//Alison Hoffman
//Section D
//achoffma@andrew.cmu.edu
//Project 7 - Curves
var points = 1000; // number of points
function setup() {
createCanvas(420,420);
}
function draw() {
background(7,26,85);
push(); // medium curve
translate(75,75);
rotate(radians(230));
drawCurve(85,4,200);
pop();
push();
translate(width/6*5,height/3*2); // lightest
rotate(radians(90));
drawCurve(100,2,100);
pop();
push();
translate(width/2,height/2-15); //thicker curve
rotate(radians(65));
drawCurve(30,8,60);
drawCurve(45,8,60);
pop();
}
function drawCurve(h,w,c) { //takes parameters, h (height variant), w(stroke Weight), and c (value of Green)
var a = constrain(mouseY/5,0,height); // constrains a to mouseY
var b = constrain(mouseX/15,0,width); // constrains mouseX to b
var h = h; // variant degree of curve
var x;
var y;
stroke(mouseX,c,mouseY); // color of stroke depends on input and mouse postions
strokeWeight(w);
//
beginShape();
noFill();
for(var i = 0; i < points; i++){
var t = map(i,0,points,0,TWO_PI); // maps theta to the size of the circle
x = ((a+b)*cos(t))-(h*cos(((a+b)/b)*t)); // I reversed the signs of the orginal formula in order to invert the curve
y = ((a+b)*sin(t))-(h*sin(((a+b)/b)*t)); // reversed signs to invert the curve
curveVertex(-x,-y);
}
endShape();
}
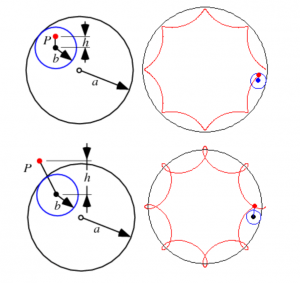
This project was really intimidating at first, but once I found a curve that I thought I could replicate it became easier to understand the math behind it. I chose to create a Epicycloid (pictured below). However, I didn’t really like how it created a flower like curve, so I inverted the signs of the formula (- to + and + to -) in order to have the ‘petals’ point inward. I also made the color of the curve depend on the position of the mouse and an input parameter. I chose to do multiple curves to show how the shape changed with varying stroke weight. Overall, once I got started and playing around, I actually ended up really enjoying this project.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)