After I saw Sarita Chen’s 8 bit pixel art work, I wanted to explore and learn how this worked. So I chose my favorite character minion, and I decided to explore them and make it into a wall paper.

sketch
//Jiyoung Ahn
//Section A
//jiyounga@andrew.cmu.edu
//Assignment -05-project
function setup() {
createCanvas(640, 600);
noLoop();
}
function draw() {
background('pink');
for(var x = 0; x < width ; x +=70){
for(var y = 0; y < height; y += 70){
heartminion(x,y);
}
}
}
function heartminion(x,y){
noStroke();
var outline = ('black');
var heart = ('red');
var minionskin = ('yellow');
var goggle = (150);
var clothes = ('blue');
var eye = ('white');
var onepixel = 2.5;
//line1
fill(outline);
rect(x+5*onepixel,y,onepixel*2,onepixel);
rect(x+8*onepixel,y,onepixel*2,onepixel);
//line2
fill(outline);
rect(x+4*onepixel,y+onepixel,onepixel,onepixel);
fill(heart);
rect(x+5*onepixel,y+onepixel,onepixel*2,onepixel);
fill(outline);
rect(x+7*onepixel,y+onepixel,onepixel,onepixel);
fill(heart);
rect(x+8*onepixel,y+onepixel,onepixel*2,onepixel);
fill(outline);
rect(x+10*onepixel,y+onepixel,onepixel,onepixel);
//line3
fill(outline);
rect(x+4*onepixel,y+onepixel*2,onepixel,onepixel);
fill(heart);
rect(x+5*onepixel,y+onepixel*2,onepixel*5,onepixel);
fill(outline);
rect(x+10*onepixel,y+onepixel*2,onepixel,onepixel);
//line4
fill(outline);
rect(x+5*onepixel,y+onepixel*3,onepixel,onepixel);
fill(heart);
rect(x+6*onepixel,y+onepixel*3,onepixel*3,onepixel);
fill(outline);
rect(x+9*onepixel,y+onepixel*3,onepixel,onepixel);
//line5
fill(outline);
rect(x+6*onepixel,y+onepixel*4,onepixel,onepixel);
fill(heart);
rect(x+7*onepixel,y+onepixel*4,onepixel,onepixel);
fill(outline);
rect(x+8*onepixel,y+onepixel*4,onepixel,onepixel);
//line6
fill(outline);
rect(x+7*onepixel,y+onepixel*5,onepixel,onepixel);
//line8
fill(minionskin);
rect(x+5*onepixel,y+onepixel*8,onepixel*6,onepixel);
//line9
fill(minionskin);
rect(x+4*onepixel,y+onepixel*9,onepixel*3,onepixel);
fill(goggle);
rect(x+7*onepixel,y+onepixel*9,onepixel*2,onepixel);
fill(minionskin);
rect(x+9*onepixel,y+onepixel*9,onepixel*3,onepixel);
//line10
fill(minionskin);
rect(x+3*onepixel,y+onepixel*10,onepixel*3,onepixel);
fill(goggle);
rect(x+6*onepixel,y+onepixel*10,onepixel,onepixel);
fill(eye);
rect(x+7*onepixel,y+onepixel*10,onepixel*2,onepixel);
fill(goggle);
rect(x+9*onepixel,y+onepixel*10,onepixel,onepixel);
fill(minionskin);
rect(x+10*onepixel,y+onepixel*10,onepixel*3,onepixel);
//line11
fill(outline);
rect(x+3*onepixel,y+onepixel*11,onepixel*2,onepixel);
fill(goggle);
rect(x+5*onepixel,y+onepixel*11,onepixel,onepixel);
fill(eye);
rect(x+6*onepixel,y+onepixel*11,onepixel,onepixel);
fill(outline);
rect(x+7*onepixel,y+onepixel*11,onepixel*2,onepixel);
fill(eye);
rect(x+9*onepixel,y+onepixel*11,onepixel,onepixel);
fill(goggle);
rect(x+10*onepixel,y+onepixel*11,onepixel,onepixel);
fill(outline);
rect(x+11*onepixel,y+onepixel*11,onepixel*2,onepixel);
//line12
fill(outline);
rect(x+3*onepixel,y+onepixel*12,onepixel*2,onepixel);
fill(goggle);
rect(x+5*onepixel,y+onepixel*12,onepixel,onepixel);
fill(eye);
rect(x+6*onepixel,y+onepixel*12,onepixel,onepixel);
fill(outline);
rect(x+7*onepixel,y+onepixel*12,onepixel*2,onepixel);
fill(eye);
rect(x+9*onepixel,y+onepixel*12,onepixel,onepixel);
fill(goggle);
rect(x+10*onepixel,y+onepixel*12,onepixel,onepixel);
fill(outline);
rect(x+11*onepixel,y+onepixel*12,onepixel*2,onepixel);
//line13
fill(minionskin);
rect(x+3*onepixel,y+onepixel*13,onepixel*3,onepixel);
fill(goggle);
rect(x+6*onepixel,y+onepixel*13,onepixel,onepixel);
fill(eye);
rect(x+7*onepixel,y+onepixel*13,onepixel*2,onepixel);
fill(goggle);
rect(x+9*onepixel,y+onepixel*13,onepixel,onepixel);
fill(minionskin);
rect(x+10*onepixel,y+onepixel*13,onepixel*3,onepixel);
//line14
fill(minionskin);
rect(x+3*onepixel,y+onepixel*14,onepixel*4,onepixel);
fill(goggle);
rect(x+7*onepixel,y+onepixel*14,onepixel*2,onepixel);
fill(minionskin);
rect(x+9*onepixel,y+onepixel*14,onepixel*4,onepixel);
//line15
fill(minionskin);
rect(x+3*onepixel,y+onepixel*15,onepixel*10,onepixel);
//line16
fill(minionskin);
rect(x+3*onepixel,y+onepixel*16,onepixel*10,onepixel);
//line17
fill(clothes);
rect(x+3*onepixel,y+onepixel*17,onepixel,onepixel);
fill(minionskin);
rect(x+4*onepixel,y+onepixel*17,onepixel*8,onepixel);
fill(clothes);
rect(x+12*onepixel,y+onepixel*17,onepixel,onepixel);
//line18
fill(minionskin);
rect(x+3*onepixel,y+onepixel*18,onepixel,onepixel);
fill(clothes);
rect(x+4*onepixel,y+onepixel*18,onepixel,onepixel);
fill(minionskin);
rect(x+5*onepixel,y+onepixel*18,onepixel*6,onepixel);
fill(clothes);
rect(x+11*onepixel,y+onepixel*18,onepixel,onepixel);
fill(minionskin);
rect(x+12*onepixel,y+onepixel*18,onepixel,onepixel);
//line19
fill(minionskin);
rect(x+3*onepixel,y+onepixel*19,onepixel*2,onepixel);
fill(clothes);
rect(x+5*onepixel,y+onepixel*19,onepixel*6,onepixel);
fill(minionskin);
rect(x+11*onepixel,y+onepixel*19,onepixel*2,onepixel);
//line20
fill(minionskin);
rect(x+3*onepixel,y+onepixel*20,onepixel*2,onepixel);
fill(clothes);
rect(x+5*onepixel,y+onepixel*20,onepixel*6,onepixel);
fill(minionskin);
rect(x+11*onepixel,y+onepixel*20,onepixel*2,onepixel);
//line21
fill(minionskin);
rect(x+3*onepixel,y+onepixel*21,onepixel,onepixel);
fill(clothes);
rect(x+4*onepixel,y+onepixel*21,onepixel*8,onepixel);
fill(minionskin);
rect(x+12*onepixel,y+onepixel*21,onepixel,onepixel);
//line22
fill(minionskin);
rect(x+3*onepixel,y+onepixel*22,onepixel,onepixel);
fill(clothes);
rect(x+4*onepixel,y+onepixel*22,onepixel*8,onepixel);
fill(minionskin);
rect(x+12*onepixel,y+onepixel*22,onepixel,onepixel);
//line23
fill(outline);
rect(x+3*onepixel,y+onepixel*22,onepixel,onepixel);
fill(clothes);
rect(x+4*onepixel,y+onepixel*22,onepixel*8,onepixel);
fill(outline);
rect(x+12*onepixel,y+onepixel*22,onepixel,onepixel);
//line24
fill(outline);
rect(x+2*onepixel,y+onepixel*23,onepixel*2,onepixel);
fill(outline);
rect(x+5*onepixel,y+onepixel*23,onepixel*2,onepixel);
fill(outline);
rect(x+9*onepixel,y+onepixel*23,onepixel*2,onepixel);
fill(outline);
rect(x+12*onepixel,y+onepixel*23,onepixel*2,onepixel);
//line25
fill(outline);
rect(x+4*onepixel,y+onepixel*24,onepixel*3,onepixel);
fill(outline);
rect(x+9*onepixel,y+onepixel*24,onepixel*3,onepixel);
}
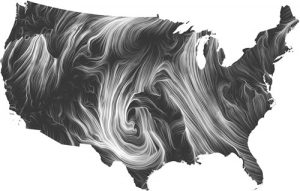
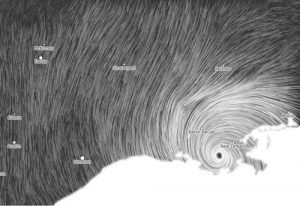
 After searching for few websites, one of Martin Wattenberg’s project ‘Wind map’ really seemed interesting. Wind map shows its current wind movement in United States. I really like the aspect of creating a whole new pattern every seconds by gathering data from the National Digital Forecast Database. These are near-term forecasts, revised once per hour.
After searching for few websites, one of Martin Wattenberg’s project ‘Wind map’ really seemed interesting. Wind map shows its current wind movement in United States. I really like the aspect of creating a whole new pattern every seconds by gathering data from the National Digital Forecast Database. These are near-term forecasts, revised once per hour.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)





 There are tons of 3d graphic design artists all around the world. Some of the artists creates surrealistic environment, and some of the artist creates hyper realistic art pieces. I think one of the graphic arts that fascinates me is ‘Saya’, the lifelike Japanese girl character. When I first saw this art piece, I thought it was just a picture of a girl, however once I’ve noticed that it was made by graphic I was shocked.
There are tons of 3d graphic design artists all around the world. Some of the artists creates surrealistic environment, and some of the artist creates hyper realistic art pieces. I think one of the graphic arts that fascinates me is ‘Saya’, the lifelike Japanese girl character. When I first saw this art piece, I thought it was just a picture of a girl, however once I’ve noticed that it was made by graphic I was shocked.
 Saya has her own twitter account, and she updates her status regularly and when she was released, her picture was retwitted over 8000times.
Saya has her own twitter account, and she updates her status regularly and when she was released, her picture was retwitted over 8000times.