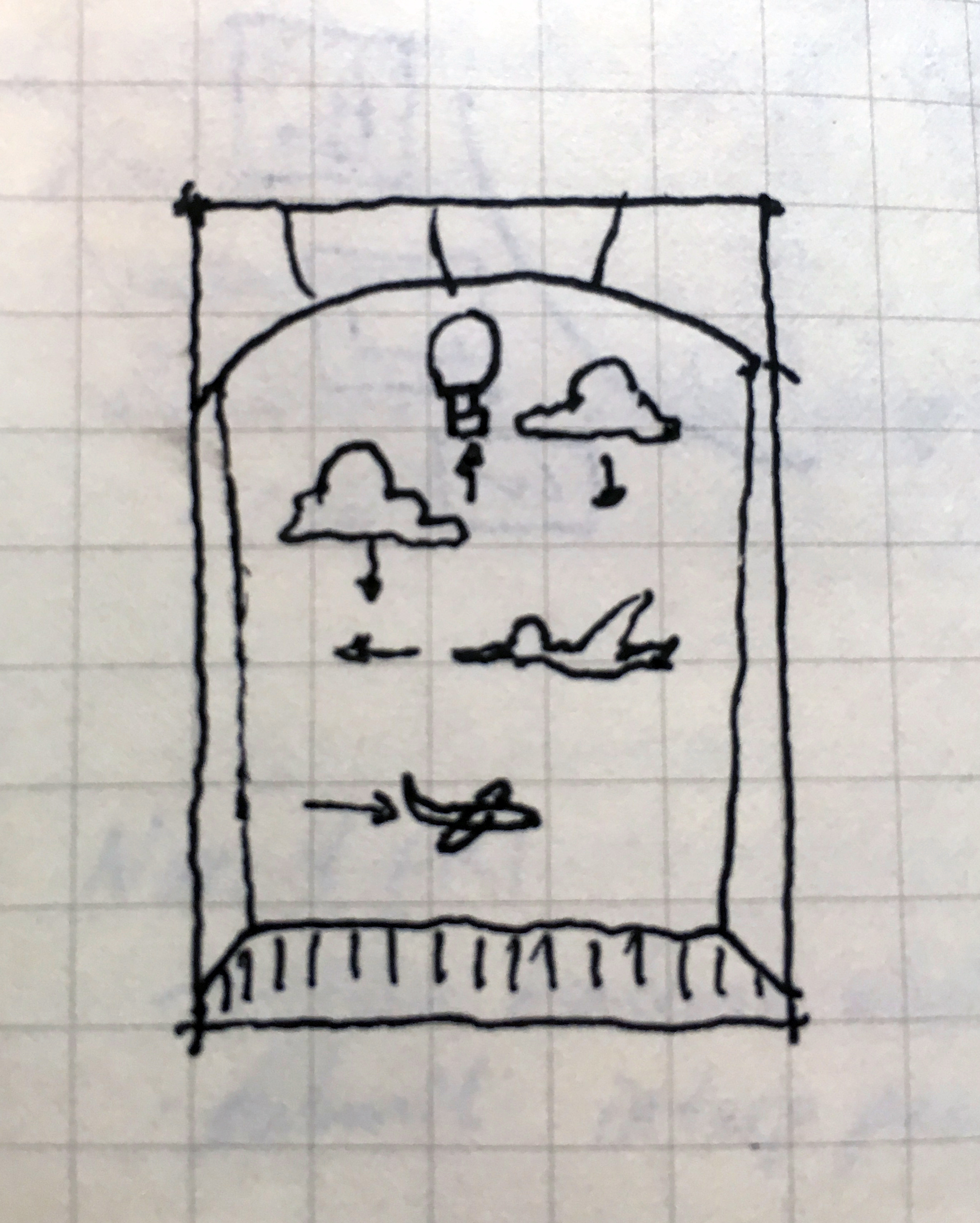
My final project is a simple game called, “Cloudy with a chance of dropping.”
it is basically a game in which you have to press one key, “g” to change direction of your character, in order to avoid the droppings from the sky. The game gets more and more difficult as you go
/*
Jihoon Park
Section A
jihoonp@andrew.cmu.edu
final project : cloudy with a chance of dropping
*/
var xPos = 300; //x position of person
var yPos =450; //y position of person
var dir = true; //direction factor for movement of person
var timer = 0; //reaction time for entering direction change
var interval = 10;
var gameDifficulty = 0.008; //game difficulty
var minimumDistance; //distance between person and dropping\
var playGame = true;
function setup() {
createCanvas(400, 500);
for (var i=0; i<5; i++) {
var droppingX = random(width);
var droppingY = random(height);
dropping[i] = makeDropping(droppingX, droppingY);
}
}
function draw() {
//game boundary
background(255);
rect(1,1, width-2, height-2);
//groundline
strokeWeight(4);
stroke(100);
line(1,height-13, width-1, height-13);
//rendering droppings from the sky
showDropping();
deleteDropping();
makeNewDropping();
//person movement on ground
if (dir == true){ //makes person move in positive x direction
xPos = xPos +3; //makes person reapper from left side
if (xPos > width){
xPos = 1;
}
} else{ //makes person move negative x direction
xPos = xPos - 3; //makes person reappear from right side
if (xPos < 0){
xPos = width;
}
}
personDisplay(xPos,yPos);
if (timer < interval){
timer = timer + 1;
}
//making "keypressed" only recognized once in an interval
if(keyIsPressed & timer == interval){
if(key =='g'){
if (dir == true){
dir = false;
} else {
dir = true;
}
timer = 0;
}
}
for(var i=0; i<dropping.length; i++){
if(yPos+35 >dropping[i].y+19 >yPos) {
if(xPos > dropping[i].x-14 > xPos+10 || xPos+10<dropping[i].x+14 < xPos) {
playGame=false;
}
}
}
}
//rendering player's character
function personDisplay(x, y) {
push();
translate(x, y);
strokeWeight(1);
stroke(50);
ellipseMode(CORNER);
ellipse(0,0, 10,10);
line(0,10, -5,15);
line(10,10, 15,15);
strokeWeight(2);
fill("red");
rect(0,10, 10,13);
fill("yellow");
rect(0,23, 10,7);
line(0,30, 0,35);
line(10,30, 10,35);
pop();
}
//-------------------------------------------------------------------gg
var dropping = [];
function droppingDisplay() {
push();
translate(this.x, this.y);
fill(208,168,92);
strokeWeight(2);
stroke(100);
ellipse(0,14,28,10);
ellipse(0,7,18,10);
ellipse(0,0,10,10);
pop();
}
function makeDropping(birthlocationX, birthlocationY) {
var dropping = {x: birthlocationX,
y: birthlocationY,
speed: random(2,5),
move: droppingMove,
display: droppingDisplay}
return dropping;
}
function droppingMove() {
if(playGame==true) {
this.y += this.speed;
}else{
this.y = this.y;
}
}
function makeNewDropping() {
var newDroppingLiklihood = 0.03;
newDroppingLiklihood += gameDifficulty;
if(random(0,1) < newDroppingLiklihood) {
dropping.push(makeDropping(random(width), 0));
}
}
function deleteDropping() {
var droppingToKeep = [];
for (var i=0; i<dropping.length; i++) {
if(dropping[i].y >500) {
droppingToKeep.push(dropping[i]);
}
}
}
function showDropping() {
for(var i=0; i<dropping.length; i++) {
dropping[i].move();
dropping[i].display();
}
}
//--------------------------------------------------------------
/*
function checkTouch() {
for(var i=0; i<dropping.length; i++){
if(dropping[i].y+19 > yPos & dropping[i].y-5 xPos+10 && dropping[i].x+14 < xPos) {
playGame = false;
}
}
}
}*/ ![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)