//Jiyoung Ahn
//Section A
//jiyounga@andrew.cmu.edu
//Assignment -07- project
var nLines = 300;// the amount of lines
function setup() {
createCanvas(550, 550);
function decreaseLevel(){
level = level-10;
}
}
function draw() {
background('lightpink');
myShape();
}
function myShape() {
var h = constrain(mouseY/5, 0, 200); //constrain shape
var w = constrain(mouseX/5, 0, 200);//constrain shape
var colR = map(mouseY, 0, height, 20, 30);//changes color on y
var colG = map(mouseY, 0, height, 0, 160);
var colB = map(mouseY, 0, height, 300, 76);
fill(colR, colB, colG);
push();
translate(height/2, width/2);
beginShape();
for (var i = 0; i < nLines; i++) {
var t = map(i, 0, nLines, 0, TWO_PI);
var x = 200 * pow(cos(t * w),3);
var y = 200 * pow(sin(t * h),3);
curveVertex(x , y); // adding curve edges
}
endShape();
}
function mousePressed(){
nLines = random(5, 360); // the number of lines and points shows randomly when mouse is Pressed
}
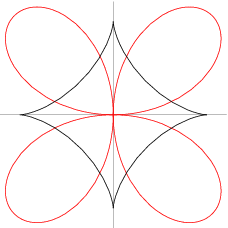
I used Astroid Radial Curve to create this form. I wanted to create a form with complexed lines, and get a doodle-like form. Random shapes are created when mouse is clicked. Overall shapes look like that they have random shapes however it also keeps the pattern at the same time. 

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)