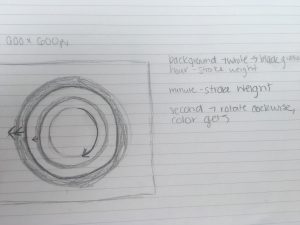
For this project I wanted to create an abstract clock that still maintained intuitive function for the user. I stuck with simple forms and color in order to make the representation of time more apparent. The outer circle represents the hour of the day. The weight of the circle changes based on the hour, so, for example, the weight of the circle is greater at 6 than at 2. The shade of the background is also based on the hour of the day such that the background is lighter at 6 am than at 6pm. The middle circle represents the minute of the hour. Like with the hour, the weight of the circle increases with the minutes passed. The innermost circle represents the seconds in the minute. With each second passed, the arc of the circle gets bigger and the color of the stroke gets darker.
//Alison Hoffman
//section D
//achoffma@andrew.cmu.edu
//Project 06 - Abstract Clock
var bg_color = 0; //intialize color to white
function setup() {
createCanvas(600,600);
}
function draw() {
var h = hour();
var bg_color = map(h,0,23,255,0); // map the hour of day to the color of the canvas
background(bg_color); // the later the hour the darker the background
//hour circle
var h_stroke = h*4;
if (h > 12){ //since hour() works from 0-23, this makes it so noon and midnight are the same size,
h_stroke = h*2;
} else if (h==0){
h_stroke == 24;
}
noFill();
stroke(106,193,196);
strokeWeight(h_stroke); //maps hour of the day to the weight of the stroke
ellipse(width/2,height/2,width/4*3);
// minute circle
var m = minute();
var m_stroke = m;
stroke(69,152,155);
strokeWeight(m_stroke); //maps minute to the weight of the stroke
ellipse(width/2,height/2, width/2);
//second circle
var s = second();
var s_map = map(s,0,59,0,359); // map seconds to the degrees of a circle
s_map = radians(s_map); // turn degrees into radians
stroke(197,221,221);
strokeWeight(12);
ellipse(width/2,height/2,width/4); // circle that is always visible
noFill();
var sec_colR = map(s,0,59,234,0);
var sec_colG = map(s,0,59,255,127);
var sec_colB = map(s,0,59,255,130);
push();
translate(width/2,height/2);
rotate(radians(270));
stroke(sec_colR,sec_colG,sec_colB);
strokeCap(SQUARE);
arc(0,0,width/4,height/4,0,s_map);
pop();
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)