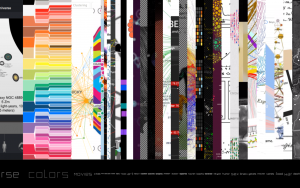
Ebb and Flow at the Box Office
Amanda Cox
February 24, 2008
A visual representation for domestic box office receipts in 2007
http://www.nytimes.com/imagepages/2008/02/24/business/24METRIC_GRAPHIC.html
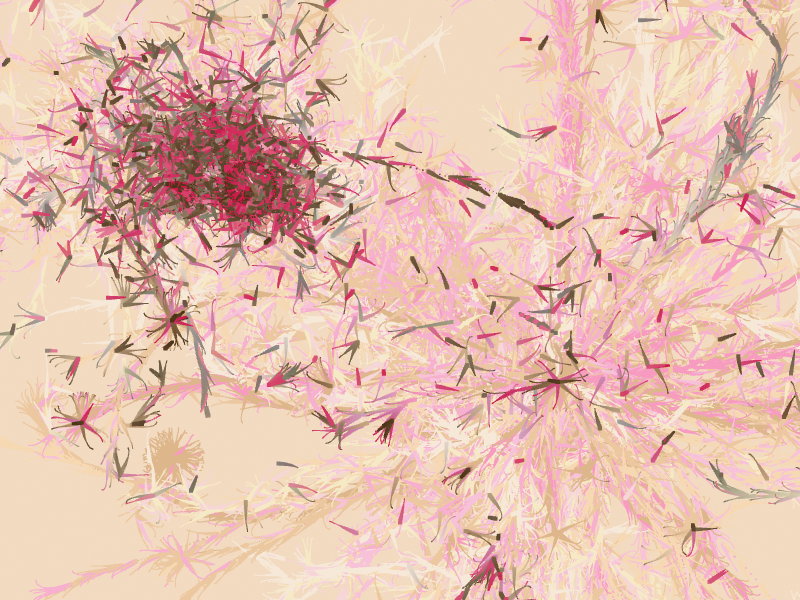
Ebb and Flow at the Box Office by Amanda Cox is a project that I find very interesting. She has graphically represented the domestic box office receipts for films that opened in 2007, but in such a way as to be an art piece within itself. The work itself looks like the shifting silt in a river, that different qualities of soil have different colors or appearances, but all are slowly moving with the water, creating a beautiful pattern. I admire the aesthetic and artistic sensibilities of the work, and how despite its beauty, the graphical representation remains simple enough that it can easily be read and understood. The creator’s artistic sensibilities are manifest in the final form in that, while the representation retains some nod towards aesthetic considerations, the colors are muted and the communication of data remains the most important consideration.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)





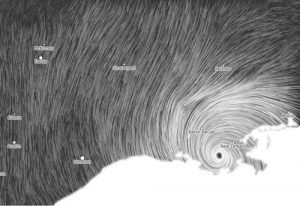
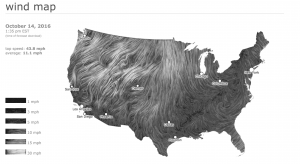
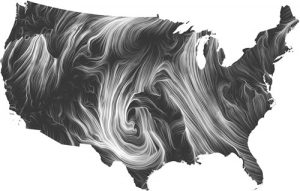
 After searching for few websites, one of Martin Wattenberg’s project ‘Wind map’ really seemed interesting. Wind map shows its current wind movement in United States. I really like the aspect of creating a whole new pattern every seconds by gathering data from the
After searching for few websites, one of Martin Wattenberg’s project ‘Wind map’ really seemed interesting. Wind map shows its current wind movement in United States. I really like the aspect of creating a whole new pattern every seconds by gathering data from the