//Alison Hoffman
//Section D
//achoffma@andrew.cmu.edu
//Final Project
//This project is an interactive exploration of the psychological phenomenon
//of random association. Basically it is a random word generator that provides
//a response to user input
//I used Donald Trump Tweets as the source text
var trumpTweets = ["beautiful","important","evening","man",
"woman","never","forgotten","again","together","never","happy","birthday",
"service","fantastic","first","time","really","good","meeting","great",
"chemistry","very","open","successful","professional",
"protesters","incited","media","very","unfair","love","fact","small",
"groups","protesters","last","night","passion","great","country","together","proud",
"busy","planned","soon","making","important","decisions","people",
"running","government","express","deepest","gratitude","served","armed","force",
"prove","great","time","unite","losing","subscribers","poor",
"inaccurate","coverage","letter","subscribers","apologizing","coverage","wonder",
"change","doubt","congratulate","very","nice","express","best","wishes","very",
"nice","great","great","great","people","incredible","states","believe",
"countries","acquire","nuclear","weapons","dishonest","never","interview","tonight",
"game","enjoy","especially","second","third","speeches","intensity",
"large","rallies","great","supporters","election","total","popular",
"campaign","bigger","easily","actually","genius","including","smaller","play",
"different","very","organized","process","decide","positions","finalist","trying",
"children","typically","news","story","failing","totally","wrong","transition",
"foreign","leaders","always","available","upset","fools","coverage","transition",
"team","hours","fantastic","call","advised","plant","great","confidence",
"working","weekend","great","women","helping","make","America","great","again",
"settled","lawsuit","small","fraction","potential","award","focus","country",
"winning","trial","wonderful","future","harassed","night","theater","cast","cameras",
"blazing","safe","special","place","very","rude","very","good","apologize",
"producers","overrated","immediately","apologize","terrible","behavior","numerous",
"patriots","various","positions","necessary","make","America","great","again",
"totally","one-sided","biased","show","nothing","funny","equal","time","considered",
"impressive","yesterday","good","relationship","smarter","ability","news","update",
"policy","prior","interests","properties","world","crooked","media",
"deal","people","represent","nasty","meantime","complaints","formation","talented",
"terrible","beautiful","exciting","working","scam","defeated","demoralized",
"tabulation","victory","people","illegally","convincingly","serious","fraud","media",
"terminate","embarrassed","burn","consequences","wildfires","terrible","business",
"tragic","wonderful","history","interesting","billions","unwatchable","funny",
"impersonation","worse","regulations","employees","retribution","expensive",
"mistake","losing","scam","massive","complex","thrilled","press","cancel","invest"];
var instrtText0 = "You are here to find the meaning.";
var instrtText1 = "I am here to help you find the meaning";
var instrtText2 = "So this is how this is going to work:";
var instrtText3 = "You give me a word, then I give you a word.";
var instrtText4 = "This will happen six times, after which you must tell me what it all means.";
var instrtText5 = "Got it? Good.";
var sourceWords1 = []; var sourceWords2 = []; var sourceWords3 = [];
var inputWords; var ar = [];
var inputCt = 0; var currentWord; //variables for keeping up with current input words
var jBiebs; //holds song
var myWord; var myGenWords = []; //variables for generator words
var landImgs = [];
var usedImgs = [];
var randNum;
var wordX; var wordY; //controls word position
var font;
var scaler8; // controls rate of scaling
var instruction = [instrtText0,instrtText1,instrtText2,instrtText3,
instrtText4,instrtText5];
var explaination = ["This program was testing the psychological phenomenon of random association.",
"Random association is the propensity for humans to try to find",
"meaning or connection among random events. All of the words displayed",
"were generated randomly, so any connection you found was coincedental."]
var realExplain = ["So, if you guessed Donald Trump you're not entirely wrong.",
"All words were sourced from Trump's tweets since the election.",
"However, words were still generated randomly, but the majority of",
"what he says is random and has no meaning, so it's still fitting."]
function preload(){
var landURLs = [];
landURLs[0] = "http://i.imgur.com/yfhTfHG.jpg";
landURLs[1] = "http://i.imgur.com/VvhFDxD.jpg";
landURLs[2] = "http://i.imgur.com/AuLBi3f.jpg";
landURLs[3] = "http://i.imgur.com/rcqJJjl.jpg";
landURLs[4] = "http://i.imgur.com/nDdVmCQ.jpg";
landURLs[5] = "http://i.imgur.com/JrSGcKa.jpg";
landURLs[6] = "http://i.imgur.com/k2eT8Em.jpg";
landURLs[7] = "http://i.imgur.com/VzoUiOv.jpg";
landURLs[8] = "http://i.imgur.com/ck0OEfD.jpg";
jBiebs = loadSound("WDYM.wav");
for(var i = 0; i < landURLs.length; i++){ //loads images into array
landImgs[i] = loadImage(landURLs[i]);
}
}
function setup() {
createCanvas(640, 480);
textAlign(CENTER);
for(var i = 0; i < trumpTweets.length; i++){
if(trumpTweets[i].length % 2 === 0){ //breaks up source words based on wordlength
sourceWords2.push(trumpTweets[i]);//even length words
} else if(trumpTweets[i].length % 2 === 1){ //breaks up source words based on wordlength
sourceWords3.push(trumpTweets[i]);// odd length words
}
}
for(var i = 0; i < landImgs.length; i++){
landImgs[i].filter("gray"); //puts all images in grayscale
landImgs[i].loadPixels();
}
jBiebs.play(); //play justin bieber song
}
function draw() {
background(0);
scaler8 = frameCount;
//--------------------page reloads based on the number of times input entered
if(inputCt == 0){
start();
}
if(inputCt == 1){
background(0);
instructions();
}
if(inputCt >= 2){
for (var i = 0; i < ar.length; i++){ //displays generated words
background(220);
image(landImgs[randNum],0,0);
fill(255);
textSize(12);
textFont("Helvetica");
textStyle(ITALIC);
text("Your word: " + currentWord, width/2, 20);
textSize(72);
textStyle(NORMAL);
textFont(str(font));
push();
fill(0);
translate(wordX,wordY)
scale(scaler8/2000);
text(myGenWords[i],0,0);
fill(255);
text(myGenWords[i],4,0);
pop();
textSize(18);
textStyle(ITALIC);
textFont("Helvetica")
text("Press ENTER to continue", width/2, height-40);
}
}
if(inputCt == 8){ //page for getting last user input
background(0);
finale();
}
if(inputCt > 8){ //final pages
background(0);
explain();
}
if(inputCt == 10){
background(255);
fill(0);
textSize(64);
text("*",100,100);
textSize(16);
for(var i = 0; i < realExplain.length; i++){ //displays text line by line
text(realExplain[i],width/2,height/2+(30*i));
}
}
}
//---------does a lot based on user hitting enter
function keyPressed(){
if (keyCode === ENTER){
inputCt = inputCt + 1; //incraments input count by one
if((inputCt >= 2) & (inputCt < 8)){
inputWord = prompt("Please type a word"); //asks for user input
while(inputWord.length < 2){
inputWord = prompt("You must type a word");
}
currentWord = inputWord;
currentWordL = inputWord.length;//used in other functions to compare
ar.push(inputWord);
backgroundChooser();//changes background every time enter is pressed
wordCheck();
wordPosition();
fontSelect();
}
if(inputCt == 9){
inputWord = prompt("Tell me what it means");
while(inputWord.length < 2){
inputWord = prompt("You must type a word");
}
}
}
}
//------------chooses background image randomly
function backgroundChooser(){
randNum = int(random(0,landImgs.length-1));
var radIndex = usedImgs.indexOf(randNum); //searches used imgaes to see if new random number has been used
if(radIndex == -1){
usedImgs.push(randNum); //if not add it to the array and use it
} else{
backgroundChooser(); //if it is repeated num, recursively call
//function to generate another word
}
println(usedImgs);
}
//-------------checks to make sure the generated word has not been used already
function wordCheck(){
if(currentWordL % 2 === 0){
myWord = sourceWords2[int(random(0,sourceWords2.length))];
for(var i = 0; i < myGenWords.length; i++){
if(myWord === myGenWords[i]){
myWord = sourceWords2[int(random(0,sourceWords2.length))];
}
}
}else {
myWord = sourceWords3[int(random(0,sourceWords3.length))];
for(var i = 0; i < myGenWords.length; i++){
if(myWord === myGenWords[i]){
myWord = sourceWords3[int(random(0,sourceWords3.length))];
}
}
}
myGenWords.push(myWord); //adds word to array if it hasnt been used yet
}
//--------------selects font based on whether position in array is even or odd
function fontSelect(){
var idx = trumpTweets.indexOf(myWord);
if((idx < 100) & (idx % 2 == 0)){ //if in first half and even position
font = "Copperplate";
}else if((idx < 100 ) & (idx % 2 == 1)){ //in first half and odd position
font = "Impact";
}else if ((idx >=100) & (idx % 2 == 0)){// in second and even position
font = "Arial";
}else if ((idx >=100) & (idx % 2 == 1)){ //in second and odd position
font = "Georgia";
}
}
//----------choose random position of generated word
function wordPosition(){
wordX = int(random(200,width-200));
wordY = int(random(100,height-175));
}
//----start page-------------------
function start(){
background(landImgs[8]);
textFont("Palatino");
textStyle(NORMAL);
textSize(80);
fill(0);
text("What does it",width/2-4, 120);
fill(255);
text("What does it",width/2, 120);
textSize(145);
push();
fill(0);
textFont("Helvetica")
translate(width/2,240);
text("mean",0, 0);
fill(255);
text("mean",4, 0);
pop();
textFont("Palatino");
for(var i = 0; i < width - 180; i = i + 50){
textSize(96);
fill(0);
text("?", 95 + i, 360);
fill(255);
text("?", 99 + i, 360);
}
textSize(28);
textStyle(ITALIC);
textFont("Helvetica");
text("Press ENTER to find meaning",width/2, 420);
}
// ----- displays instructions ---------------------
function instructions(){
fill(255);
textSize(18);
textStyle(NORMAL);
for(var i = 0; i < instruction.length; i++){
text(instruction[i],width/2,(25*i)+(height/2-80));
}
textSize(28);
textStyle(ITALIC);
text("Press ENTER to begin",width/2,height-80);
}
//-----displays all generated words and asks for final input
function finale(){
fill(255);
textStyle(NORMAL)
textSize(44);
textFont("Helvetica");
textStyle(BOLD);
text("So, what does it all mean?",width/2, 120);
textStyle(NORMAL);
textSize(32);
for(var i = 0; i < 6; i++){
text(myGenWords[i],width/2,190+(40*i));
}
textStyle(ITALIC);
textSize(18);
text("(Press ENTER)",width/2,height-40);
}
//---------displays final explaination of project
function explain(){
textStyle(BOLD);
textSize(44);
text("Nothing. It means nothing.",width/2, 100);
textSize(16);
for(var i = 0; i < explaination.length; i++){ //loads sentences by line
text(explaination[i],width/2,height/2+(30*i));
}
textFont("TimesNewRoman");
text("*Press ENTER for more information",width/2,height-20);
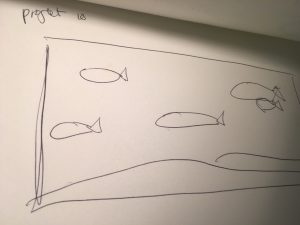
}For this final project I wanted to bring in some sort of perspective with my primary major. After meeting with Roger I decided to work with the concept of random association — a phenomenon which illustrates our propensity for finding meaning or connection even when events are entirely random. So in its simplest form this is project a random word generator based on user input. For every word a user inputs, the program generates one in response. At the end the user is asked say what is the meaning behind all of the words. The words are displayed to look like the those motivation landscape photos you see on Facebook all of the time. This program is unable to be displayed because it requires running a local server for playing a song file.
The photos I used are not my. They were all sourced from the internet. You can find the photos 1, 2, 3, 4, 5, 6, 7, 8, 9, at the corresponding links.
The song is also not mine. The song I used belongs the new and improved Justin Bieber. No copyright infringement intended.
Lastly, all of the words I used in my source text belong to the president-elect Donald Trump.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)