/*
*Sadie Johnson
*15-104 Section C
*sajohnso@andrew.cmu.edu
*Project-09-portrait
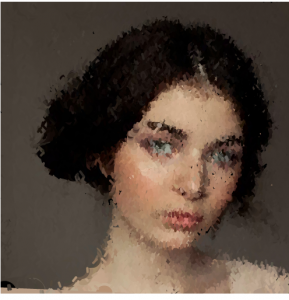
* This program paints a portrait of a girl's face
*/
var underlyingImage;
var lastY = height/2;
var lastX = width/2;
function preload() {
var myImageURL = "https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2016/10/sajohnso-girl-209x300.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(500, 500);
background(0);
underlyingImage.loadPixels();
setFrameRate(40);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
var distance = dist(width/2+(width/5),height/2,mouseX,mouseY); //distance from her eyes
var lineThickness = constrain (distance, 40, distance-20); //limits brush size
//automatic brushstrokes
var rando1 = random(2,4);
var rando2 = random(-3,3);
strokeWeight(4);
stroke(theColorAtLocationXY);
line(px-rando2, py-rando1, px+rando2,py+rando1);
//user's brushstrokes
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
strokeWeight(lineThickness/10);
stroke(theColorAtTheMouse);
line(pmouseX, pmouseY, mouseX, mouseY);
}
For this project, I was inspired by the example of Golan’s self-portrait, and how the result was a combination of “painting” both by the program and the user. I wanted to make a portrait look even more like a collaborative painted portrait by setting the ellipses as brushstrokes of random shape and size, and by changing the size of the brush so the “painting” would be more detailed around her eyes, and rougher around the edges. I also wanted the user to have a greater input as to what the painting would look like in the end.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)