,y+40+unit,width*.75,40);
fill('#FFFF00');//yellow
rect(x+unit*2,y+80+unit*2,width*.75,40);
}
else{
fill('#FFFF00');//yellow
rect(x,y,width*.75,40);
fill('#1803FF');//blue
rect(x+unit,y+40+unit,width*.75,40);
fill('#FF0374');//red
rect(x+unit*2,y+80+unit*2,width*.75,40);
}
}
function key7animation(){
fill('#FE0097')//pink
textSize(100);
push();
rotate(frameCount / -100.0);
text("アテネの夕焼け", 0, height/2);
pop();
}
function key8animation(){
if(frameCount%2==0){
var c1 = color('#F5D0D7');
var c2 = color('#7CF0CD');
}
if(frameCount%2==1){
var c2 = color('#F5D0D7');
var c1 = color('#7CF0CD');
}
setGradient((width/2)-100, (height/2)-100, 200, 200, c1, c2, Y_AXIS);
}
function key9animation(){
var diskSize=150;
var roundedness =10; //how rounded corners of rectangles are
fill('#3D3C41');//grey
rect(width/2, height/2, diskSize+20, diskSize,roundedness);
fill('#C2C1BD');//light grey
rect(width/2+20, height/2, diskSize-30, 40,roundedness);
fill('#424146');//medium grey
rect(width/2+20, height/2, 25, 40);
rect(width/2+100, height/2+5, 15, 30);
fill('#FFFFFF');//white
rect(width/2+20, height/2+70, diskSize-10, diskSize/2,roundedness);
}
function setGradient(x, y, w, h, c1, c2, axis) {
noFill();
if (axis == Y_AXIS) { // Top to bottom gradient
for (var i = y; i <= y+h; i++) {
var inter = map(i, y, y+h, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(x, i, x+w, i);
}
}
}
Author: sajohnso@andrew.cmu.edu
sajohnso-project 11
/*
*Sadie Johnson
*15-104 Section C
*sajohnso@andrew.cmu.edu
*Project 11
*/
var t1, t2, t3, t4;
function setup() {
createCanvas(400, 400);
background('white');
t1 = makeTurtle(width / 2 + random(-100, 100), height / 2 + random(-100, 100));
t2 = makeTurtle(width / 2 + random(-100, 100), height / 2 + random(-100, 100));
t3 = makeTurtle(width / 2 + random(-100, 100), height / 2 + random(-100, 100));
t4 = makeTurtle(width / 2 + random(-100, 100), height / 2 + random(-100, 100));
t1.setColor('#C7E094');
t2.setColor('#4B845C');
t3.setColor('#4B845C');
t4.setColor('#4B845C');
t2.setWeight(6);
t3.setWeight(7);
t4.setWeight(8);
frameRate(80);
}
function draw() {
background('white');
turtleDesign(t1.x,t1.y);
t1.forward(1);
t2.forward(1.3);
t3.forward(1.6);
t4.forward(1.9);
var targetX = mouseX;
var targetY = mouseY;
t1.turnToward(targetX, targetY, 1);
t2.turnToward(targetX, targetY, 1.3);
t3.turnToward(targetX, targetY, 1.6);
t4.turnToward(targetX, targetY, 2);
// t1.left(random(-5, 5));
}
function turtleDesign(turtleX, turtleY) {
var shellWidth = 30;
var shellHeight = 35;
//draw the turtle's head
stroke('#8BCA79');
fill('#8BCA79'); //dark green
ellipse(turtleX, turtleY-22, 15, 20);
//draw the turtle's limbs
strokeWeight(9);
stroke('#8BCA79'); //dark green
line(turtleX, turtleY, turtleX+17, turtleY-17); //front right leg
line(turtleX, turtleY, turtleX-17, turtleY+17);//back left leg
line(turtleX, turtleY, turtleX+17, turtleY+17); //back right leg
line(turtleX, turtleY, turtleX-17, turtleY-17); //front left leg
//draw the turtle's shell
strokeWeight(4);
stroke('#C7E094'); //light green
ellipse(turtleX, turtleY, shellWidth, shellHeight);
//design on the turtle's shell
quad(turtleX-5, turtleY, turtleX, turtleY+5, turtleX+5, turtleY, turtleX, turtleY-5);
strokeWeight(2);
line(turtleX-5, turtleY, turtleX-(shellWidth/2), turtleY);
line(turtleX, turtleY-5, turtleX, turtleY-(shellWidth/2));
line(turtleX+5, turtleY, turtleX+(shellWidth/2), turtleY);
line(turtleX, turtleY+5, turtleX, turtleY+(shellWidth/2));
//draw the turtle's eyes
noStroke();
fill('#4B845C');//darkest green
ellipse(turtleX-4, turtleY-25, 3, 3);
ellipse(turtleX+4, turtleY-25, 3, 3);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}LookingOutwards-11 Sadie Johnson
Hannah Davis, Saif M. Mohammad, TransProse, 2014
Thanks to databases that evaluate the “emotional content” of words based on their emphasis, definitions, and connotations, an algorithm has been created to transform the emotional content of the diction in famous literary novels into music. To create this program, two programmers and artists named Hannah Davis and Saif Mohammed first split novels into four parts – the beginning, earlier middle, later middle, and conclusion. Each emotion from striking words are translated into a note or series of notes, which the creators say was the part where their artistic capabilities shone through the most. After that, the same note or sequence of notes was repeated whenever that emotion was repeated in the source text’s diction.
https://arxiv.org/abs/1403.2124
Looking Outwards 11 sajohnso
The Counter Pointer Overview,
credit to thecounterpointer.com
http://www.luisaph.com/info.html
Luisa Perira is an artist and programmer who is based in New York and has worked for companies like Samsung and Google. I admire her, however, for her work on a number of audiovisual systems and machines, such as “The Well-Tempered Synthesizer”- a Moog analog synthesizer which was programmed to play a number of classical pieces from the Baroque period, as well as the electronic sounds that it is known for. I admire both her passion for mixing the cutting-edge and the obsolete and that she has found a way to pursue her interests in music, design and computer science. She has been featured in Wired, Gizmoto and Creative applications, and is currently displaying her work in Brazil.
“The Well-Sequenced-Synthesizer”, Luisa Perira, 2014
http://www.thewellsequencedsynthesizer.com/
sajohnso-project-10
/*
*Sadie Johnson
*15-104 Section C
*sajohnso@andrew.cmu.edu
*Project-10
*/
//setting up arrays
var moons = [];
var clouds = [];
var planets = [];
var c1, c2; //setting up colors for gradient
function setup() {
createCanvas(600, 240);
frameRate(10);
//sets up the two colors in the gradient background
c1 = color('#221A25'); //black on top
c2 = color('#3B2A3A'); //dark purple on bottom
// create initial moons
for (var i = 0; i < 2; i++){ //changng limit of loop affects # of moons initially on screen
var rx = random(width);
moons[i] = makeMoon(rx);
}
// create initial clouds
for (var c = 0; c < 8; c++){ //affects # of planets initially on screen
var cl = random(width);
clouds[c] = makeCloud(cl);
}
// create initial clouds
for (var p = 0; p < 5; p++){ //affects # of planets initially on screen
var pl = random(width);
planets[p] = makePlanet(pl);
}
}
function draw() {
//purple-black gradient in backgorund
for (var i = -00; i <= height-50; i++) {
var inter = map(i, 90, 170, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(0, i, width, i);
}
//OCEAN
drawOcean();
//MOONS
updateAndDisplayMoons();
removeMoonsThatHaveSlippedOutOfView();
addNewMoonsWithSomeRandomProbability();
//PLANETS
updateAndDisplayPlanets();
removePlanetsThatHaveSlippedOutOfView();
addNewPlanetsWithSomeRandomProbability();
//CLOUDS
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
}
function updateAndDisplayMoons(){
// Update the moons' positions, and display them.
for (var i = 0; i < moons.length; i++){
moons[i].move();
moons[i].display();
}
}
function updateAndDisplayClouds(){
// Update the clouds' positions, and display them.
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function updateAndDisplayPlanets(){
// Update the planets' positions, and display them.
for (var i = 0; i < planets.length; i++){
planets[i].move();
planets[i].display();
}
}
function removeMoonsThatHaveSlippedOutOfView(){
var moonsToKeep = [];
for (var i = 0; i < moons.length; i++){
if (moons[i].x + moons[i].breadth > 0) {
moonsToKeep.push(moons[i]);
}
}
moons = moonsToKeep; // remember the surviving moons
}
function removeCloudsThatHaveSlippedOutOfView(){
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep; // remember the surviving clouds
}
function removePlanetsThatHaveSlippedOutOfView(){
var planetsToKeep = [];
for (var i = 0; i < planets.length; i++){
if (planets[i].x + planets[i].breadth > 0) {
planetsToKeep.push(planets[i]);
}
}
planets = planetsToKeep; // remember the surviving planets
}
function addNewMoonsWithSomeRandomProbability() {
// Spawn a new moon to the right edge of the canvas
var newMoonLikelihood = 0.0004; //moons are VERY unlikely
if (random(0,1) < newMoonLikelihood) {
moons.push(makeMoon(width));
}
}
function addNewCloudsWithSomeRandomProbability() {
// Spawn a new cloud to the right edge of the canvas
var newCloudLikelihood = 0.02; //clouds are spawned relatively often
if (random(0,1) < newCloudLikelihood) {
clouds.push(makeCloud(width));
}
}
function addNewPlanetsWithSomeRandomProbability() {
// Spawn a new cloud to the right edge of the canvas
var newPlanetLikelihood = 0.002; //moderately likely
if (random(0,1) < newPlanetLikelihood) {
planets.push(makePlanet(width));
}
}
// method to update position of moon every frame
function moonMove() {
this.x += this.speed;
}
// method to update position of cloud every frame
function cloudMove() {
this.x += this.speed;
}
// method to update position of planet every frame
function planetMove() {
this.x += this.speed;
}
function moonDisplay() {
var bHeight = this.nFloors * 20;
//the following variables are used to randomize the size of the 'reflections'
var rando1 = random(bHeight/2,bHeight/2+10);
var rando2 = random(bHeight/2,bHeight/2+10);
var rando3 = random(bHeight/2,bHeight/2+10);
noStroke();
push();
translate(this.x, height - 40);
//DRAWS THE ECLIPSE EFFECT BEHIND THE MOON
for (var i=20; i>0; i--){ //the glow is made of 20 overlapping circles
fill(217,154,100,(10-i)*4);// semi-transparent yellow glow
ellipse(0, -bHeight-7, bHeight+(10*i), bHeight+(10*i));
}
//DRAWS OPAQUE HIGHLIGHT BEHIND MOON
fill('#FED196'); //opaque, light yellow
ellipse(0, -bHeight-3, bHeight+2, bHeight+2);
//DRAWS THE MOON
fill('#836469'); //light purple
ellipse(0, -bHeight, bHeight, bHeight);
//DRAWS MOON REFLECTION ON WATER
fill(217,154,100,150); //semi-transparent yellow
ellipse(0, -bHeight*(5/bHeight), rando1/3, bHeight/20);
ellipse(0, -bHeight*(5/bHeight)+7, rando2/2, bHeight/20);
ellipse(0, -bHeight*(5/bHeight)+17, rando3, bHeight/10);
ellipse(0, -bHeight*(5/bHeight)+27, rando2/2, bHeight/20);
ellipse(0, -bHeight*(5/bHeight)+45, rando1+10, bHeight/5);
pop();
}
function cloudDisplay() {
var bHeight = this.nFloors * 20;
var lowHeight = bHeight+5;
push();
translate(this.x, height-110);
//DRAWS HIGHLIGHT BEHIND CLOUDS
fill('#563F51'); //light purple
//slightly larger and higher than the darker clouds
//however, these clouds (usually) have the same shape
ellipse(0, -lowHeight+10, this.breadth, lowHeight/2.5);
ellipse(-10, -lowHeight+8, this.breadth*.8, lowHeight/2.5);
ellipse(-10, -lowHeight-15, this.breadth*.7, lowHeight/2.5);
ellipse(25, -lowHeight+5, this.breadth, lowHeight-20);
ellipse(15, -lowHeight+15, this.breadth*1.2, lowHeight-20);
ellipse(15, -lowHeight-10, this.breadth*.6, lowHeight-20);
//DRAWS DARKER, LOWER CLOUDS
fill('#353040');//darker purple
//xposition, yposition and size modified by randomly chosen integers
//in order to make clouds appear randomly generated
ellipse(0, -bHeight, this.breadth, bHeight-20);
ellipse(-10, -bHeight+10, this.breadth*.8, bHeight-20);
ellipse(-10, -bHeight-15, this.breadth*.7, bHeight-20);
ellipse(25, -bHeight+5, this.breadth, bHeight-20);
ellipse(15, -bHeight+15, this.breadth*1.2, bHeight-20);
ellipse(15, -bHeight-10, this.breadth*.6, bHeight-20);
pop();
}
function planetDisplay() {
var bHeight = this.nFloors * 20;
push();
translate(this.x, height - 40);
//DRAWS HIGHLIGHT BEHIND PLANET
fill(217,154,100,150); //light yellow
ellipse(0, -bHeight-99, bHeight+3, bHeight+3); //slightly larger and lower than planet
//DRAWS PLANET
fill('#352831'); //dark purple
ellipse(0, -bHeight-100, bHeight, bHeight);
pop();
}
function makeMoon(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -.1, //moons travel the slowest
nFloors: round(random(5,8)), //y positions moons travel along
move: moonMove,
display: moonDisplay}
return bldg;
}
function makeCloud(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 60, //puffiness of clouds
speed: -1.6, //clouds travel the fastest
nFloors: round(random(-1,2)), //y positions clouds travel along
move: cloudMove,
display: cloudDisplay}
return bldg;
}
function makePlanet(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -.2, //planets travel intermediately fast
nFloors: round(random(-2,4)), //y positions planets travel along
move: planetMove,
display: planetDisplay}
return bldg;
}
function drawOcean(){
noStroke();
fill('#371D20'); //dark purpleish red
rect(0,height-50,width, 50);
}For this project, I wanted to draw a sky with different planets, which would move at different speeds. I didn’t anticipate that planets would look so abstract if they were just circular, so I had to use lighting and shadow to make my objects clearer.

sajohnso Looking Outwards 09
In her looking outwards 06 post, Arula discussed Andrej Bauer’s random art website. Her description of the way it works and its response to user text interaction really helped me analyze the website when I visited it to analyze it myself. By expanding on her research, I found that this website is actually based on hash visualization, and implements many different mathematical functions such as sin, cos, exp, square root, division, and mix. Some critics have looked at it as a fresh look on what separates random images from “art”, and whether that distinction can truly ever be drawn.
Random Art, by Andrej Bauer n.d
http://www.random-art.org/about/
The original creator’s work: https://courses.ideate.cmu.edu/15-104/f2016/2016/10/08/looking-outwards-06-4/
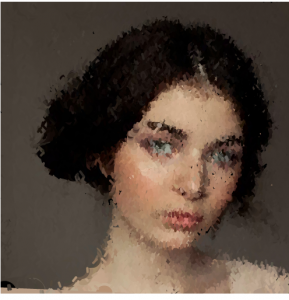
sajohnso Project-09-Portrait
/*
*Sadie Johnson
*15-104 Section C
*sajohnso@andrew.cmu.edu
*Project-09-portrait
* This program paints a portrait of a girl's face
*/
var underlyingImage;
var lastY = height/2;
var lastX = width/2;
function preload() {
var myImageURL = "https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/10/sajohnso-girl-209x300.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(500, 500);
background(0);
underlyingImage.loadPixels();
setFrameRate(40);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
var distance = dist(width/2+(width/5),height/2,mouseX,mouseY); //distance from her eyes
var lineThickness = constrain (distance, 40, distance-20); //limits brush size
//automatic brushstrokes
var rando1 = random(2,4);
var rando2 = random(-3,3);
strokeWeight(4);
stroke(theColorAtLocationXY);
line(px-rando2, py-rando1, px+rando2,py+rando1);
//user's brushstrokes
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
strokeWeight(lineThickness/10);
stroke(theColorAtTheMouse);
line(pmouseX, pmouseY, mouseX, mouseY);
}
For this project, I was inspired by the example of Golan’s self-portrait, and how the result was a combination of “painting” both by the program and the user. I wanted to make a portrait look even more like a collaborative painted portrait by setting the ellipses as brushstrokes of random shape and size, and by changing the size of the brush so the “painting” would be more detailed around her eyes, and rougher around the edges. I also wanted the user to have a greater input as to what the painting would look like in the end.

sajohnso Looking Outwards 8
Kate Hollenbach is the creator of the interactive gestural software shown most famously in the movie “Minority Report”. She’s also the director of computation and design at Oblong Industries. She’s based out of Los Angeles, California. Her work ranges from quirky and entertaining to highly innovative. I most admire her groundbreaking “Mezzanine”, for example, uses can use a gestural interface to control content on multiple devices, because it is not only conceptually intriguing but also technologically relevant. In works such as “Substrate Grid” a user can point at colored squares to color them and make them spin. In her speech, she shows her fun, casual artistic aesthetic through her informal tone of speech and the visual effects on her video (such as a colored filter, increased speed or a blurred effect). Her clear speech and organization of her life story into easy-t0-comprehend sections are strategies I can adopt in my own work.
http://www.katehollenbach.com/
https://vimeo.com/channels/instint2014
Sadie Johnson – Project 07 – Composition With Curves
//Sadie Johnson
//section C
//sajohnso@andrew.cmu.edu
//project 07
var nPoints = 100;
function setup() {
createCanvas(400, 400);
frameRate(10);
}
function draw() {
background(255);
push();
//centers design
translate(width / 2, height / 2);
drawCurve();
pop();
}
function drawCurve() {
var x;
var y;
//size is linked to mouse's distance from center
var a = int((dist(width/2,height/2,mouseX,mouseY))/2);
var h = mouseY/50;
var ph = constrain(mouseX / width, 30, 400);
fill('#98ddde'); //light blue
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
//equation of the curve
x = a*(h*cos(t)-cos(h*t*ph))
y = a*(h*sin(t)-sin(h*t*ph))
vertex(x, y);
}
endShape(CLOSE);
}
The hardest part of this assignment was finding a function that made sense to me and looked interesting. After I found the correct function, I had a pretty tough time scaling it appropriately so the user could see all the complex designs that were formed when the X position and Y position of the mouse changed. In the first picture, my design was far too small. In the second, it looked bland because the image was so large it enveloped the whole screen. However, I think I have found a happy medium between the two extremes.


sajohnso-project-05
/*
*Sadie Johnson
*15-104 Section C
*sajohnso@andrew.cmu.edu
*Project-05
*This program draws wallpaper
*/
function setup() {
createCanvas(800, 600);
background('#F9F4F0');
}
function draw() {
for(var y=0; y<600; y+=200){
for(var x=0; x<800; x+=200){
drawPattern(x, y);
}
}
}
function drawPattern (x, y){
//BASE OF FLOWERS
noStroke();
fill('#FED1D6');
ellipse(x+50,y+110,40,40); //small, leftmost flower
ellipse(x+120,y+140,70,70); //biggest flower
ellipse(x+115,y+65,30,30); //small, rightmost flower
//INSIDE OF FLOWERS
fill('#F497AA');
ellipse(x+40,y+110,15,20); //small, leftmost flower
ellipse(x+124,y+154,50,40); //middle of biggest flower
ellipse(x+120,y+63,15,15); //middle of rightmost
//LEAVES
//bottom left grouping
strokeWeight(6);
stroke("#AFDDC3");
line(x+67, y+130, x+50, y+150);
strokeWeight(9);
line(x+67, y+130, x+63, y+165);
line(x+69, y+130, x+80, y+180);
//top left leaf grouping
strokeWeight(11);
line(x+55, y+83, x+30, y+70);
line(x+80, y+100, x+60, y+50);
line(x+80, y+100, x+120, y+90);
strokeWeight(15);
line(x+80, y+100, x+90, y+25);
}
The most time-consuming part of this process was actually drawing the flower design, and not making the design repeat. It didn’t come out quite as floral as I had planned, but it’s aesthetically pleasing anyways.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)