For this project I used an old photo of my roommate Julia. I would like to think this is Julia in her prime. I wanted to recreate the photo with an object that was also representative of the photo- that is why I decided to make this picture of my little star out of little stars. While accidental, I like how the stars in end give the picture a distressed look especially since this is an older photo.
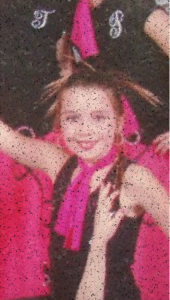
Original:

Half-way:

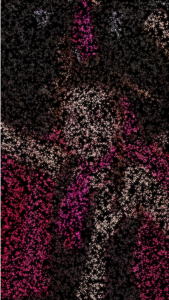
Final result:

//Alison Hoffman
//Section D
//achoffma@andrew.cmu.edu
//Project 9
var imgJulz;
var starSize;
function preload() {
var myImageURL = "http://i.imgur.com/RhNrs1N.jpg";
imgJulz = loadImage(myImageURL);
}
function setup() {
createCanvas(487, 867);
background(0);
imgJulz.loadPixels();
frameRate(100);
}
function makeStar(radSize) {
var angle = TWO_PI/5;
var x = 0;
var y = 0;
beginShape(); // I referenced p5js.org to learn how to draw a star
for (var i = 0; i < TWO_PI; i += angle) { //this is a simplified version of their practice code
var sx = x + cos(i) * radSize;
var sy = y + sin(i) * radSize;
vertex(sx, sy); //makes point at sx,sy
sx = x + cos(i+(angle/2) * radSize);
sy = y + sin(i+(angle/2) * radSize);
vertex(sx, sy);
}
endShape(CLOSE);
}
function draw() {
var px = random(width); //pixel x val
var py = random(height); //pixel y val
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var locXYcolor = imgJulz.get(ix, iy); //gets color of pixel
starSize = 5;
noStroke();
fill(locXYcolor);
push();
translate(px,py); //moves star to the pixel location
rotate(frameCount/ 50); // makes stars in different directions
makeStar(starSize);
pop();
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)