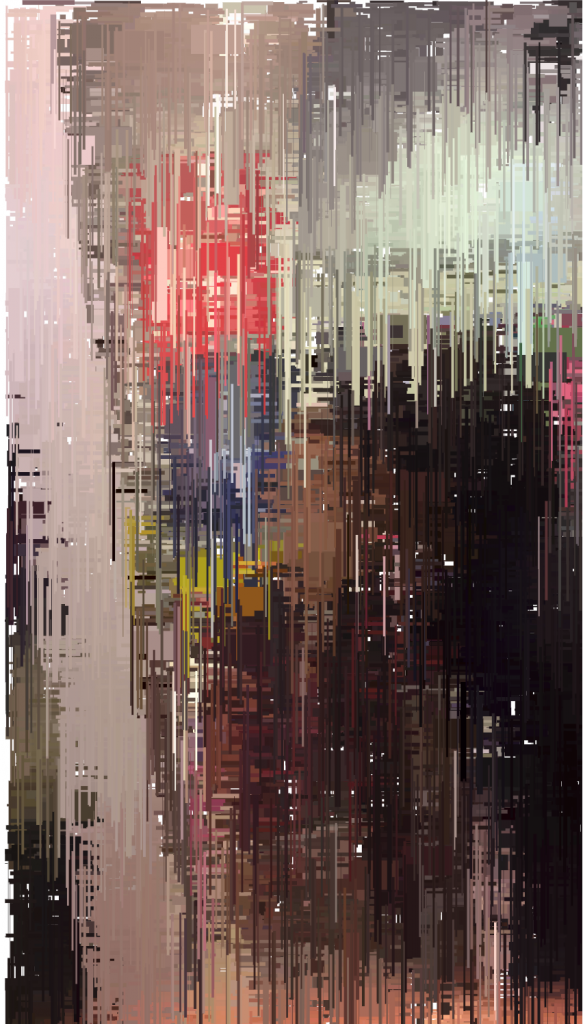
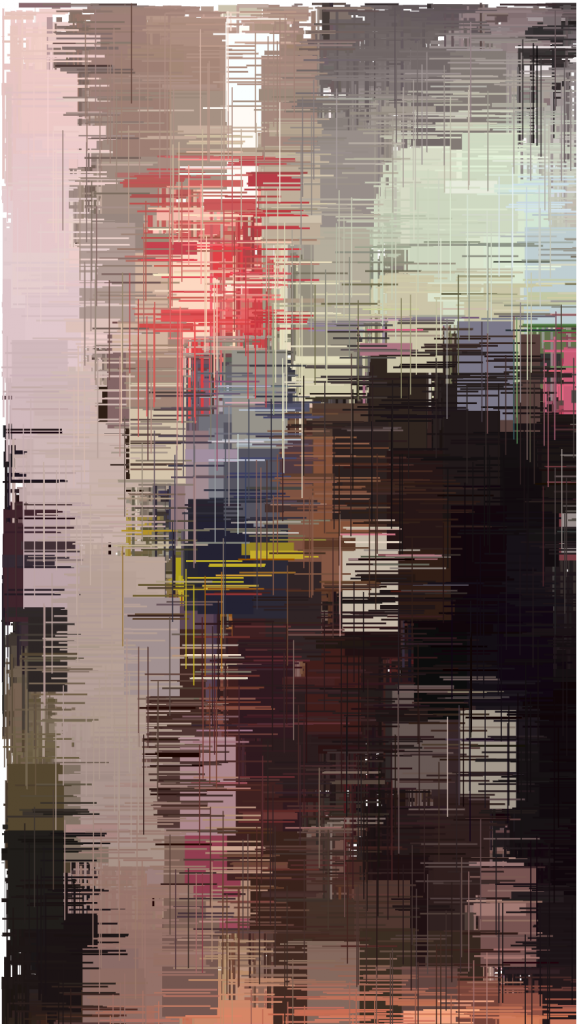
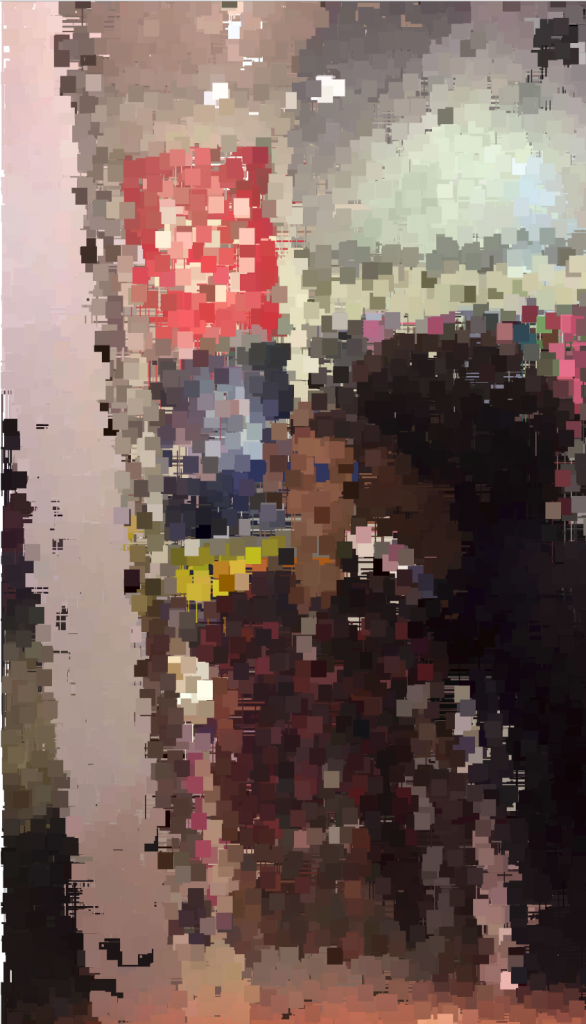
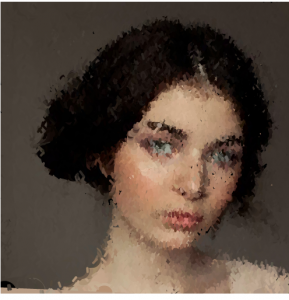
I thought it would look interesting if the picture had three “clones” of my roommate.
sketch
//Arula Ratnakar
//Section C
//aratnaka@andrew.cmu.edu
//Portrait
var picture;
function preload() {
//loads picture of roommate
var img = "http://i.imgur.com/DVFUfQO.jpg";
picture = loadImage(img);
}
function setup() {
createCanvas(500, 500);
picture.loadPixels();
}
function draw() {
var px = random(width);
var py = random(height)
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = picture.get(ix, iy);
noStroke();
fill(theColorAtLocationXY);
drawMultipleFaces()
function drawMultipleFaces (){
ellipse (px, py, 6,6)
push ()
rotate (radians(degrees(20)))
ellipse (px, py, 6,6)
rotate (radians(degrees(20)))
ellipse (px, py, 6,6)
rotate (radians(degrees(20)))
ellipse (px, py, 6,6)
rotate (radians(degrees(20)))
ellipse (px, py, 6,6)
rotate (radians(degrees(20)))
ellipse (px, py, 6,6)
rotate (radians(degrees(20)))
ellipse (px, py, 6,6)
pop()
}
}
index
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>p5.js vers 0.5.2, Edit index.html to Change This Title</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.2/p5.js"></script>
<!-- Uncomment the lines below to include extra p5 libraries, or
use template-all or template-all-min:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.2/addons/p5.dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.2/addons/p5.sound.js"></script>
-->
<script src="sketch.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)